本篇文章给大家带来的内容是关于如何使用CSS3中box-orient属性来布局方向?(代码教程),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在CSS3弹性盒子模型中,我们可以使用box-orient属性定义弹性盒子内部中“子元素”的排列方向。也就是盒子内部的子元素是横着排,还是竖着走。
box-orient属性取值如下:
horizontal 弹性盒子“从左到右”在一条水平线上显示它的“子元素”
vertical 弹性盒子“从上到下”在一条垂直线上显示它的“子元素”
inline-axis 弹性盒子“沿着内联轴”显示它的“子元素”(默认值)
block-axis 弹性盒子“沿着块轴”显示它的“子元素”
注意:在使用之前,用户必须先把父元素的display属性设置为box或者inline-box,弹性盒子模型才会生效。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-orient属性</title>
<style type="text/css">
body
{
display:-webkit-box; /*定义元素为盒子显示,注意书写*/
-webkit-box-orient:horizontal; /*定义盒子元素内的元素从左到右流动显示*/
}
div{height:100px;}
#box1{background:red;}
#box2{background:blue;}
#box3{background:yellow;}
</style>
</head>
<body>
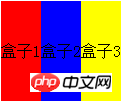
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
<div id="box3">盒子3</div>
</body>
</html>
分析:
在CSS2.1中,HTML文档流的方向为“从上到下”,但是使用弹性盒模型之后,我们可以重新定义文档流的方向为“从左到右”。如果要开启弹性盒子模型,我们必须要设置父元素的display属性值为box(或inline-box)才行。
在传统布局方式下,如果定义并列显示的三个栏目块显示为行内块状(display:inline-block;)或者内联元素(display:inline;),则也可以实现相同的设计效果,但是显示技术却完全不同。
“display:-webkit-box;”兼容webkit内核浏览器,如果是moz内核浏览器,则需要写成“display:-moz-box;”。注意是“display: -moz-box;”,而不是“-moz-display: box;”。
这个例子中,弹性盒子内部的“子元素”的宽度是由内容撑开的。如果没有内容,则“子元素”不会有宽度。当然,我们也可以给“子元素”定义一定的宽度。
以上就是对如何使用CSS3中box-orient属性来布局方向?(代码教程)的全部介绍,如果您想了解更多有关CSS3视频教程,请关注PHP中文网。
以上是如何使用CSS3中box-orient属性来布局方向?(代码教程)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo一直在集成方面非常出色。他们与特定应用程序(例如广告系列显示器,MailChimp和Typekit)进行集成,但他们也


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。












