什么是伪类和伪元素?伪类和伪元素的区别的区别详解
- 云罗郡主转载
- 2018-10-27 11:21:3919970浏览
本篇文章给大家带来的内容是关于什么是伪类和伪元素?伪类和伪元素的区别的区别详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
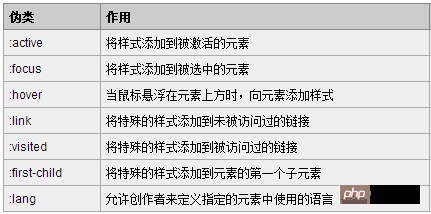
1、伪类种类

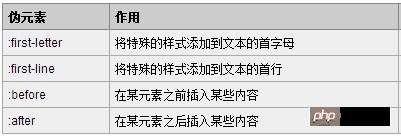
2、伪元素种类

(1)伪类作用对象是整个元素
例如:
a:link
{color:#111}
a:hover
{color:#222}
div:first-child
{color:#333}
div:nth-child(3)
{color:#444}尽管这些条件不是基于DOM的,但结果每一个都是作用于一个完整的元素,比如整个链接,段落,div等等。
(2)伪元素作用于元素的一部分
p::first-line
{color:#555}
p::first-letter
{color:#666}
a::before
{content : "hello
world";}(3)伪元素作用于元素的一部分:一个段落的第一行或者第一个字母。
总结:伪元素其实相当于伪造了一个元素,例如before,first-letter达到的效果就是伪造了一个元素,然后添加了其相应的效果而已;而伪类没有伪造元素,例如first-child只是给子元素添加样式而已。
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
以上就是对什么是伪类和伪元素?伪类和伪元素的区别的区别详解的全部介绍,希望大家可以有所收获,更多HTML视频教程请关注PHP中文网。
以上是什么是伪类和伪元素?伪类和伪元素的区别的区别详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:lvyestudy.com。如有侵权,请联系admin@php.cn删除

