JavaScript怎么实现内容的输出?js的输出方式有哪些?本篇文章就给大家介绍js实现内容的输出的方法,让大家了解js的4种输出语句。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
方法一:js window.alert();语句输出
window.alert()语句:可以输出警告框,window可省略。具有弹框效果,但因弹出比较突然,用户的体验不好,基本上是用来测试代码用的。
代码示例:
<script type="text/javascript">
window.alert('php中文网')
alert("网站:www.php.cn")
</script>效果图:

说明:
window.alert() 可以把小括号里的内容,以弹窗的方式显示出来,这些内容需要用一对单引号或一对双引号引用起来;
因window是BOM对象,指的是整个浏览器,可以省略不写。
方法二:js document.write()语句输出
document.write()方法:可以将内容直接写到html文档中,在页面上输出。
代码示例:
<script type="text/javascript">
document.write("hello");
document.write("<h1>通过document.write输出内容</h1>");
</script>效果图:

方法三:js console系列语句输出
console系列语句,可以把需要输出的内容写入到浏览器的控制台(一般使用F12键打开,查看)里,在控制台里输出内容,开发时会经常使用。
在控制台里显示日志
console.log();
在控制台里提示警告
console.warn();
当发生错误时,会在控制台里显示错误
console.error();
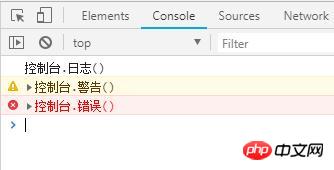
代码示例:
<script type="text/javascript">
console.log('控制台.日志()');
console.warn('控制台.警告()');
console.error('控制台.错误()');
</script>效果图:

方法四:js innerHTML语句输出
innerHTML 属性:可以设置或返回表格行的开始和结束标签之间的 HTML。
基本语法:
HTMLElementObject.innerHTML=text
HTMLElementObject:需要输出内容的节点元素
text:需要输出的内容
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通过innerHTML方法向页面元素中输出内容</title>
</head>
<script>
function changeContent() {
document.getElementById("demo").innerHTML = "通过innerHTML方法向页面输出了内容";
}
</script>
<body>
<h1 id="demo">我是一个标题</h1>
<button type="button" onclick="changeContent()">更改内容</button>
</body>
</html>效果图:

总结:以上就是本篇文章所介绍的四种js的输出方式,各有各的特点,大家可以自己动手试试,加深理解,根据不同的情况或需求使用不同的输出方式。希望能对大家的学习有所帮助,更多相关教程请访问JavaScript视频教程,jQuery视频教程,bootstrap教程!
以上是js的输出方式有哪些?输出内容的4种方式(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





