HTML+CSS实现好看的三角形提示框样式
- yulia原创
- 2018-10-18 17:42:175172浏览
在浏览网站时,大家有没有发现网站中有各式各样新颖的提示框,那你知道这些好看的提示框怎么制作的吗?这篇文章就和大家分享一个CSS实现的好看的三角形提示框,有一定的参考价值,感兴趣的朋友可以参考一下。
想要用CSS实现三角形提示框样式需要用到很多CSS中的属性,比如:display属性,border-radius圆角,position定位等等,如有不清楚的小伙伴可以看看我以前的文章,之前都有介绍过,或者访问 CSS视频教程 。
实例描述:给一个div,用border-radius,before,border-top等属性,在提示框的左上角和右下角加三角形,制作一个三角形提示框,具体代码如下:
HTML部分:
<div class="main"> <p>这是内容这是内容这是内容这是内容这是内容这是内容</p> </div>
CSS部分:
*{
margin: 0;
padding: 0;
}
.main{
width: 120px;
display: inline-block;
font-size: 14px;
color: #333;
line-height: 28px;
background: #F0981C;
position: relative;
padding: 10px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
: 5px;
}
/*左三角*/
.main:before{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-right: 12px solid #F0981C;
position: absolute;
top: 15px;
left: -12px;
}
/*右三角*/
.main:after{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left: 12px solid #F0981C;
position: absolute;
bottom: 15px;
right: -12px;
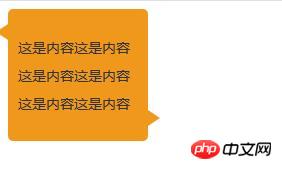
}效果图:

以上分享了用CSS制作三角形提示框的代码,喜欢的小伙伴可以拿去使用,也可以修改成自己喜欢的样式,希望这篇文章对你有所帮助!
【相关教程推荐】
1. HTML视频教程
2. CSS3视频教程
3. bootstrap教程
以上是HTML+CSS实现好看的三角形提示框样式的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

