本篇文章给大家带来的内容是介绍css如何实现中间文字,两边横线的标题效果?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
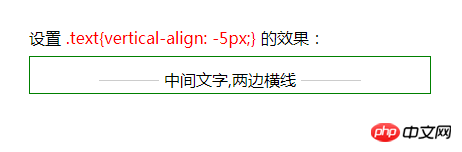
1. vertical-align属性实现效果:
vertical-align 属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。
<div class="header">
<span class="line"></span>
<span class="text">中间文字,两边横线</span>
<span class="line"></span>
</div>c9ccee2e6ea535a969eb3f532ad9fe89
.header
{
width:400px;
height:36px;
line-height:36px;
border:1px solid green;
text-align:center;
}
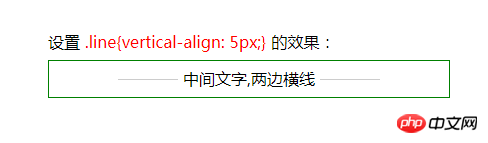
.line
{
display:inline-block;
width:100px;
border-top:1px solid #cccccc;
vertical-align:5px;
//看到网上有把.text设置为vertical-align:-5px的,试了一下感觉和.header设置的line-height有冲突,效果不太合适。所以将vertical-align设置到.line上了
}
531ac245ce3e4fe3d50054a55f265927


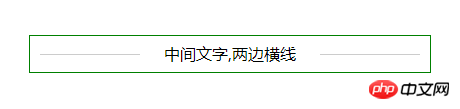
2. css伪类实现效果:
52b9cd719c304868a6d7a0e8aa867410 dc6dce4a544fdca2df29d5ac0ea9906b中间文字,两边横线16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
c9ccee2e6ea535a969eb3f532ad9fe89
.header
{
width:400px;
height:36px;
line-height: 36px;
text-align:center;
border:1px solid green;
position:relative;
}
.header div:before,.header div:after
{
position:absolute;
background:#ccc;
content:"";
height:1px;
top:50%;
width:100px;
}
.header div:before{left:10px;}
.header div:after{right:10px;}
531ac245ce3e4fe3d50054a55f265927

以上是css如何实现中间文字,两边横线的标题效果?(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文转载于:博客园。如有侵权,请联系admin@php.cn删除
 @rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM
@rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM前几天我得到了这个问题。我的第一个想法是:奇怪的问题!特异性是关于选择者的,而在符号不是选择器,那么...无关紧要?
 在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM
在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM在这篇文章中,我们将使用我构建和部署的电子商务商店演示来进行Netlify,以展示如何为传入数据制作动态路线。这是一个公平的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前ByDDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前ByDDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前ByDDD
节省R.E.P.O.解释(并保存文件)
1 个月前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影 - 如何找到铁匠,解锁武器和装甲定制
4 周前ByDDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境











