本篇文章给大家带来的内容是关于viewport及相关属性之间关系的解析(图),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
话不多说,上正题
大概了解viewport童鞋们应该知道,viewport有3种
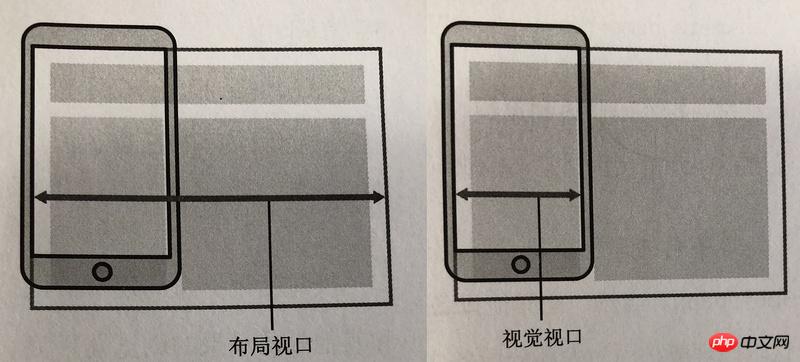
布局视口(layout viewport)
视觉视口(visual viewport)
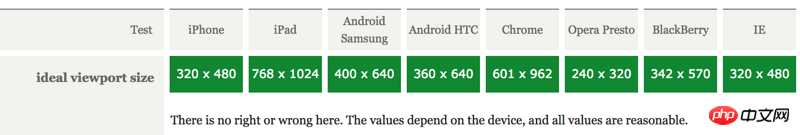
理想适口(ideal viewport)
对应相关的属性有5个
width:设置布局视口的宽度为特定的值
initial-scale:设置页面的初始缩放程度和布局视口的宽度。
minimum-scale:设置最小缩放程度
maximum-scale:设置最大缩放程度
user-scalable:是否阻止用户进行缩放

为啥没有理想窗口:因为理想窗口是浏览器自己定义的,不同浏览器设备的理想窗口不一致是很正常的。

布局视口
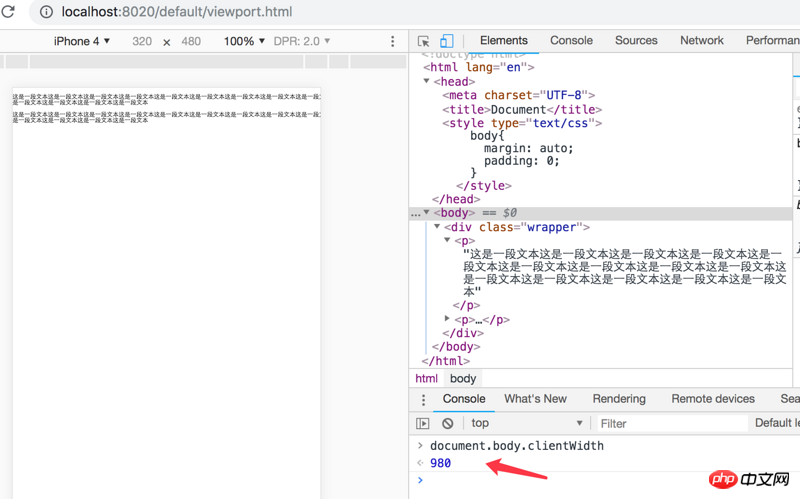
移动设备的通常的宽度在240到640像素之间,但是很多桌面的网站的宽度都在800像素以上。一个35%的sidbar在桌面看起来很正常,在手机上则会非常的窄。为了解决这个问题。很多移动端浏览器的厂商都将视口的宽度设计的比屏幕尺寸宽很多,从768到1024不等,但常见的宽度是980px。
下图是在没有加viewport meta的时候,对应移动端的宽度(iphone 8p上也是980)

在浏览器碰到一个没有做移动端优化的网站时候,浏览器会尽可能缩小网站让用户看到网站的全貌。
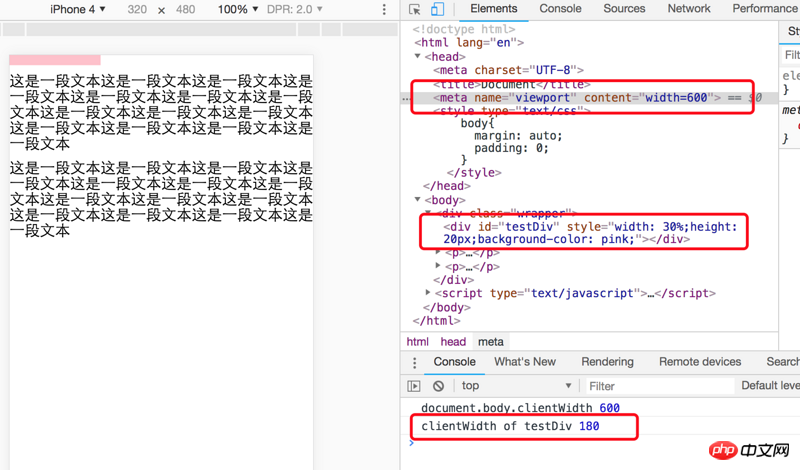
viewport meta里面的width是用来设置layout viewport的,除了常见的device-width,还能设置成固定数值,比如600。
CSS布局会根据布局视口计算,并被它约束。
如下图,粉色条的宽度是根据600 * 30% = 180

initial-scale也是用来设置layout viewport的,它和minimum-scale和 maximum-scale不一样。
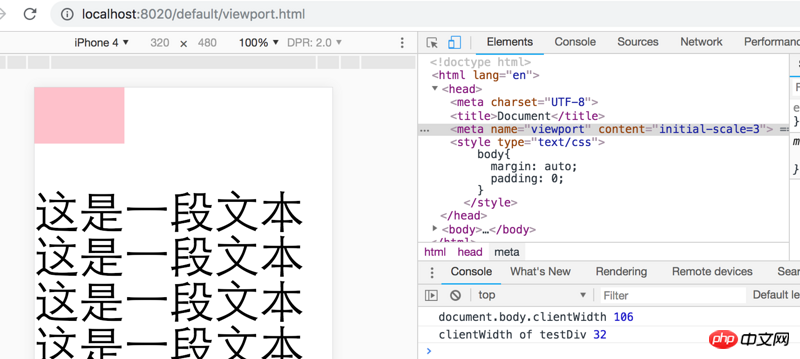
布局视口宽度 = 理想视口宽度 / initial-scale, 所以下图中布局视口的宽度等于106

视觉视口
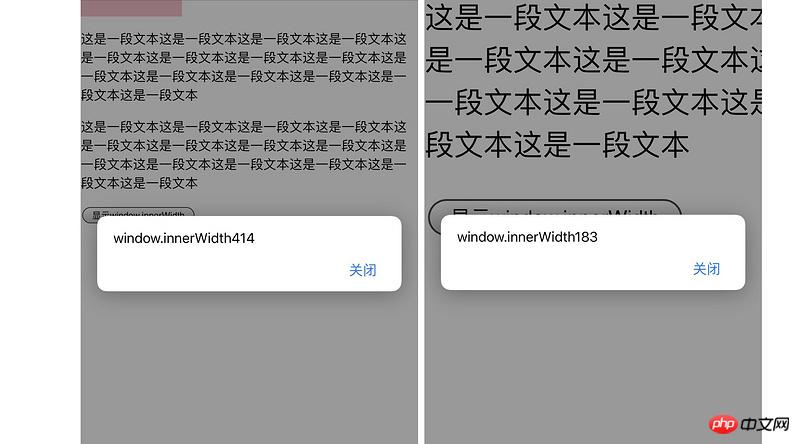
视觉视口是指用户正在看到的网站的区域。用户可以通过缩放来操作视觉窗口,同时不会影响布局窗口
一般情况下,视觉窗口对开发人员并不重要,但是如果实在要用,可以用window.innerWidth/Height可以获取当前视觉适口的值(安卓webkit2和代理浏览器会有问题)

理想视口
在讲布局窗口的时候,提到过布局窗口的默认宽度一般是980左右,以适应桌面网页的宽度,但这在移动端并不是一个理想的宽度,所以浏览器厂商都引入了理想视口的概念。
理想视口对设备来说是最理想的布局视口尺寸,拥有最理想的浏览和阅读的宽度。
理想视口是浏览器定义的,不是设备或操作系统的工作。所以同一个设备上的不同浏览器可能具有不同的理想适口宽度。
理想视口宽度会随着设备改变转向 (早期的safari例外,可以用initial-scale=1解决,我刚刚用iphone 8p试了,旋转设备后理想适口自动换了)
以下两种方式都能将布局窗口的宽度设置成理想窗口的宽度,但是第一种方式在早期safari的设备旋转后不会变化,第二个在IE 10下宽度不正确,所以第三种才是完美的mata视口
<meta name="viewport" content="width=device-width"> <meta name="viewport" content="initial-scale=1"> <meta name="viewport" content="width=device-width, initial-scale=1">
所有的缩放都是基于理想视口宽度的 maximum-scale和minimum-scale都是根据理想窗口定的,和布局窗口的宽度并无关系。
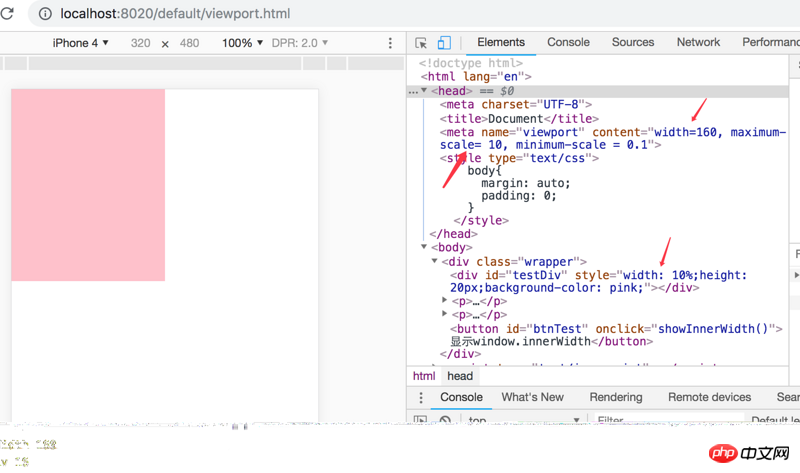
下图中,理想视口宽度是320px,布局视口设置成160px,截图是我放大到最大的时候,对应视觉窗口的宽度是32px(2个粉红的宽度),即 理想视口宽度/10倍的宽度

以上是viewport及相关属性之间关系的解析(图)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






