本篇文章给大家带来的内容是关于利用HTML5的details, summary实现各种交互效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
本文利用的是HTML5 details, summary
首先
一、了解HTML5 details, summary默认交互行为
<details> 标签在Chrome,Firefox等浏览器下默认是有展开收起行为的,例如下面HTML:
<details> <summary>这是摘要1</summary> <p>这里具体描述,标签相对随意,例如这里使用的<p>标签。</p> </details>
结果UI表现为:

具体描述为:
1、只显示了<summary>标签内容,而
默认隐藏了;
2、<summary>标签前面出现了一个小三角;
小三角图形的隐喻是:我是可点击的,点击我可能会出现宝箱。
OK,我们不妨就点击一下,结果如下图:

具体描述为:
原本隐藏的
标签显示出来了;
<summary>标签前面的小三角方向朝下了;
此时我们再一次点击,
标签内容又会隐藏收起,箭头方向还原,如下图:

活脱脱一个天然的展开收起效果。
展开与收起是通过open属性控制的
通过在<details>标签上添加布尔类型的open属性,可以让我们的详情信息默认就是展开状态,如下HTML示意:
<details open> <summary>这是摘要2</summary> <content>这里<details>标签设置了HTML布尔属性open,因此,默认是展开状态。</content> </details>
结果如下截图:

如果我们使用JS脚本手动移除这个open属性,即使没有点击行为的发生,我们内容也会收起。
<summary>如果缺省
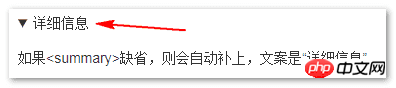
<summary>标签如果缺省,则<details>元素会在内部自动创建一个<summary>内容,默认的文案是“详细信息”。如下HTML代码:
<details open> <p>如果<summary>缺省,则会自动补上,文案是“详细信息”。</p> </details>
结果如下截图所示:

二、details浏览器内置UI可以自定义
<details>标签默认的小三角样式有些简陋,在实际应用的时候,往往不是我们希望的样子,不要担心,我们是可以对其进行自定义的。在Chrome等浏览器下使用::-webkit-details-marker,在Firefox浏览器下使用::-moz-list-bullet可以对小三角进行UI控制,例如改变颜色,改变大小,使用自定义的图形代替,或者直接隐藏等,我们来看几个简单的案例。
案例1:小三角右侧显示同时颜色变淡
HTML代码如下:
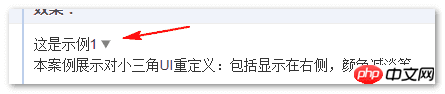
<details class="details-1" open> <summary>这是示例1</summary> <content>本案例展示对小三角UI重定义:包括显示在右侧,颜色减淡等。</content> </details>
CSS如下:
.details-1 summary {
width: -moz-fit-content;
width: fit-content;
direction: rtl;
}
.details-1 ::-webkit-details-marker {
direction: ltr;
color: gray;
margin-left: .5ch;
}
.details-1 ::-moz-list-bullet {
direction: ltr;
color: gray;
margin-left: .5ch;
}
结果如下图所示:

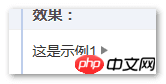
当我们点击摘要标题升起的时候,表现为下图(截自Firefox):

而实际上实际开发的时候,对小三角UI更便捷的定制方法是:隐藏浏览器原生的小三角,然后借助::before或::after伪元素重新生成我们想要的UI效果,下面这个案例就将展示相关的处理。
案例2:隐藏浏览器原生的小三角并使用自定义三角替换
HTML结构还是类似的:
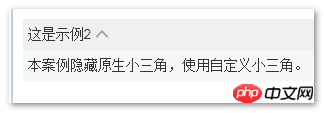
<details class="details-2" open> <summary>这是示例2</summary> <content>本案例隐藏原生小三角,使用自定义小三角。</content> </details>
CSS主要分为2部分,一部分是隐藏浏览器原生的小三角,另外一部分是使用伪元素生成自定义的三角效果。
首先看一下隐藏<details>标签默认的小三角的CSS:
/* 隐藏默认三角 */
.details-2 ::-webkit-details-marker {
display: none;
}
.details-2 ::-moz-list-bullet {
font-size: 0;
}
可以看到Chrome浏览器和Firefox浏览器的小三角隐藏采用的是不同的策略。在Chrome浏览器下,我们可以直接设置display:none进行隐藏,但是这一招在Firefox浏览器下确实没有效果的,即使设置display:none!important也是如此,根据我的测试,只有font-size:0能够比较完美的隐藏。类似position:absolute;visibility:hidden这种常见的隐藏也是不行的,因为position:absolute无法生效。
然后是自定义小三角显示的CSS,这里采用的是::after伪元素模拟的:
/* 自定义的三角 */
.details-2 summary::after {
content: '';
position: absolute;
width: 1em; height: 1em;
margin: .2em 0 0 .5ch;
background: url(./arrow-on.svg) no-repeat;
background-size: 100% 100%;
transition: transform .2s;
}
.details-2:not([open]) summary::after {
margin-top: .25em;
transform: rotate(90deg);
}
最终效果如下图所示:

收起时候:

最后有一点需要注意一下,就是如果<details>标签内并没有<summary>元素,则我们的对三角的自定义代码都是无效的,可以使用一个空的<summary>元素占位,类似这样:
<details> <summary></summary> <content>内容。</content> </details>
三、Chrome浏览器下点击时候outline轮廓等体验处理
UI可以定制了,但是还有个不容忽视的体验问题,那就是在Chrome浏览器下点击时候会出现outline轮廓,如下图所示:

在实际项目开发的时候,产品和设计一定会让你把这个效果去掉的。以及,当我们<summary>元素点击较快的时候,文本会被选中,也不是我们想看到的。
阻止文本选中,我们可以:
summary {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
对于outline轮廓,比较直接的做法是:
summary {
outline: 0;
}
但是这样处理对无障碍访问而是非常不友好的,那有没有什么办法兼顾视觉体验和无障碍访问体验呢?
我的做法是这样子的:
利用<a>标签的outline交互体验
浏览器对<a>标签元素的outline轮廓进行了专门的体验优化处理,鼠标点击的时候不显示轮廓,键盘访问时候显示轮廓。于是我们可采用李代桃僵策略,让<summary>元素的outline交给<a>元素,方法就是在<summary>中再内嵌一个<a>,同时通过tabindex属性remove掉<summary>原本的可访问性。HTML代码示意如下:
<details open> <summary tabindex="-1"><a href="javascript:">这是示例</a></summary> <content>点击无外框,键盘focus有。</content> </details>
CSS如下:
summary {
user-select: none;
outline: 0;
}
summary a {
color: inherit;
}
此时,在Chrome浏览器下,我们点击摘要信息,没有任何outline轮廓出现;但是当我们使用Tab键索引时候,可以看到下图所示的轮廓效果:

轮廓区域比原生的<summary>要小,但这无伤大雅,而且实际项目开发的时候,我们会去掉小箭头,此时只要设置<a>标签display:block,则轮廓就可以和<summary>保持一致了。
接下来,我们按下Space空格键,就会发现<details>元素内的内容信息不断的展开与收起:

然后上面实现并不完美,相比原生的<summary>元素,Enter回车键展开收起效果丢失了。这是因为HTML元素中如果多个focusable同时带click浏览器行为元素嵌套的时候,点击里面的元素,外部元素的浏览器行为是不会触发的。类似的有
对于<a>标签,其浏览器行为只能通过回车键触发,空格键是无效的;但是对于<summary>,回车键和空格键都能触发展开收起行为,这就是为什么上面代码空格键有效,回车键无效的原因。
如果想要同时支持回车键展开与收起,可以对HTML如下处理:
<details open> <summary tabindex="-1"><a href="javascript:" onClick="this.parentNode.click();">这是示例</a></summary> <content>点击无外框,键盘focus有。</content> </details>
需要注意的是上面处理在<summary>自己额外绑定click事件时候可能会有double触发的问题,此时,阻止<a>元素的冒泡即可。
JS捕获键盘行为手动设置outline
这个方法不需要对HTML进行任何的改动,是通过CSS和JS配合对全局的<summary>元素进行outline优化。
CSS如下:
summary {
user-select: none;
outline: 0;
}
summary[focus] {
outline: 1px dotted;
outline: 5px auto -webkit-focus-ring-color;
}
JS如下:
window.addEventListener('keydown', function () {
window.isKeyEvent = true;
setTimeout(function () {
window.isKeyEvent = false;
}, 100);
});
document.addEventListener('focusin', function (event) {
var target = event.target;
if (target && target.tagName.toLowerCase() == 'summary' && window.isKeyEvent == true) {
target.setAttribute('focus', '');
}
});
document.addEventListener('focusout', function (event) {
var eleFocusAll = document.querySelectorAll('summary[focus]');
[].slice.call(eleFocusAll).forEach(function (summary) {
summary.removeAttribute('focus');
});
});
只要把上面的CSS和JS复制到页面中,视觉体验和交互体验完美支持的<summary>元素outline效果就有了。
表现为,点击<summary>没有任何outline,键盘focus时候出现,且和浏览器原生outline效果一模一样,Space键和Enter键展开与收起访问完全保留。
例如下图就是键盘Tab键focus后回车后的效果:

每每看到如此极致的用户体验处理,心情都大好。
原理:
关键是全局监听keydown事件,如果有发生,则认为此100毫秒内的页面focus行为均是键盘产生,从而有效区分是点击触发的focus行为还是键盘触发的focus行为,如果是键盘触发,给<summary>元素手动增加outline效果。
四、基于details元素行为的各种交互效果案例
了解了<details>元素的点击交互行为;解决了UI定制难题;解决了outline的体验问题,下面我们就可以付诸实践,不借助任何JS来实现各种我们平常见到的交互效果。
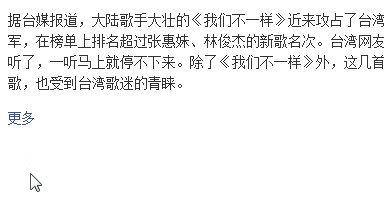
案例1:“更多”展开与收起效果
实现最终效果如下gif:

因为“更多”元素是在底部,因此效果实现的要点的所有的内容信息都放在<summary>元素内部,然后通过<details>元素的open属性控制UI的变化。
HTML和CSS代码如下,其中,最核心部分已经红色高亮:
<details>
<summary>
<p>据台媒报道,大...青睐。</p>
<p class="more">
<p>其他几首歌曲...</p>
</p>
<a>更多</a>
</summary>
</details>
::-webkit-details-marker {
display: none;
}
::-moz-list-bullet {
font-size: 0;
float: left;
}
.more {
display: none;
}
[open] .more {
display: block;
}
[open] summary a {
font-size: 0;
}
[open] summary a::before {
content: '收起';
font-size: 14px;
}
把“更多”对应的信息放在.more元素内,然后通过[open]属性选择器控制器显示,效果即达成。
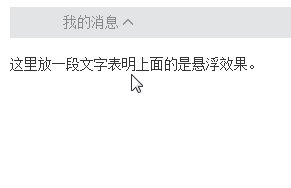
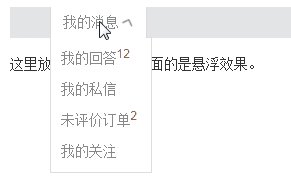
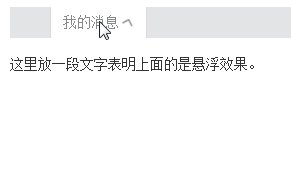
案例2:无JS实现点击显示悬浮菜单,自定义下拉框等效果
效果如下gif:

没有任何JS参与。HTML结构如下:
<details> <summary>我的消息</summary> <div class="box"> <a href>我的回答<sup>12</sup></a> <a href>我的私信</a> <a href>未评价订单<sup>2</sup></a> <a href>我的关注</a> </div> </details>
然后CSS让.box元素绝对定位即可,显示和隐藏<details>元素内置行为就搞定了。
案例3:accordion多项折叠效果
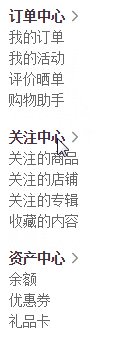
此效果常见于条目比较多的垂直导航栏,新闻条目等。
例如下面实现的效果:

这个更加简单了,就是一堆<details>元素并排放置就可以了,如下HTML:
<details open> <summary><dt>订单中心</dt></summary> <dd><a href>我的订单</a></dd> <dd><a href>我的活动</a></dd> <dd><a href>评价晒单</a></dd> <dd><a href>购物助手</a></dd> </details> <details open> <summary><dt>关注中心</dt></summary> <dd><a href>关注的商品</a></dd> ... </details> <details open> ... </details>
计算CSS没有任何设置,效果也天然达成。
案例3中的展开项显示的时候是非常生硬的突然显示,实际上我们可以借助一些选择器技巧以及CSS3 transition属性让菜单展开收起的时候是有动画效果的,效果如下gif截图:

此效果实现原理核心是[open]属性选择器,和加号+相邻兄弟选择器。
首先看下HTML,展开列表结构发生了变化,不是作为<details>的子元素,而是作为其相邻兄弟元素存在,HTML示意:
<details open><summary>订单中心</summary></details> <dl> <dd><a href>我的订单</a></dd> <dd><a href>我的活动</a></dd> <dd><a href>评价晒单</a></dd> <dd><a href>购物助手</a></dd> </dl> ...
上面
- 定义列表就是展开收起的内容,其作为兄弟元素和<details>元素平起平坐,于是,我们就可以利用点击<summary>元素<details>元素的open属性会变化的特性实现我们想要的动画效果,CSS如下:
details + dl {
max-height: 0;
transition: max-height .25s;
overflow: hidden;
}
[open] + dl {
max-height: 100px;
}
借助相邻兄弟选择器以及max-height任意元素slideUp/slideDown技术就可以效果达成。
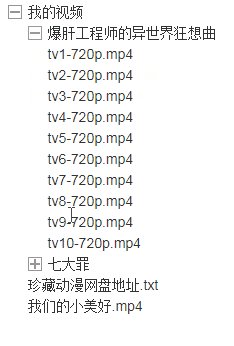
案例5:多级嵌套的树形菜单交互效果
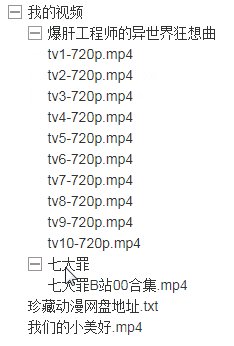
这里的树形菜单效果实现也很简单,多个<details>元素相互嵌套就可以,效果Gif如下:

HTML结构大致如下:
<details> <summary>我的视频</summary> <details> <summary>爆肝工程师的异世界狂想曲</summary> <div>tv1-720p.mp4</div> <div>tv2-720p.mp4</div> ... <div>tv10-720p.mp4</div> </details> <details> <summary>七大罪</summary> <div>七大罪B站00合集.mp4</div> </details> <div>珍藏动漫网盘地址.txt</div> <div>我们的小美好.mp4</div> </details>
CSS的主要工作就是绘制菜单前面的加号和减号图形,例如我们可以借助background线性渐变,相关CSS如下:
details {
padding-left: 20px;
}
summary::before {
content: '';
display: inline-block;
width: 12px; height: 12px;
border: 1px solid #999;
background: linear-gradient(to right, #999, #999) no-repeat center, linear-gradient(to top, #999, #999) no-repeat center;
background-size: 2px 10px, 10px 2px;
vertical-align: -2px;
margin-right: 6px;
margin-left: -20px;
}
[open] > summary::before {
background: linear-gradient(to right, #999, #999) no-repeat center;
background-size: 10px 2px;
}
效果即达成!
五、如果只想要details/summary的语义不要行为
如果只想要<details>元素,<summary>元素的语义,但是并不需要点击展开收起的行为,该怎么处理呢?
例如,某评论,或者某帖子有标题和正文,非常符合详情-概要-内容的语义,但是希望是纯展示的,点击时候不收起,可以这么处理:
1.<summary>标签设置tabindex="-1"让键盘无法访问;
2.设置CSS:
summary {
outline: 0;
pointer-events: none;
}
这样就不能点,也不会有outline轮廓。
六、兼容性以及Polyfill
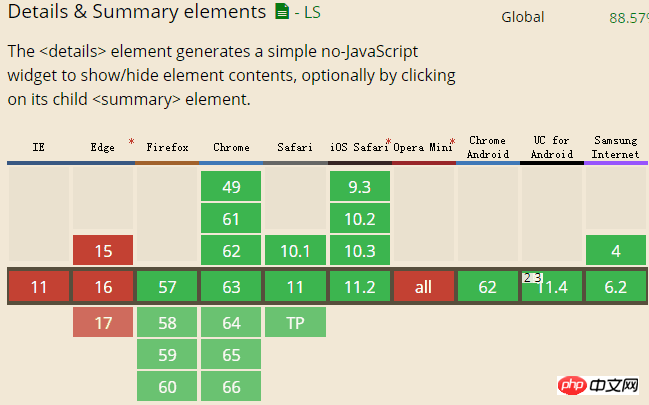
兼容性如下图:

除了IE和Edge浏览器,大好河山一片绿,至少移动端可以用得比较开心。
如果想要在桌面web网页使用<details>元素的棒棒哒特性,我们可以对其进行Polyfill
对键盘访问,事件toggle都做了兼容。
如果开发策略是对不支持的IE进行特异处理,则下面的JS判断是否支持<details>元素的脚本可能对你有用:
var isSupportDetails = 'open' in document.createElement('details');
最后,无JS实现的好处有:
省了代码,加载快了;
实现更简单了,开发快了;
JS还没加载交互也能进行,体验好了;
键盘无障碍和aria阅读设备无障碍天然支持,体验档次高了。
以上是利用HTML5的details, summary实现各种交互效果的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML5特征:H5的核心May 04, 2025 am 12:05 AM
HTML5特征:H5的核心May 04, 2025 am 12:05 AMHTML5的核心特性包括语义化标签、多媒体支持、表单增强和离线存储与本地存储。1.语义化标签如、等提高了代码可读性和SEO效果。2.多媒体支持通过和标签简化了嵌入媒体内容的过程。3.表单增强引入了新的输入类型和验证属性,简化了表单开发。4.离线存储和本地存储通过ApplicationCache和localStorage等提高了网页性能和用户体验。
 H5:探索最新版本的HTMLMay 03, 2025 am 12:14 AM
H5:探索最新版本的HTMLMay 03, 2025 am 12:14 AMhtml5isamajorrevisionofthehtmlStandardThatRevolutionsWebDevelopmentBybyIntroDucingNewSemanticeLementSemelementsandAndCapabilities.1)itenhancesCodereAdabilityAndSeowitability andSeowithelientsLike,and.2)
 超越基础:H5代码中的高级技术May 02, 2025 am 12:03 AM
超越基础:H5代码中的高级技术May 02, 2025 am 12:03 AMH5的高级技巧包括:1.利用进行复杂图形绘制,2.使用WebWorkers提升性能,3.通过WebStorage增强用户体验,4.实现响应式设计,5.利用WebRTC实现实时通信,6.进行性能优化和最佳实践。这些技巧帮助开发者构建更动态、互动和高效的Web应用。
 H5:网络内容和设计的未来May 01, 2025 am 12:12 AM
H5:网络内容和设计的未来May 01, 2025 am 12:12 AMH5(HTML5)将通过新元素和API提升网页内容和设计。1)H5增强了语义化标记和多媒体支持。2)它引入了Canvas和SVG,丰富了网页设计。3)H5的工作原理是通过新标签和API扩展HTML功能。4)基本用法包括使用创建图形,高级用法涉及WebStorageAPI。5)开发者需注意浏览器兼容性和性能优化。
 H5:网络开发的新功能和功能Apr 29, 2025 am 12:07 AM
H5:网络开发的新功能和功能Apr 29, 2025 am 12:07 AMH5带来了多项新功能和能力,极大提升了网页的互动性和开发效率。1.语义化标签如、增强了SEO。2.多媒体支持通过和标签简化了音视频播放。3.Canvas绘图提供了动态图形绘制工具。4.本地存储通过localStorage和sessionStorage简化了数据存储。5.地理位置API便于开发基于位置的服务。
 H5:HTML5的关键改进Apr 28, 2025 am 12:26 AM
H5:HTML5的关键改进Apr 28, 2025 am 12:26 AMHTML5带来了五个关键改进:1.语义化标签提升了代码清晰度和SEO效果;2.多媒体支持简化了视频和音频嵌入;3.表单增强简化了验证;4.离线与本地存储提高了用户体验;5.画布与图形功能增强了网页的可视化效果。
 HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AM
HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AMHTML5的核心特性包括语义化标签、多媒体支持、离线存储与本地存储、表单增强。1.语义化标签如、等,提升代码可读性和SEO效果。2.和标签简化多媒体嵌入。3.离线存储和本地存储如ApplicationCache和LocalStorage,支持无网络运行和数据存储。4.表单增强引入新输入类型和验证属性,简化处理和验证。
 H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AM
H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AMH5提供了多种新特性和功能,极大地增强了前端开发的能力。1.多媒体支持:通过和元素嵌入媒体,无需插件。2.画布(Canvas):使用元素动态渲染2D图形和动画。3.本地存储:通过localStorage和sessionStorage实现数据持久化存储,提升用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Linux新版
SublimeText3 Linux最新版






