html中的font是什么标签?怎么使用?(代码详解)
- 青灯夜游原创
- 2018-10-25 14:53:0112902浏览
html中的font是什么标签?怎么使用?本篇文章就给大家介绍240cb830ca84ebaabbd07850110b414d标签的是什么,让大家了解font标签的用法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来了解一下240cb830ca84ebaabbd07850110b414d标签是什么?有什么用处?
font(字体),顾名思义,240cb830ca84ebaabbd07850110b414d标签是一个设置文本文字样式的标签,可以设置文本的字体样式、字体的尺寸、字体的颜色。
下面我们通过简单的代码示例,为大家介绍html中240cb830ca84ebaabbd07850110b414d标签的用法!
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font标签的使用</title> </head> <body> <p>这是一段测试文字<br /><br /> <font face="楷体">使用楷体来显示文字</font><br /><br /> <font color="red">改变字体文字的颜色</font><br /><br /> <font size="5">改变字体文字的大小</font> </p> </body> </html>
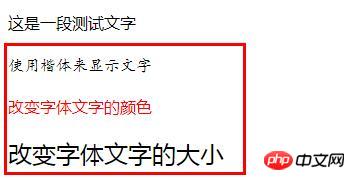
效果图:

说明:240cb830ca84ebaabbd07850110b414d标签可以通过以下的属性来分别设置文本的字体样式、字体的尺寸、字体的颜色。
1、face:规定文本的字体
<font face="字体的名字">
例:
<font face="楷体"> /*设置楷体*/ <font face="黑体"> /*设置黑体*/
2、color:规定文本的颜色。
<font color="合法颜色值"> /*合法颜色值:rgb(x,x,x)、#xxxxxx(16制颜色)、colorname(颜色的英文名)*/
例:
<font color="white"> /*设置文本的颜色为白色*/ <font color="#ffffff"> /*设置文本的颜色为白色*/ <font color="rgb(225,225,225)"> /*设置文本的颜色为白色*/
3、size:规定文本的尺寸大小。
<font size="number"> /*number:从 1 到 7 的数字,浏览器默认值是 3。*/
例:
<font size="5"> /*设置文本的尺寸为5,相当于24px的大小*/
接下来我们看看浏览器对于240cb830ca84ebaabbd07850110b414d标签的支持度:

可以看出:所有主流浏览器都支持 240cb830ca84ebaabbd07850110b414d 标签。
总结:以上就是本篇文章介绍的 240cb830ca84ebaabbd07850110b414d 标签是什么?240cb830ca84ebaabbd07850110b414d 标签用法的全部内容,大家可以自己动手尝试,加深理解,希望能对大家的学习有所帮助。
【更多相关教程推荐】:
以上是html中的font是什么标签?怎么使用?(代码详解)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

