带你详细解读JS原型链
- 不言转载
- 2018-10-19 14:53:553243浏览
本篇文章给大家带来的内容是关于带你详细解读JS原型链,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
之前对js原型和原型链的理解一直觉得很绕,绕来绕去的,在看了《JavaScript高级程序设计》和各种文章之后,终于对原型和原型链有了初步的了解,可是还是没有很深入的了解,今次通过以前段时间遇到的一道题,分析一下,用自己的想法进行解读,加深自己对原型和原型链的理解。
一、题目
下面程序运行结果是什么?
function Animal() {
this.name = 'Animal';
}
Animal.prototype.changeName = function (name) {
this.name = name;
}
function Cat() {
this.name = 'Cat';
}
var animal = new Animal();
Cat.prototype = animal;
Cat.prototype.constructor = Cat;
var cat = new Cat();
animal.changeName('Tiger');
console.log(cat.name)
A. Animal
B. Cat
C. Tiger
D. 都不是
答案是 B Cat
二、解读
1. 原型对象
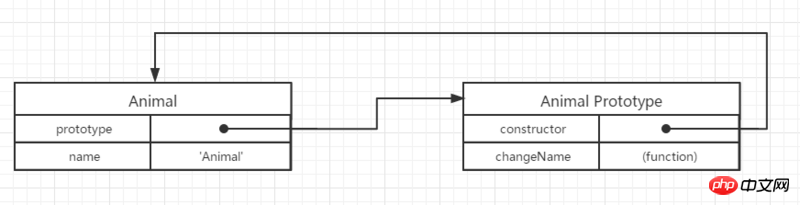
无论什么时候,只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,这个属性指向函数的原型对象。在默认情况下,所有的原型对象都会自动获得一个constructor(构造函数)属性,这个属性是一个指向prototype属性所在函数的指针。下面用图来说明
function Animal() {
this.name = 'Animal';
}
Animal.prototype.changeName = function (name) {
this.name = name;
}

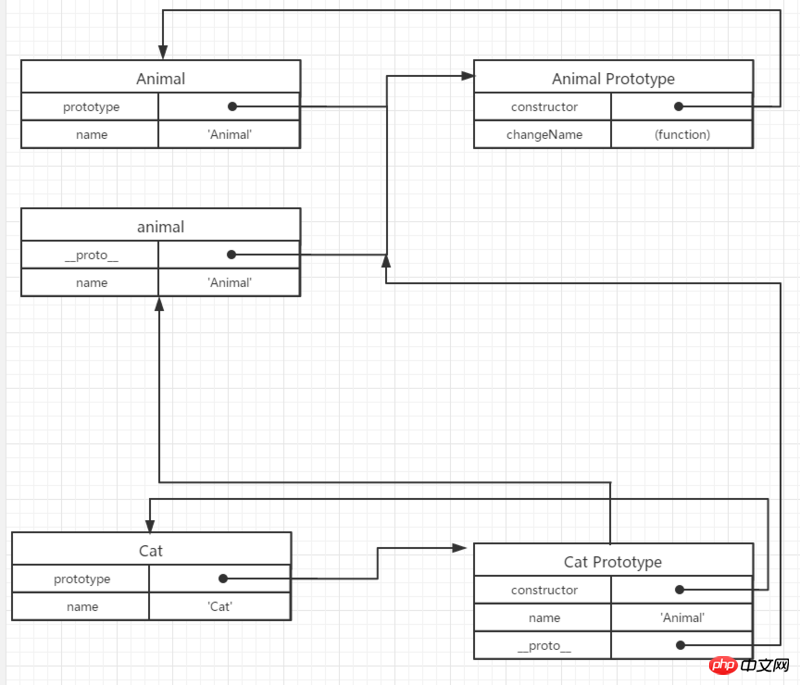
首先创建了一个Animal函数,Animal中含有一个prototype属性,指向Animal Prototype,而Animal.prototype.constructor指向Animal。这个时候由于name属性是在函数中定义的,所以不在Animal Prototype中,而changeName 函数是通过Animal.prototype.changeName定义的,所以我们可以通过这种方式,在实例化多个对象时,共享原型所保存的方法。
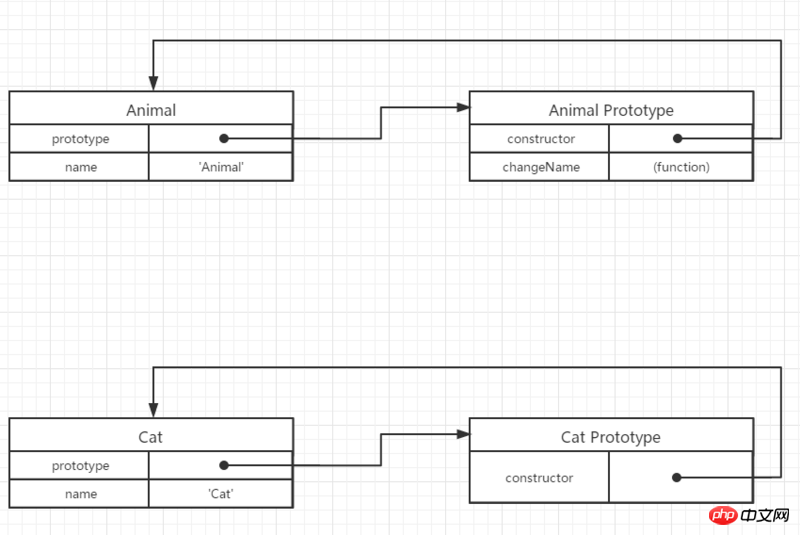
同理,当创建了Cat函数时,也是一样。
function Cat() {
this.name = 'Cat';
}

2. 创建实例
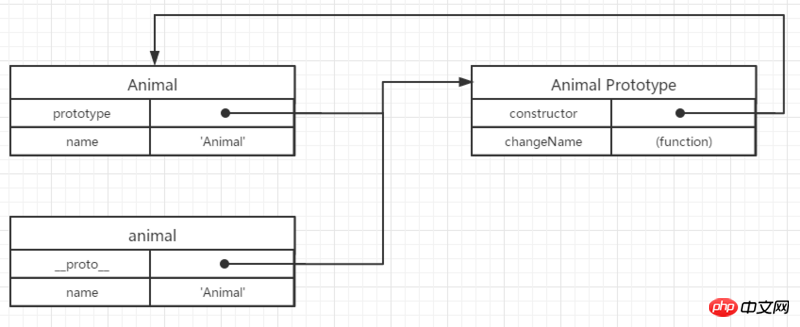
当调用构造函数创建一个新实例后,该实例的内部将包含一个指针(内部属性),指向构造函数的原型对象。在ECMA-262第5版中管这个指针叫[[Prototype]]。虽然在脚本中没有标准的方式访问[[Prototype]],但Firefox、Safari和Chrome在每个对象上都支持一个属性__proto__。明确重要的一点,这个连接存在于实例与构造函数的原型对象之间,而不是存在于实例与构造函数之间。

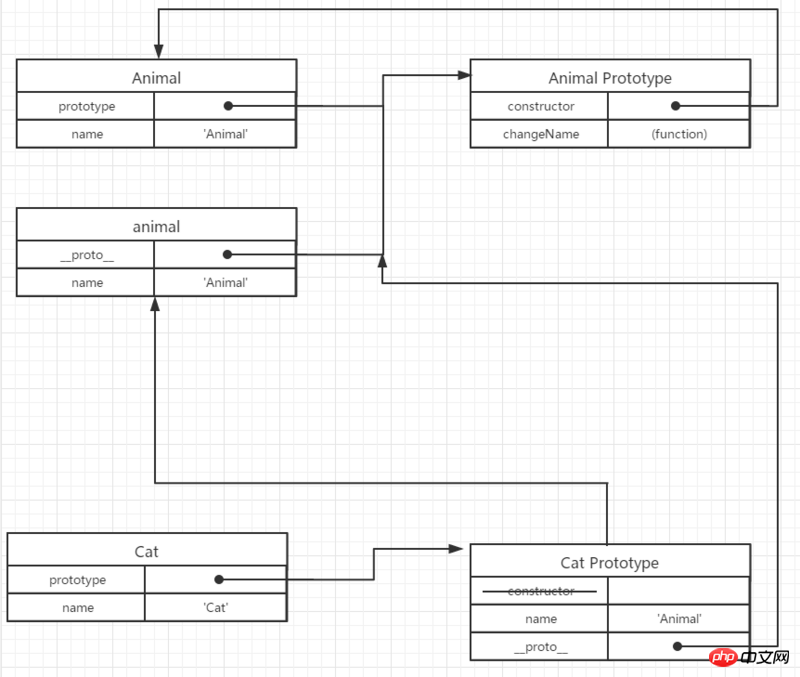
// 将Cat的原型对象指向animal实例,获得animal中的属性,原有的属性丢失 Cat.prototype = animal;

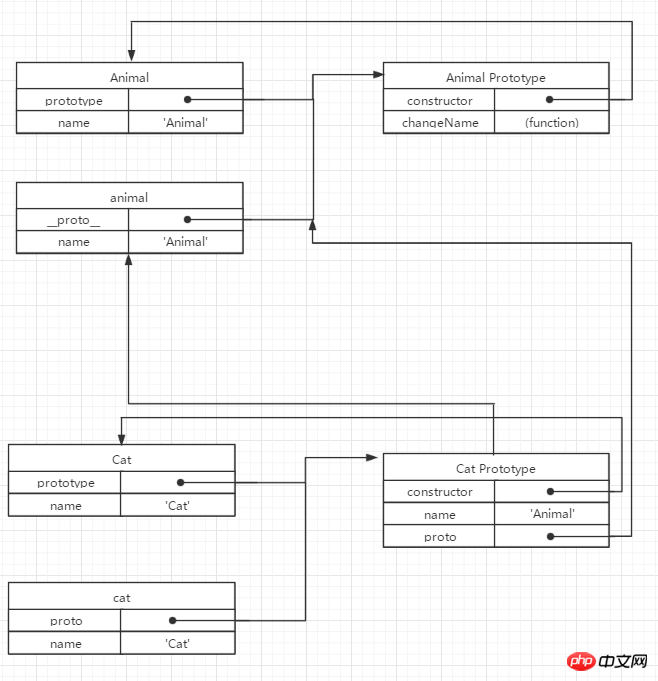
这一部分相当于是把Cat的原型对象的指针指向了animal实例,所以原来Cat原型对象中的constructor属性丢失,替换成了animal实例中的属性,包括name属性以及__proto__内部属性,同时__proto__属性也指向Animal.prototype,因此Cat也可以通过原型链查找调用到Animal中的属性和方法。
// 相当于重新创建了constructor,指向Cat构造函数 Cat.prototype.constructor = Cat;

这一部分相当于是重新在原型对象中创建了一个constructor属性,同时指向Cat构造函数。
var cat = new Cat(); // 实例化一个Cat对象,跟实例化Animal相似

3. 调用方法
animal.changeName('Tiger');
当var animal = new Animal();实例化了一个Animal对象后,animal都包含一个内部属性,该属性指向了Animal.prototype;换句话说,animal与构造函数Animal没有直接的关系。可是,可以看到虽然在实例中不含changeName,但我们却可以调用animal.changeName(name),这是通过查找对象属性的过程来实现的,即:
首先查找实例中实例中animal是否有changeName方法,如果没有则继续寻找,去到Animal.prototype寻找是否有changeName方法,如果有则调用,没有则继续寻找,到Object.prototype中寻找,最后没找到则会返回一个null。
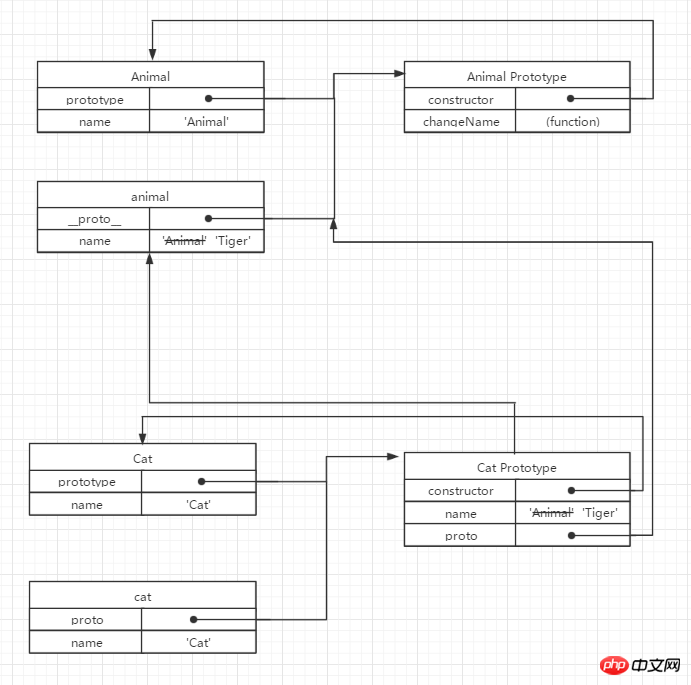
很明显,在这里实例animal中没有changeName方法,所以需要到Animal.prototype寻找changeName方法,并调用成功修改了实例animal中的name属性,为Tiger。
这个时候由于Cat.prototype是指向实例animal的,因此Cat.prototype中的name属性也变为Tiger。

console.log(cat.name) // Cat
最后,获取cat.name,与查找方法同样,也是先去实例中cat查找是否含有name属性,在这里很明显是存在的,因此直接结束寻找,此时cat.name = 'Cat'。
三、总结
通过这道题,加深了我对原型和原型链的理解,其实这道题也可以扩展到关于继承的知识点,在JavaScript中实现继承主要是依靠原型链来实现。
以上是带你详细解读JS原型链的详细内容。更多信息请关注PHP中文网其他相关文章!

