本篇文章给大家带来的内容是浅谈.NET Core开发日志中Edge.js是什么?如何用?有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。
最近在项目中遇到这样的需求:要将旧有系统的一部分业务逻辑集成到新的自动化流程工具中。这套正在开发的自动化工具使用的是C#语言,而旧有系统的业务逻辑则是使用AngularJS在前端构建而成。所以最初的考虑中有两个解决方案,一是将原有JavaScript代码改写成C#代码,以便集成;二是将所需代码抽离后将它们放置在通过Node.js搭建的RESTful API里,再在C#代码中以HttpClient调用之。
但是之后发现了Edge.js这一有趣的类库,于是又多了一项选择。
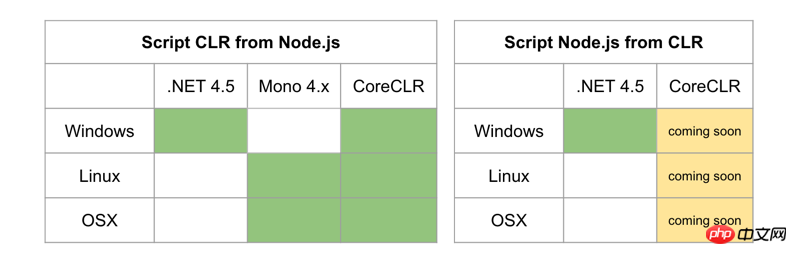
Edge.js的作用在于连通Node.js与.NET两个世界。通过其开发者能够在Node.js进程中调用.NET代码或者在.NET进程中调用Node.js代码。
根据需求,这里是要用到在C#代码里调用Node.js,即JavaScript代码。
想要了解如何使用该类库,可以从官网上的例子入手:
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
return function (data, callback) {
callback(null, 'Node.js welcomes ' + data);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}首先,需要通过Nuget引入它的类库,Install-Package Edge.js。
然后,使用EdgeJs中Edge类的Func静态方法。该方法需要传入Node.js中使用的代码,并且必须返回一个JavaScript函数。该函数有一个用于外部传入数据的参数,以及一个回调函数参数。此回调函数中的第一个参数为JavaScript中的异常信息,第二个是返回值。
Edge.Func方法返回的是Func68d31b413303a3884e3527e85fefc23d>委托对象,意味着在.NET可以以异步的方式处理返回内容。
接下来,看一下接近实际工程的例子。
以下的代码是AngularJS中的常用写法。现在的计划是要把其中sayHello函数的逻辑放到C#代码中调用。
app.controller('myCtrl', function($scope) {
$scope.name = "World";
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
});第一步要解决的是要考虑如何处理$scope。因为其本质上是一个对象,那么就将其定义为一个全局对象变量即可。
第二步是把核心代码移入Edge的Func方法参数中。
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
");第三步加入返回方法并对JavaScript代码中可能出现的异常作捕获处理。
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");运行完整代码能夠得到预期的结果。
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}
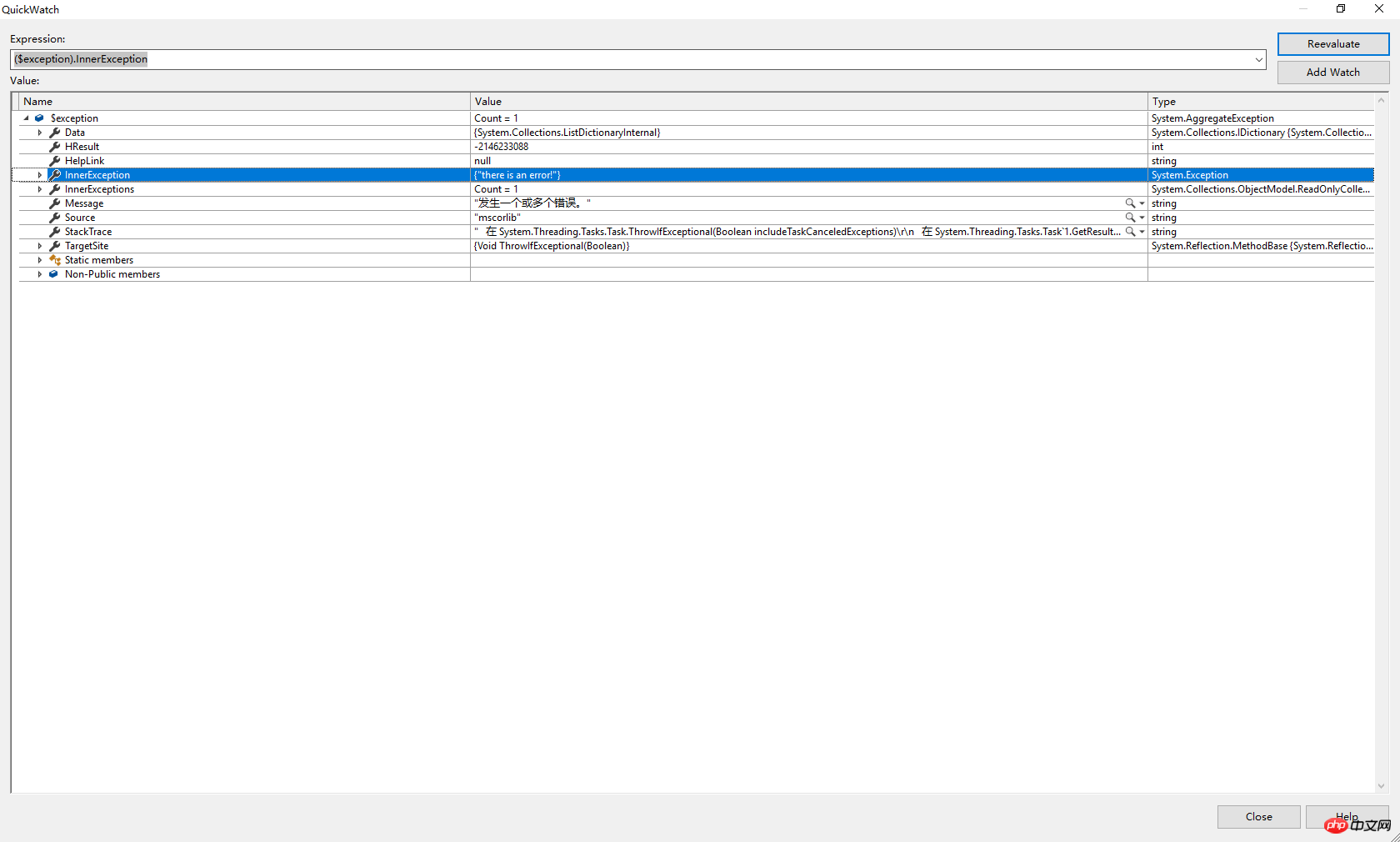
不过上述.NET代码还未能处理JavaScript中可能发现的异常情况,比如在sayHello函数中加上一句抛出异常语句,代码在执行时则会发生预期中的错误。
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
因此更好地做法是在.NET代码里也加上相应的异常处理。
class Program
{
static void Main(string[] args)
{
try
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
}
catch (Exception ex)
{
// 处理异常
}
Console.Read();
}
}使用这种方法比直接翻译JavaScript代码的解决方案要更加节省工时,而且可以避免很多在翻译语言过程中可能会产生的Bug。而与第二种建立Node.js Restful API的方式相比,又少了额外布署服务的工作。所以综合考虑下来,是十分适合实际需求的一种方案。
唯一令人遗憾的是,Edge.js目前在.NET代码调用Node.js代码方面还不支持.NET Core。希望官网所述的coming soon能够尽早到来。
以上是浅谈.NET Core开发日志中Edge.js是什么?如何用?的详细内容。更多信息请关注PHP中文网其他相关文章!
 Vercel是什么?怎么部署Node服务?May 07, 2022 pm 09:34 PM
Vercel是什么?怎么部署Node服务?May 07, 2022 pm 09:34 PMVercel是什么?本篇文章带大家了解一下Vercel,并介绍一下在Vercel中部署 Node 服务的方法,希望对大家有所帮助!
 node.js gm是什么Jul 12, 2022 pm 06:28 PM
node.js gm是什么Jul 12, 2022 pm 06:28 PMgm是基于node.js的图片处理插件,它封装了图片处理工具GraphicsMagick(GM)和ImageMagick(IM),可使用spawn的方式调用。gm插件不是node默认安装的,需执行“npm install gm -S”进行安装才可使用。
 怎么使用pkg将Node.js项目打包为可执行文件?Jul 26, 2022 pm 07:33 PM
怎么使用pkg将Node.js项目打包为可执行文件?Jul 26, 2022 pm 07:33 PM如何用pkg打包nodejs可执行文件?下面本篇文章给大家介绍一下使用pkg将Node.js项目打包为可执行文件的方法,希望对大家有所帮助!
 分享一个Nodejs web框架:FastifyAug 04, 2022 pm 09:23 PM
分享一个Nodejs web框架:FastifyAug 04, 2022 pm 09:23 PM本篇文章给大家分享一个Nodejs web框架:Fastify,简单介绍一下Fastify支持的特性、Fastify支持的插件以及Fastify的使用方法,希望对大家有所帮助!
 分享几个.NET开源的AI和LLM相关项目框架May 06, 2024 pm 04:43 PM
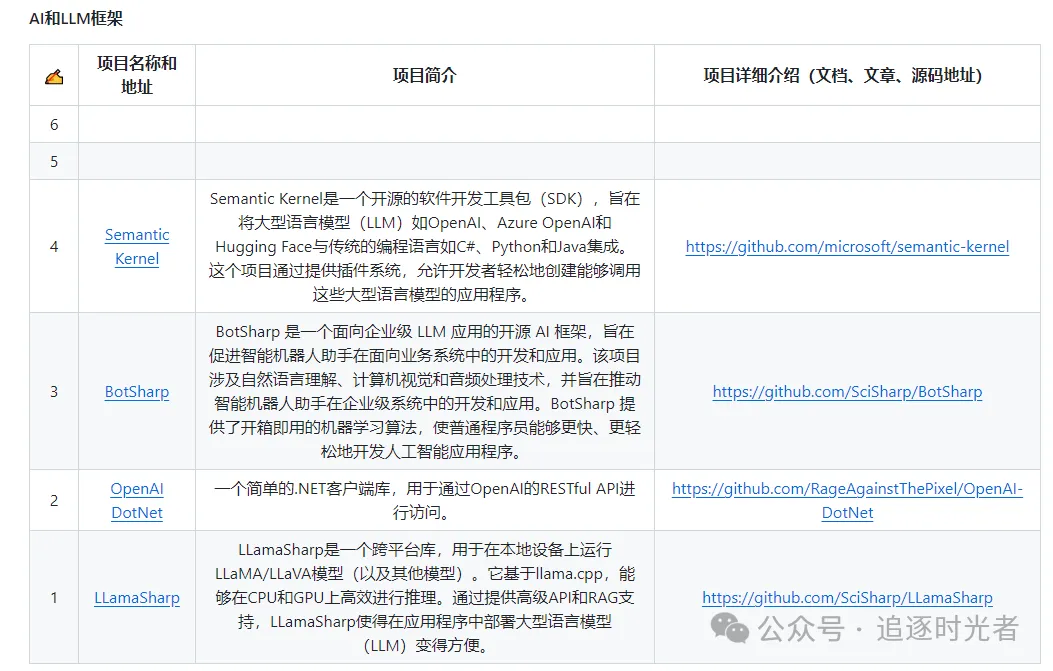
分享几个.NET开源的AI和LLM相关项目框架May 06, 2024 pm 04:43 PM当今人工智能(AI)技术的发展如火如荼,它们在各个领域都展现出了巨大的潜力和影响力。今天大姚给大家分享4个.NET开源的AI模型LLM相关的项目框架,希望能为大家提供一些参考。https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.mdSemanticKernelSemanticKernel是一种开源的软件开发工具包(SDK),旨在将大型语言模型(LLM)如OpenAI、Azure
 node爬取数据实例:聊聊怎么抓取小说章节May 02, 2022 am 10:00 AM
node爬取数据实例:聊聊怎么抓取小说章节May 02, 2022 am 10:00 AMnode怎么爬取数据?下面本篇文章给大家分享一个node爬虫实例,聊聊利用node抓取小说章节的方法,希望对大家有所帮助!
 手把手带你使用Node.js和adb开发一个手机备份小工具Apr 14, 2022 pm 09:06 PM
手把手带你使用Node.js和adb开发一个手机备份小工具Apr 14, 2022 pm 09:06 PM本篇文章给大家分享一个Node实战,介绍一下使用Node.js和adb怎么开发一个手机备份小工具,希望对大家有所帮助!


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具