其实我们一直都在dom中和元素打交道,这也是手机交互的一个比较常用的方面,但是很多程序员比较失望,在不同的浏览器中,会出现不同的结果,下面我们就来讲一下利用js如何获取鼠标点击的位置,并且为您总结详细的教程。

一:鼠标相对于屏幕
如果我们涉及在鼠标点击的位置,比较简单的话,我们就可以获取鼠标点击之后,利用screenX,screenY来确定点击的大致位置,从而判断出与屏幕的上边距和下边距的相对位置,我们不要考虑iframe等一些因素,但是在不同的浏览器中,表现还是很相同的。
例:
function getMousePos(event) {
var e = event || window.event;
return {'x':e.screenX,'y':screenY}
}二:鼠标相对于浏览器的窗口
如果通过以上简单的代码来确定位置,往往这些都还不够,因为在大致的情况下,我们需要得到鼠标相对于浏览器窗口的坐标,分别获取到鼠标现对于窗口的的上边距和左边距,可以利用clientX,clientY表示。
例如:
function getMousePos(event) {
var e = event || window.event;
return {'x':e.clientX,'y':clientY}
}三:鼠标相对于文档
我们可以利用clientX与clientY来得到当前浏览器窗口的坐标,但是这些条件都是由限制的,当我如出现在页面的滚动的情况下,那么相对于文档的坐标怎么办呢,这时候我们只要加上滚动的位移就可以了。
例如:
function getMousePos(event) {
var e = event || window.event;
var scrollX = document.documentElement.scrollLeft || document.body.scrollLeft;
var scrollY = document.documentElement.scrollTop || document.body.scrollTop;
var x = e.pageX || e.clientX + scrollX;
var y = e.pageY || e.clientY + scrollY;
//alert('x: ' + x + '\ny: ' + y);
return { 'x': x, 'y': y };
}目前火狐浏览器的问题会简单的多,因为火狐支持pageX,与pageY这两个属性,已经把页面滚动计算在内了。
以上就是对JavaScript如何获取鼠标点击的位置?获取的三种方法汇总的全部介绍,如果你想了解更多有关JavaScript视频教程,请关注php中文网。
以上是JavaScript如何获取鼠标点击的位置?获取的三种方法汇总的详细内容。更多信息请关注PHP中文网其他相关文章!
 详细介绍如何在Windows 11上打开环境变量设置Dec 30, 2023 pm 06:07 PM
详细介绍如何在Windows 11上打开环境变量设置Dec 30, 2023 pm 06:07 PM环境变量功能是系统中的配置程序运行必备工具,但是在最新的win11系统中还有许多的用户不知道怎么设置打开,下面就给你们带来了win11环境变量打开位置详细介绍,快来一起学习操作一下吧。win11环境变量在哪:1、首先输入“win+R”,打开运行框。2、然后在里面输入命令:controlsystem。3、在打开的系统信息界面中,选择左侧菜单的“高级系统设置”。4、随后在打开的“系统属性”窗口选择下方的“环境变量”选项。5、最后在打开的环境变量中,即可根据需求进行相关的设置。
 Win11的启动路径以及如何打开它Jan 03, 2024 pm 11:13 PM
Win11的启动路径以及如何打开它Jan 03, 2024 pm 11:13 PM每一个Windows系统都有一个启动路径,如果你在其中添加了文件或软件,就会在开机的时候打开它。不过不少朋友不知道win11启动路径在哪里,其实我们只需要进入C盘的对应文件夹就可以了。win11启动路径:1、双击打开“此电脑”2、直接将该路径“C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup”粘贴进路径框。3、这里就是win11启动路径了,如果我们要开机打开文件就可以将文件放进来。4、如果你根据这个路径进不来,可能是被隐藏了。
 如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PM
如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PMSteam是PC游戏玩家中最受欢迎的应用程序之一,因为您可以在Steam商店中找到任何主要游戏。它通过其用户界面简化了用户喜爱的游戏的下载、安装和管理。每当Steam用户想要下载游戏时,Steam都会使用应用程序的默认安装目录来下载和安装游戏。此位置默认为C:\ProgramFiles(x86)\Steam。问题来了,因为大多数用户在C盘上没有足够的空间,特别是对于占用大量存储空间的游戏,例如50–100GB。为了克服这个问题,Steam允许用户使用应用程序更改游戏的下载和
 windows10凭证管理器在哪里Jul 09, 2023 am 10:09 AM
windows10凭证管理器在哪里Jul 09, 2023 am 10:09 AM凭证管理器是用户用于管理web凭证和Windows凭据的一个作用,可是很多用户还不清楚windows10凭证管理器在哪里。其实凭证管理器就在操作面板上,大家在打开控制面板以后记得将查看方法改成小图标,那样就能见到凭证管理器了,点击查看就能查看各类信息了,如果想要查看大量,就需要输入账户密码。windows10凭证管理器在哪里:1、在系统中打开控制面板,点击右上角的查看方法,将类型转换成小图标。2、以小图标的方式查看以后,点击“凭证管理器”。3、进来凭证管理器以后,能够看见有关作用的介绍,主要用于
 PPT鼠标点击文字出现下划线动画制作方法Mar 26, 2024 pm 06:40 PM
PPT鼠标点击文字出现下划线动画制作方法Mar 26, 2024 pm 06:40 PM1、输入文字。2、选择插入下的形状,并在其中选择直线。3、在爱字下方画一条直线。4、选择直线,再选择动画菜单,从中选择一种动画效果。5、播放动画,此时文字下面没有横线。6、点击鼠标,此时文字下面就出现横线。
 了解pip安装包存储的位置和结构Jan 18, 2024 am 08:23 AM
了解pip安装包存储的位置和结构Jan 18, 2024 am 08:23 AM深入了解pip安装的包存放位置,需要具体代码示例pip是Python语言常用的包管理工具,用于方便地安装、升级和管理Python包。在使用pip安装包时,它会自动从PyPI(Python包索引)下载对应的包文件,并将其安装到指定的位置。那么,pip安装的包究竟存放在哪里呢?这是很多Python开发者都会遇到的问题。本文将深入探讨pip安装的包存放位置,并提供
 win11关机位置Jan 10, 2024 am 09:14 AM
win11关机位置Jan 10, 2024 am 09:14 AM如果我们要长时间离开电脑,那么最好将电脑关机保护它,那么win11关机在哪里呢,其实一般来说只要打开开始菜单,在其中就可以找到关机按钮了。win11关机在哪里:答:在开始菜单的电源按钮里。1、首先我们点击底部任务栏的“windows徽标”打开“开始菜单”2、打开后,可以在右下角找到“电源”按钮,如图所示。3、点击电源按钮后,就能看到“关机”了,点击它就能关机。4、如果因为死机等特殊情况无法关机,那么可以直接用电脑上的“电源键”长按强制关机。
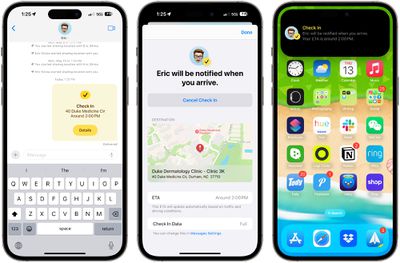
 使用Apple的签入功能:iOS 17中的消息应用指南Sep 14, 2023 pm 09:13 PM
使用Apple的签入功能:iOS 17中的消息应用指南Sep 14, 2023 pm 09:13 PMiOS17中的Apple在“信息”中添加了一项新功能,可让您在安全回家时让亲人知道。它被称为签入,这是你如何使用它。无论你是在天黑后步行回家,还是在清晨跑步,你都可以在Apple的“信息”应用中与家人或朋友一起开始签到,让他们知道你何时安全回家。在您到达后,CheckIn会自动检测您何时在家,并通知您的朋友。当他们收到警报并且签入已结束时,您也会收到通知。如果发生意外情况并且您在途中被延误,CheckTab甚至会识别出您没有取得进展并与您一起办理登机手续,询问您是否要增加预计到达时间。如果您没有


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版





