本篇文章给大家带来的内容是关于创建React Element的方法介绍(详细过程),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在上一章节中,我们使用 create-react-app 工具搭建了一个基于 react 的开发环境,那么从这一章起,我们就正式开始 react 框架的学习。
打开 my-app 项目,找到 src/index.js 文件,我们在上一章中提到过,这个文件是整个应用的入口,当页面刷新时,会主动去加载这个文件,那这里我们直接删掉这个目录下的其他文件,只保存 index.js 即可。然后删除这个文件中的默认代码,并调用console.log("in")方法在控制台上进行输出。
使用 yarn start 命令启动项目,打开浏览器开发者工具,可以看到控制台成功打印。使用脚手架工具搭建的开发环境中,已经实现了热加载的功能,也就是说,当我们完成 js 代码的修改之后,不在需要频繁的通过刷新来查看页面的效果,在每次修改保存之后,浏览器会自动的完成页面的刷新。比如这里,我把这里输出的字符串稍稍改一下,然后保存,可以看到控制台已经将刚刚修改的字符串输出了。
React Element
好,回到 react 框架的知识点上,我们知道,一个页面是由很多的节点元素组合在一起的,比方说,h1 元素,p 元素,ul 元素等等。那实际上,在 react 中,最小的组成单元也是元素,只是我们将它称之为 react element。那么,我们如何创建一个 react element 呢?
比方说,这里我需要在页面中显示一个 h1 的元素,里面是一个 Hello World 字符串,那首先我就需要创建这样的一个 react element。
react 框架中,有两个核心对象 React 和 ReactDOM。这里就可以通过 React 对象来创建一个 h1 元素,首先引入这个对象。
import React from "react";
然后调用 createElement 方法来创建元素。这个方法的第一个参数是我们需要创建的节点类型,这里我需要创建一个 h1 元素,那参数就是 h1,第二个参数是这个元素拥有的属性设置,没有属性的时候可以直接给 null 的值,第三个参数就是该元素的子元素,这里我们需要在 h1 元素下显示 Hello World,那我们就可以把这个字符串当成它的子元素传递进去。这个方法的返回值就是一个 react element。我们可以在控制台上打印这个对象。
const h1Ele = React.createElement("h1", null, "Hello World");
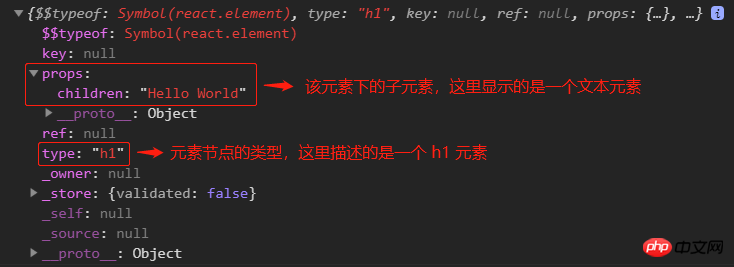
console.log(h1Ele)
从控制台上我们可以看到,它就是一个普通的 javascript 对象,这个对象拥有一些属性,用来描述真实的元素。比方说: 这里的 type 属性就是用来描述这个元素的类型,也就是说这个对象映射的是一个 h1 元素,同理,这里的 props.children 指的就是这个元素下面的子元素,也就是的 Hello World 字符串。

现在,我们完成了 react element 的创建,下一步就需要将这个元素变成真正的 DOM 节点添加到我们的页面中去。这时,就需要使用 ReactDOM 对象来完成真实节点的渲染。首先引入这个对象。
import ReactDOM from "react-dom"
在 ReactDOM 对象上,有一个 render 方法,就是专门用来将 react element 渲染成真实 DOM 的。这个方法接收 2 个参数。第一个参数是我们需要渲染的 react element,这里我们就直接使用刚刚创建的那个 h1 元素;第二个参数是需要将这些元素显示到页面的哪个地方。打开 index.html 页面,我们可以发现,在这个页面中有一个空白的 p 元素,这个元素我们称之为叫容器,专门用来存放由 react 产生的这些元素的。那么这里,我们就可以把这个元素当成 render 方法的第二个参数。保存之后,查看页面,我们就可以看到在页面上显示了一个 Hello World。
ReactDOM.render(h1Ele, document.querySelector("#root"))
下一步,我们如何给这个节点增加样式呢?回到刚刚创建节点的那个方法,实际上,我们可以在这个方法的第二个参数中,来设置这个节点的样式,比方说,我现在需要让这个 h1 的字体颜色变成红色,那么直接指定 style color: red 就可以了。
const h1Ele = React.createElement("h1", {
style: {
color: "red"
}
}, "Hello World");
除了使用 style 属性以外,我们依然可以通过引入外部样式表来修饰。这里我新建一个 css 文件,添加一个 class 选择器,设置字体大小为 50px,然后在 index.js 中,我们使用 import 引入这个 css 文件:
// theme.css
.msg {
font-size: 50px;
}
// index.js
import "./theme.css"
然后在创建这个元素的时候,指定这个元素的 className 为 msg 就可以了,这时我们可以看到这个样式表就应用到当前这个元素了。
const h1Ele = React.createElement("h1", {
style: {
color: "red"
},
className: "msg"
}, "Hello World");
多个子元素的传递方式
接下来,我想再渲染一个列表应该如何操作呢?比方说,在这个列表中要显示 3 个选项,分别是 HTML,CSS 和 JAVASCRIPT。那我们第一步应该要创建这些节点。
首先引入 React 对象,使用 createElement 方法创建第一个 li 元素,第一个显示 HTML,然后再创建两个相同的元素,分别显示 CSS 和 JAVASCRIPT。
const li_01 = React.createElement("li", null, "HTML")
const li_02 = React.createElement("li", null, "CSS")
const li_03 = React.createElement("li", null, "JAVASCRIPT")
子元素创建完成之后,我们再来创建一个 ul 元素,因为这个ul元素有多个子元素,因此,这里有两种方式可以来传递子元素,第一种,我们可以把每一个子元素都当成参数传递给 createElement 方法
const ulEle = React.createElement("ul", null, li_01, li_02, li_03)
完成之后,将 ulEle 元素通过 render 方法渲染出来。查看页面,可以看到列表已经成功显示。
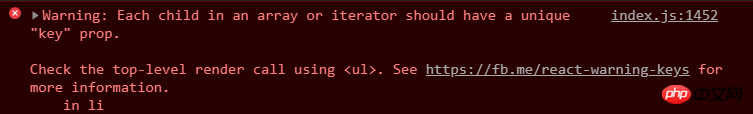
第二种方法,我们还可以将这些子元素变成一个数组交给 createElement 方法完成渲染,查看页面,我们可以看到列表依然正常显示,但是控制台给咱们抛出了一个警告:

这个警告的原因是,如果我们通过数组迭代的方式来创建子元素的话,我们需要给每一个子元素添加一个key的属性,而且这个属性的值,在同级元素中必须是唯一且不变的。那这里,我们给每一个li元素都增加一个key,值得话,让他们保证唯一就可以了。再查看页面,这时警告就消失了。
const li_01 = React.createElement("li", { key: 0 }, "HTML")
const li_02 = React.createElement("li", { key: 1 }, "CSS")
const li_03 = React.createElement("li", { key: 2 }, "JAVASCRIPT")
当然,这里我们还可以定义一个数组,然后通过迭代数组来产生这些li元素,这样可以简化一下我们的代码:
const arr = ["HTML", "CSS", "JAVASCRIPT"]
const liEles = arr.map((item, index) => {
return React.createElement("li", {
key: index
}, item)
})
const ulEle = React.createElement("ul", null, liEles)
以上是创建React Element的方法介绍(详细过程)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





