本篇文章给大家带来的内容是介绍js如何实现抽奖(方形)效果?两种抽奖效果的实现(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
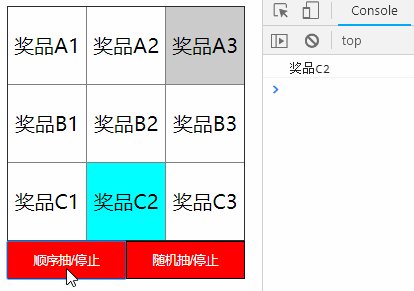
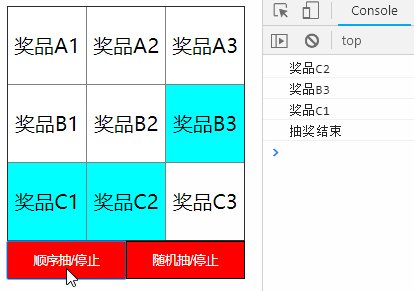
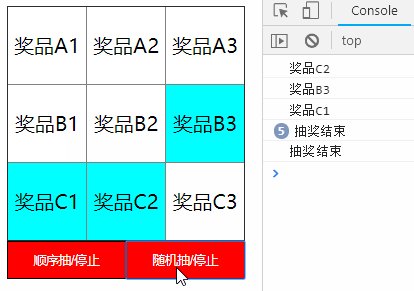
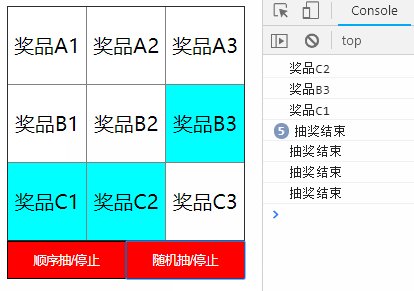
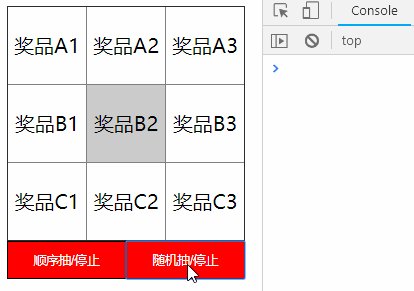
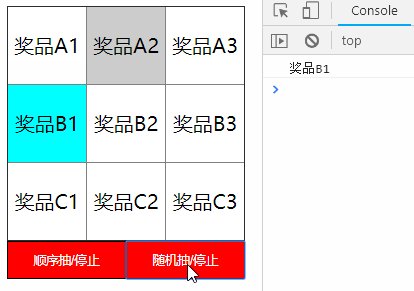
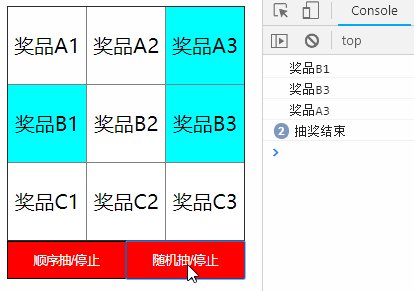
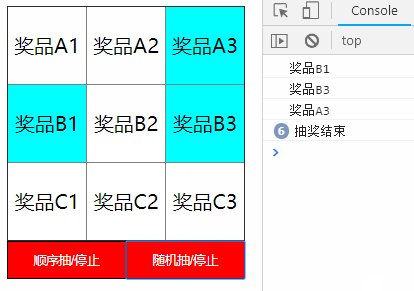
展示:


HTML:
<div id="table"></div> <div id="btn"> <button onclick="start('p', 'active','newactive', 100)">顺序抽/停止</button> <button onclick="startRan('p', 'active','newactive', 100)">随机抽/停止</button> </div>
CSS:
table {
text-align: center;
border-collapse: collapse;
}
table * {
width: 60px;
height: 60px;
}
#btn {
box-sizing: border-box;
width: 190px;
display: flex;
justify-content: space-between;
align-items: center;
}
#btn * {
flex-grow: 1;
background-color: red;
border: 1px solid #000;
color: #fff;
height: 30px;
font-size: 10px;
}
.active {
background-color: #ccc;
}
.newactive {
background-color: #00ffff;
}
JavaScript:
// 定义一个奖池
var jackpot = [
['奖品A1', '奖品A2', '奖品A3'],
['奖品B1', '奖品B2', '奖品B3'],
['奖品C1', '奖品C2', '奖品C3']
];
/**
* [table 创建表格]
* @param {[Array]} arr [奖品数组]
* @param {[String]} selector [选择器]
* @return {[String]} table [返回一个HTML标签]
*/
function table(arr, selector) {
var table = '<table border="1">';
for (var i = 0; i < arr.length; i++) {
table += '<tr>';
for (var j = 0; j < arr[i].length; j++) {
table += '<td class="' + selector + '">' + arr[i][j] + '</td>';
}
table += '</tr>';
}
table += '</table>';
return table;
}
// 输出奖池
document.getElementById('table').innerHTML = table(jackpot, 'p');
var key = true; // start,startRan控制器
var num = 3; // 抽奖次数
// 抽过的还能抽 可定义抽奖次数-->次数限制 num需要定义
// 不定义抽奖次数-->次数无限 num不需定义
// 抽过的不能抽 可定义抽奖次数-->次数限制(次数不超过选择器长度) num需要定义
// 不定义抽奖次数-->次数等于选择器长度 num需要定义
/**
* [start 开始抽奖]
* @param {[String]} selector [选择器]
* @param {[String]} addselector [给选中的添加样式]
* @param {[String]} newaddselector [中奖奖品样式]
* @param {[Number]} speed [时间越小,速度越快]
* @return {[type]} [description]
*/
function start(selector, addselector, newaddselector, speed) {
if (key) {
if (typeof(num) == 'undefined' || num != 0) {
var count = 0;
// 如果写成var timer会每次执行时重新定义一个timer,那么clearInterval(timer)只能清除后面定义的那个timer,前面定义的已经没有变量指向了 无法清除
timer = setInterval(function() {
if (count < $('.' + selector).length) {
$('.' + selector).eq(count).addClass(addselector);
$('.' + selector).eq(count).siblings().removeClass(addselector);
$('.' + selector).eq(count).parent().siblings().children().removeClass(addselector);
count++;
} else {
count = 0;
}
}, speed);
if(typeof(num) != 'undefined'){
num--;
}
} else{
key = false;
console.log("抽奖结束");
}
} else {
clearInterval(timer);
// 决定抽中的奖品的样式和抽中的奖品能否继续抽
$('.' + addselector).addClass(newaddselector).removeClass(selector);
// 奖品
console.log($('.' + addselector).html());
}
key = !key;
}
/**
* [start 开始抽奖]
* @param {[String]} selector [选择器]
* @param {[String]} addselector [给选中的添加样式]
* @param {[String]} newaddselector [中奖奖品样式]
* @param {[Number]} speed [时间越小,速度越快]
* @return {[type]} [description]
*/
function startRan(selector, addselector, newaddselector, speed) {
if (key) {
if (typeof(num) == 'undefined' || num != 0) {
// 如果写成var timer会每次执行时重新定义一个timer,那么clearInterval(timer)只能清除后面定义的那个timer,前面定义的已经没有变量指向了 无法清除
timer = setInterval(function() {
var count = Math.floor(Math.random() * $('.' + selector).length);
$('.' + selector).eq(count).addClass(addselector);
$('.' + selector).eq(count).siblings().removeClass(addselector);
$('.' + selector).eq(count).parent().siblings().children().removeClass(addselector);
}, speed);
if(typeof(num) != 'undefined'){
num--;
}
} else {
key = false;
console.log("抽奖结束");
}
} else {
clearInterval(timer);
// 决定抽中的奖品的样式和抽中的奖品能否继续抽
$('.' + addselector).addClass(newaddselector).removeClass(selector);
// 奖品
console.log($('.' + addselector).html());
}
key = !key;
}以上是js如何实现抽奖(方形)效果?两种抽奖效果的实现(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





