本篇文章给大家带来的内容是关于如何使用纯CSS实现棋盘的错觉动画(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
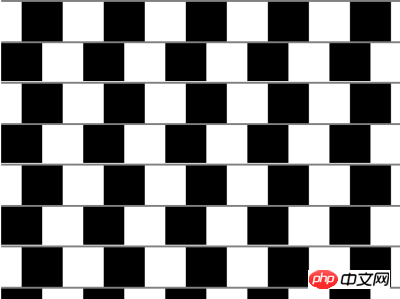
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 10 个子元素,每个子元素表示一行:
<div class="container"> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
定义容器尺寸,用 vmin 单位,并让子元素竖向排列:
.container {
width: 100vmin;
height: 100vmin;
display: flex;
flex-direction: column;
}
设置子元素的背景图案为间隔的黑白色块,顶部有一条细线:
.container span {
width: inherit;
height: 10vmin;
background:
linear-gradient(
gray, gray 0.5vmin,
transparent 0.5vmin, transparent
),
repeating-linear-gradient(
to right,
black, black 10vmin,
transparent 10vmin, transparent 20vmin
)
}
在容器底部补一条细线:
.container {
border-bottom: 0.5vmin solid gray;
}
增加动画效果,让奇数行的背景向右移动半个色块的位置,移动之后看起来好像奇数行右宽左窄,偶数行左宽右窄,这是一种错觉:
.container span:nth-child(odd) {
animation: move 5s linear infinite;
}
@keyframes move {
0%, 55%, 100% {
background-position: 0 0;
}
5%, 50% {
background-position: 5vmin 0;
}
}
让偶数行的背景也移动起来,产生相反方向的错觉:
.container span:nth-child(even) {
animation: move 5s linear infinite reverse;
}
大功告成!
以上是如何使用纯CSS实现棋盘的错觉动画(附源码)的详细内容。更多信息请关注PHP中文网其他相关文章!
 @rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM
@rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM前几天我得到了这个问题。我的第一个想法是:奇怪的问题!特异性是关于选择者的,而在符号不是选择器,那么...无关紧要?
 在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM
在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM在这篇文章中,我们将使用我构建和部署的电子商务商店演示来进行Netlify,以展示如何为传入数据制作动态路线。这是一个公平的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境












