本篇文章给大家带来的内容是关于微信小程序中图片预加载组件 wxapp-img-loader的使用介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
由于微信小程序没有提供类似 Image 这样的 JS 对象,要实现图片的预加载要麻烦一些, wxapp-img-loader自定义组件可以在微信小程序中实现图片预加载功能。
使用
1、下载 wxapp-img-loader项目源代码(https://github.com/o2team/wxa...),将 img-loader 目录拷贝到你的项目中
2、在页面的 WXML 文件中添加以下代码,将组件模板引入
<import src="../../img-loader/img-loader.wxml"/>
<template is="img-loader" data="{{ imgLoadList }}"></template>
3、在页面的 JS 文件中引入组件脚本
const ImgLoader = require('../../img-loader/img-loader.js')
4、实例化一个 ImgLoader 对象,将 this(当前 Page 对象) 传入,第二个参数可选,为默认的图片加载完成的回调方法
this.imgLoader = new ImgLoader(this)
5、调用 ImgLoader 实例的 load 方法进行图片加载,第一个参数为图片链接,第二个参数可选,为该张图片加载完成时的回调方法。图片加载完成的回调方法的第一个参数为错误信息(加载成功则为 null),第二个参数为图片信息(Object 类型,包括 src、width 及 height)。
this.imgLoader.load(imgUrlOriginal, (err, data) => { console.log('图片加载完成', err, data.src, data.width, data.height)
})
wxapp-img-loader组件可以加载单张图片、也可以加载多张图片。
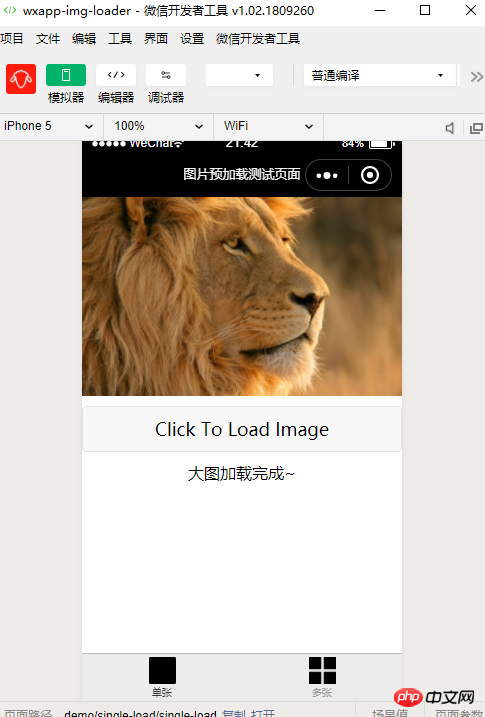
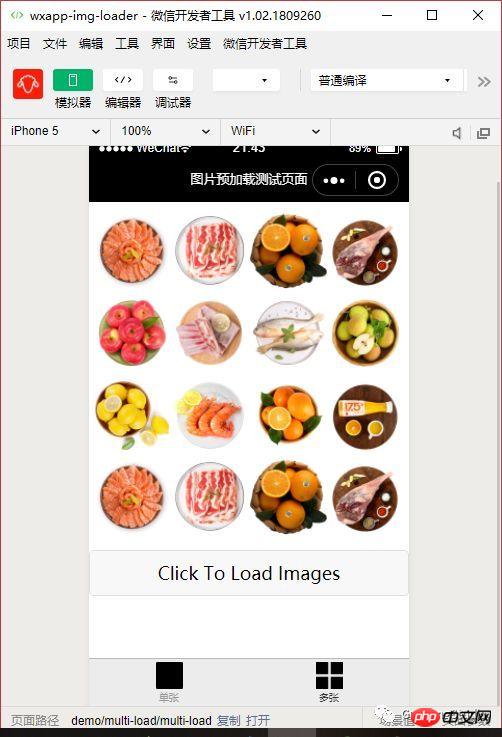
运行效果:

其他
wxapp-img-loader项目地址:https://github.com/o2team/wxa...
以上是微信小程序中图片预加载组件 wxapp-img-loader的使用介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




