本篇文章给大家带来的内容是介绍ajax请求完之前的loading加载效果如何实现?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
很多时候我们需要引入框架来开发项目,这时我们可能会遇到页面还没加载完源码出来了的问题,给用户一种不好的视觉体验,这是便需要loading加载了,来完善用户体验!

代码示例:
/*loading.js*/
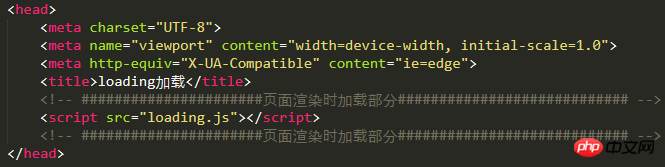
// 加载HTML图
var _LoadingHtml = '<div id="loadingDiv" style="position:fixed;left: 0;top: 0;right: 0;bottom: 0;z-index: 99999;background-color: #fff;"><div style="position: fixed;top: 50%;left: 50%;transform: translate(-50%,-50%);"><img src="images/loading.gif" style="vertical-align: middle;width: 100px;">加载中。。。</div></div>';
// 呈现loading效果
document.write(_LoadingHtml);
// 监听加载状态改变
document.onreadystatechange = completeLoading;
// 加载状态为complete时移除loading效果
function completeLoading() {
if (document.readyState == "complete") {
var loadingMask = document.getElementById('loadingDiv');
loadingMask.parentNode.removeChild(loadingMask);
}
}

以上是ajax请求完成之前的loading加载效果如何实现?(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 延长Ajax请求的超时时间的方法?Jan 26, 2024 am 10:09 AM
延长Ajax请求的超时时间的方法?Jan 26, 2024 am 10:09 AM如何延长Ajax请求的过期时间?在进行网络请求时,我们经常会遇到需要处理大量数据或复杂计算的情况,这可能导致请求超时而无法正常返回数据。为了解决这个问题,我们可以通过延长Ajax请求的过期时间来确保请求能够顺利完成。下面将介绍一些方法和具体的代码示例来实现延长Ajax请求的过期时间。使用timeout属性在发起Ajax请求时,可以通过设置timeout属性来
 ajax请求多久过期Nov 20, 2023 am 10:29 AM
ajax请求多久过期Nov 20, 2023 am 10:29 AMAJAX请求没有固定的过期时间:“Asynchronous JavaScript and XML”是一种用于在网页上发送异步请求的技术,它使用JavaScript来向服务器发送请求并接收响应,而无需刷新整个页面。
 在Yii框架中使用控制器(Controllers)处理Ajax请求的方法Jul 28, 2023 pm 07:37 PM
在Yii框架中使用控制器(Controllers)处理Ajax请求的方法Jul 28, 2023 pm 07:37 PM在Yii框架中,控制器(Controllers)扮演着处理请求的重要角色。除了处理常规的页面请求之外,控制器还可以用于处理Ajax请求。本文将介绍在Yii框架中处理Ajax请求的方法,并提供代码示例。在Yii框架中,处理Ajax请求可以通过以下步骤进行:第一步,创建一个控制器(Controller)类。可以通过继承Yii框架提供的基础控制器类yiiwebCo
 如何选择适合项目的Ajax请求库Jan 30, 2024 am 08:32 AM
如何选择适合项目的Ajax请求库Jan 30, 2024 am 08:32 AM实战指南:选择适合项目的Ajax请求库有哪些?随着前端开发的不断发展,Ajax成为了web开发中不可或缺的一部分。而选择一个适合项目的Ajax请求库,对于提升开发效率、优化用户体验至关重要。本文将介绍几个常用的Ajax请求库,帮助读者选择适合自己项目的工具。jQueryAjax无可否认,jQuery是目前最受欢迎的JavaScript库之一。它提供了丰富的
 必备工具:了解常用的Ajax请求库有哪些?Jan 30, 2024 am 11:00 AM
必备工具:了解常用的Ajax请求库有哪些?Jan 30, 2024 am 11:00 AM开发必备:探索常用的Ajax请求库有哪些?在现代前端开发中,使用Ajax进行异步请求已经成为一种标配,而选择合适的Ajax请求库可以让我们更加高效地处理网络请求,提升开发效率和用户体验。本文将探索一些常用的Ajax请求库,帮助开发者选择适合自己项目的工具。jQueryAjax:作为最流行的JavaScript库之一,jQuery提供了强大的Ajax请求功
 能否自定义Ajax请求的过期时间?Jan 26, 2024 am 11:13 AM
能否自定义Ajax请求的过期时间?Jan 26, 2024 am 11:13 AMAjax请求的过期时间能否自定义?在进行Web开发中,我们经常会使用Ajax来实现异步请求,以便在页面中动态加载数据。在进行Ajax请求时,有时候我们需要控制请求的超时时间,即设置一个时间限制,如果在规定时间内没有得到响应,就进行处理。那么,Ajax请求的过期时间能否自定义呢?本文将对这个问题进行详细介绍,并提供具体的代码示例。在使用jQuery的Ajax函
 什么原因会导致Ajax请求超时失效?Jan 26, 2024 am 10:53 AM
什么原因会导致Ajax请求超时失效?Jan 26, 2024 am 10:53 AM什么情况下会导致Ajax请求过期?随着Web应用的发展,Ajax(AsynchronousJavaScriptandXML)技术已经成为了Web开发中必不可少的一部分。通过Ajax,我们可以在不刷新整个页面的情况下,从服务器获取数据并动态更新网页的内容。然而,在使用Ajax发送请求时,有时会遇到请求过期的情况。那么,什么情况下会导致Ajax请求过期呢?
 如何设置Ajax请求的超时时间?Jan 26, 2024 am 09:23 AM
如何设置Ajax请求的超时时间?Jan 26, 2024 am 09:23 AMAjax请求的过期时间如何设置?需要具体代码示例随着互联网应用的发展,Ajax成为了Web开发中不可或缺的一部分。在发送Ajax请求时,有时我们需要限定请求的过期时间,以防止请求时间过长导致用户体验不佳或浏览器卡死的情况发生。本文将详细介绍如何设置Ajax请求的过期时间,并给出具体的代码示例。设置Ajax请求的过期时间主要需要通过XMLHttpRequest


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





