在页面布局时经常需要插入一些图表,比如饼状图,柱状图,地图等等,但是这些代码比较难写,因此我们通常会用借助echarts,那你知道如何使用echarts吗?这篇文章就和大家讲讲echarts的使用方法,有一定的参考价值,感兴趣的朋友可以看看。
以饼状图为例,介绍echarts的使用步骤
第一步:打开echarts官网,网址:http://echarts.baidu.com

第二步:进入首页,下载echarts文件,一般情况下,选择源代码就可以

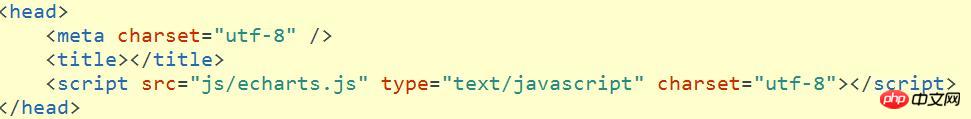
第三步:打开编辑器,新建一个HTML文件,在页面中引入echarts.js文件(注意文件的引入位置),如下图所示,

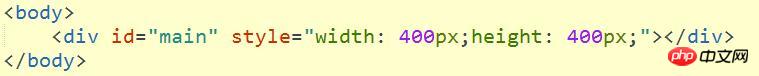
第四步:在页面中创建一个div用于放置饼状图(可以设置div的大小),并给它一个class类名“main”

第五步:在

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前ByDDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前By尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
4 周前By尊渡假赌尊渡假赌尊渡假赌

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器




