css可以实现很多的图片效果,图片阴影效果就是其中之一,那么css如何给图片添加阴影效果?本篇文章就给大家介绍如何使用css给图片添加阴影(附代码),让大家了解css给图片加阴影的两种方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。
首先我们来看看css给图片添加阴影效果的第一种方法:设置box-shadow属性,通过一个简单的代码示例来看看box-shadow属性的实现方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 图片阴影--box-shadow属性</title>
<style>
.demo{
width: 400px;
height: 300px;
margin: 50px auto;
}
.demo img{
box-shadow: 10px 10px 10px rgba(0,0,0,.5);
/*考虑浏览器兼容性*/
-moz-box-shadow: 10px 10px 10px rgba(0,0,0,.5);
-webkit-box-shadow: 10px 10px 10px rgba(0,0,0,.5);
}
</style>
</head>
<body>
<div class="demo">
<img src="1.jpg" />
</div>
</body>
</html>效果图:

box-shadow属性设置图片阴影是不是很简单,下面我们来看看box-shadow属性的是如何设置的:
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow:必需设置的值,定义水平阴影的位置。允许负值。
v-shadow:必需设置的值,定义垂直阴影的位置。允许负值。
blur:可选设置的值,定义模糊距离。
spread:可选设置的值,定义阴影的尺寸。
color :可选设置的值,定义阴影的颜色。如果没有设置值,颜色值基于浏览器显示,建议设置。
inset:可选设置的值,设置后可将外部阴影 (outset) 改为内部阴影。
接下来我们来看看css给图片添加阴影效果的第二种方法:使用css3的滤镜属性-----filter 属性设置图片阴影。
可以设置filter:drop-shadow();来给图片添加阴影,我们来通过一个简单的代码示例看看实现方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 图片阴影--box-shadow属性</title>
<style>
.demo{
width: 400px;
height: 300px;
margin: 50px auto;
}
.demo img{
-webkit-filter: drop-shadow(10px 10px 10px rgba(0,0,0,.5)); /*考虑浏览器兼容性:兼容 Chrome, Safari, Opera */
filter: drop-shadow(10px 10px 10px rgba(0,0,0,.5));
}
</style>
</head>
<body>
<div class="demo">
<img src="1.jpg" />
</div>
</body>
</html>效果图:

说明:
filter:drop-shadow(h-shadow v-shadow blur spread color);
h-shadow:设置阴影的水平方向偏移量;允许负值,负值会使阴影出现在元素左边。
v-shadow:设置阴影的垂直方向偏移量;允许负值,负值会使阴影出现在元素上方。
blur:设置阴影的模糊度,值越大,越模糊,阴影也就会变得更大更淡;不允许负值,若未设定,默认是0 (阴影的边界很锐利)。
spread:设置阴影的尺寸,正值会使阴影扩张和变大,负值会是阴影缩小;若未设定,默认是0 (阴影会与元素一样大小)。
注:在Webkit以及其他一些浏览器中不支持spread,如果加了也不会渲染。
color:设置阴影颜色;若未设定,颜色值基于浏览器,建议设置颜色。
总结:以上就是css给图片添加阴影的两种方法的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS3视频教程,Html5视频教程,bootstrap视频教程!
以上是css怎么给图片添加阴影效果?图片添加阴影的两种方法(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 详解win10电脑所有字体阴影怎么办Jul 23, 2023 pm 11:13 PM
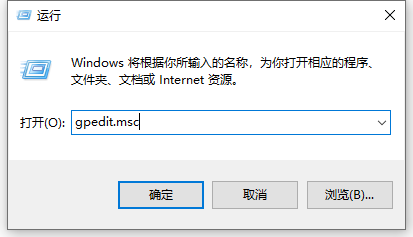
详解win10电脑所有字体阴影怎么办Jul 23, 2023 pm 11:13 PM在使用电脑的过程中,由于操作不当等情况可以会产生一些问题出来。最近就有网友说自己的win10电脑所有字体阴影怎么办,比较影响查看,桌面的图标都有了阴影。下面小编教下大家清除电脑桌面所有字体阴影的方法。具体的步骤如下:1、首先打开电脑,输入win+r组合键,打开运行窗口,输入gpedit.msc确定。2、找到启用ActiveDesktop,双击将它打开,并将其禁用。3、接下来我们需要再打开下面的禁用ActiveDesktop,再将其启用。4、再打开控制面板的系统,打开其高级系统设置属性,再进入到性
 C++图像处理实践指南:实现图像特效和滤镜Nov 27, 2023 am 11:40 AM
C++图像处理实践指南:实现图像特效和滤镜Nov 27, 2023 am 11:40 AM在计算机科学和图像处理领域,C++一直是最常用的编程语言之一。图像处理是计算机视觉的重要子领域之一,包括图像分析、处理和识别等方面。本文将介绍C++图像处理中的一些基本概念和技巧,并提供一些实现图像特效和滤镜的示例代码,帮助读者更好地理解和实践C++图像处理。一、C++图像处理基础1.1常用的图像文件格式在图像处理中,我们通常需要用到各种图像文件格式,包括
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css怎么实现给元素块加阴影的效果Sep 16, 2022 pm 05:08 PM
css怎么实现给元素块加阴影的效果Sep 16, 2022 pm 05:08 PM在css中,可以使用box-shadow属性实现给元素块加阴影的效果。box-shadow属性可以实现边框阴影效果,将阴影应用于盒子元素,语法“box-shadow:水平阴影 垂直阴影 模糊半径 扩展半径 阴影颜色 投影方式”;若投影方式设为“inset”可实现内侧阴影。
 另辟蹊径!看看使用CSS滤镜怎么构建圆角和波浪效果Oct 18, 2022 pm 08:21 PM
另辟蹊径!看看使用CSS滤镜怎么构建圆角和波浪效果Oct 18, 2022 pm 08:21 PM本篇文章带大家另辟蹊径,聊聊使用CSS滤镜构建圆角的方法,并利用圆角聊聊实现波浪效果的方法,希望对大家有所帮助!
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 聊聊怎么使用CSS滤镜实现圆角及波浪效果Jul 28, 2022 pm 07:42 PM
聊聊怎么使用CSS滤镜实现圆角及波浪效果Jul 28, 2022 pm 07:42 PM怎么利用CSS实现圆角及波浪效果?下面本篇文章带大家了解一下怎么巧用CSS滤镜构建圆角及波浪效果,希望对大家有所帮助!
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

SublimeText3 Linux新版
SublimeText3 Linux最新版

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver CS6
视觉化网页开发工具





