display:inline-block怎么用?inline-block元素的用法示例
- 不言原创
- 2018-10-23 14:59:0512639浏览
在css的display属性中inline-block是行内块元素,那么display:inline-block该怎么用呢?本篇文章就来给大家介绍一下inline-block的用法,有需要的朋友可以参考一下。
首先我们应该知道inline-block元素的含义
display:inline-block不设置宽度时,内容撑开宽度;不会独占一行,支持宽高,代码换行被解析成空格,总而言之,inline-block包含了行内元素和块内元素的特点,即设置了inline-block属性的元素既拥有了block元素可以设置width和height的特性,又保持了inline元素不换行的特性。
知道了inline-block的含义后,我们接着就来看一看inline-block该怎么用?
inline-block元素的用法:
一切需要行内排列并且可设置大小的需求就可以用inline-block来实现;比如我们可以利用inline-block进行布局,下面我们就来看看具体的示例,我们可以用inline-block元素来实现导航栏,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 30%;
background: lightblue;
height: 100px;
text-align: center;
line-height: 100px;
}
a{
color:#fff;
text-decoration: none;
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
background: orange;
}
</style>
</head>
<body>
<div>
<a href="">首页</a>
<a href="">视频</a>
<a href="">工具</a>
<a href="">登录</a>
</div>
</body>
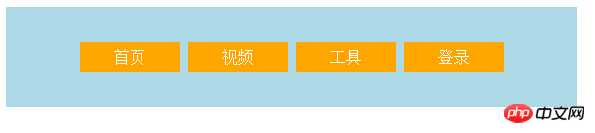
</html>inline-block元素实现效果如下:

上述效果我们可以看到每个链接之间都会有一个空隙,这个空隙是怎么出现的呢?这个空隙其实是由换行符、制表符(tab)、空格等字符引起的,要想将这个空隙去掉我们有一下几种方法:
方法一:把所有的代码都写到一行,便不会产生空隙了;但是这种方法代码过多时会显得很乱,所以代码多时并不推荐。
方法二:在父元素的css中设置word-spacing负值
方法三:对父元素添加,{font-size:0},即将字体大小设为0,那么那个空白符也变成0px,从而消除空隙。
其实消除空隙当然不止这三种方法,这里就不一一说明了,大家可以关注php中文网相关的知识!!!
以上是display:inline-block怎么用?inline-block元素的用法示例的详细内容。更多信息请关注PHP中文网其他相关文章!

