table表格边框怎么设置为单线边框?本篇文章就给大家介绍一种css设置table表格的边框为单线边框的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
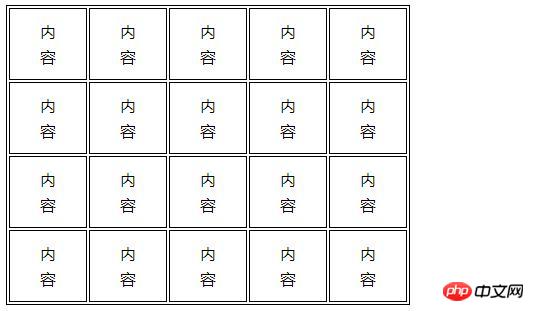
首先我们来看看给table表格添加边框后,它的默认效果:
table,table td{
border: 1px solid #000;
}
table td{
padding: 10px 30px;
}
可以看出,table表格是以双线的形式显示的,那么如何让table表格以单线边框的方式现实中html页面上?下面我们就通过简单的代码示例来讲解一种table表格设置单线边框的方法。
css设置单线边框的方法介绍:
我们先要在html页面建立table表格,代码如下:
<table> <tr> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> </tr> </table>
效果图:

table表格建好了,下面我们就看看用css怎么给table表格添加单线边框。
1、首先给整个table表格的外边框加上左边框和上边框
table {
width: 200px;
border-top: 1px solid #999;
border-left: 1px solid #999;
}
2、在给table表格里的每个单元格添加下边框和右边框
table td {
padding: 10px 30px;
border-bottom: 1px solid #999;
border-right: 1px solid #999;
}
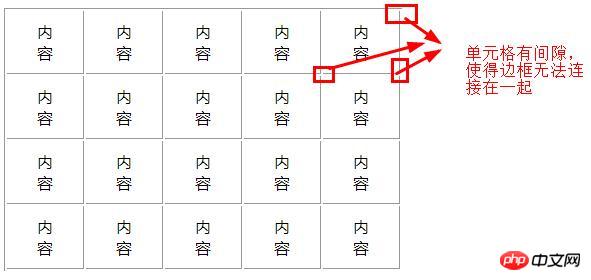
3、去掉单元格的间隙
table {
width: 200px;
border-top: 1px solid #999;
border-left: 1px solid #999;
border-spacing: 0;/*去掉单元格间隙*/
}说明:
border-spacing 属性:可以设置相邻单元格的边框间的距离(仅用于“边框分离”模式)。
当我们设置border-spacing: 0;时,就表示table表格中每个相邻单元格的边框间(水平和垂直方向)的距离都为0。
效果图:

总结:以上就是本篇文章所介绍的css table表格单线边框的一种实现方法,希望能对大家的学习有所帮助。更多相关教程请访问: CSS基础视频教程, HTML视频教程,bootstrap视频教程!
以上是css怎么设置table表格的边框为单线边框?(代码详解)的详细内容。更多信息请关注PHP中文网其他相关文章!
 保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM
保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM文章讨论了CSS保证金属性,特别是“保证金:40px 100px 120px 80px”,其应用程序以及对网页布局的影响。
 什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM
什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM本文讨论了CSS边境属性,重点是自定义,最佳实践和响应能力。主要论点:边境 - 拉迪乌斯(Border-Radius)对响应式设计最有效。
 我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM
我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM本文讨论了CSS中评论的使用,详细介绍了单线和多行评论语法。它认为注释可以增强代码可读性,可维护性和协作,但如果无法正确管理,可能会影响网站性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器










