本篇文章给大家带来的内容是关于css中浮动的常见用法以及清除浮动的介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
浮动是CSS中一个相对比较麻烦的属性,与之伴随的通常是清除浮动。今天我们一起来搞定浮动。
常见的用法
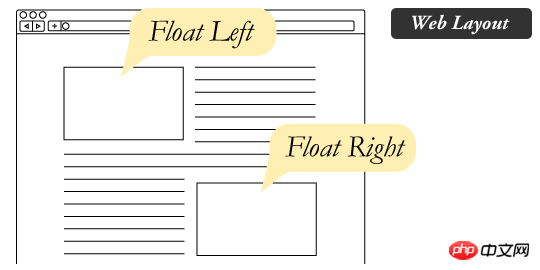
事实上,当我们将一个元素设置成浮动时,达到的效果如下图:

这种版式相信大家都见过,很多杂志都会采用这种左边或者右边插图,文字环绕的效果。
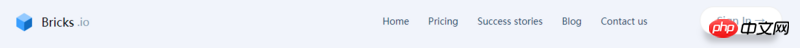
另一种常见的浮动的用法如下图:

即在某一行内,使某一部分右对齐,通常不会用margin实现,而是使用浮动。
浮动带来的问题
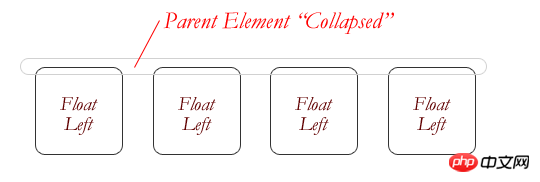
浮动的元素无法撑开父元素,即导致高度坍塌!!
来看下面的例子:
<div class="container">
<div class="son1"></div>
<div class="son2"></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}

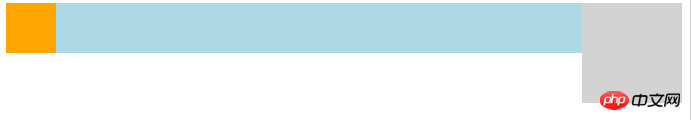
当较大的方块浮动时,我们可以看到他无法撑开父元素。通常情况下这不是我们想要的结果,因为这会导致布局混乱。当父元素内的子元素全部浮动时尤其明显,父元素的高度会坍塌为0。

清除浮动
因此,当我们用到了浮动,又不想出现这种情况的时候,就需要清除浮动。
清除浮动的方式可能有很多种,但是现在比较流行,我个人比较喜欢的方式如下:
首先,添加以下CSS:
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}
然后,在父容器上添加clearfix类,最后代码如下:
<div class="container clearfix">
<div class="son1"></div>
<div class="son2"></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}
得到的效果如下:

浮动的元素就可以撑开父容器的高度啦!
总结
浮动的元素无法撑开父容器的高度,所以需要清除浮动
浮动可以很简单的实现右对齐。
浮动可以很简单的实现文字环绕效果。
因此,注意浮动的使用场景,并且在需要的时候清除浮动,就可以很好的控制浮动啦
以上是css中浮动的常见用法以及清除浮动的介绍(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章讨论了CSS FlexBox,这是一种布局方法,用于有效地对齐和分布响应设计中的空间。它说明了FlexBox用法,将其与CSS网格进行了比较,并详细浏览了浏览器支持。
 我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM
我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM本文讨论了使用CSS创建响应网站的技术,包括视口元标签,灵活的网格,流体媒体,媒体查询和相对单元。它还涵盖了使用CSS网格和Flexbox一起使用,并推荐CSS框架
 CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM
CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM本文讨论了CSS盒装属性,该属性控制了元素维度的计算方式。它解释了诸如Content-Box,Border-Box和Padding-Box之类的值,以及它们对布局设计和形式对齐的影响。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。











