本篇文章就给大家介绍js实现拖动滑块效果和点击水波纹效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
拖动滑块效果:
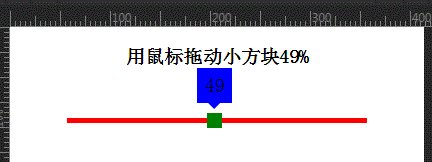
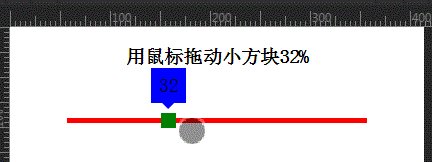
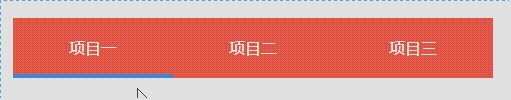
先看看效果图:

ffd43448117c1013fbeeed3f564491ad
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
03fc48c6e8e131d94ca98b8e034341f4
5960b2bd8317dfd7e3f88c16732e35cf
b2386ffb911b14667cb8f0f91ea547a7Document6e916e0f7d1e588d4f442bf645aedb2f
4ef85184693db7e3c76946346b39e9072cacc6d41bbb37262a98f745aa00fbf0
46d5fe1c7617e3914f214aaf043f4ccf
input[type="range"] {
width: 80%;
background-color: red;
border-radius: 15px;
-webkit-appearance: none;
height: 1px;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
background-color: green;
border-radius: 50%;
height: 30px;
width: 30px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
border: none;
position: relative;
z-index: 10;
}
531ac245ce3e4fe3d50054a55f265927
8019067d09615e43c7904885b5246f0a
$(function() {
$(".input_1").change(function() {
$("p.p1").text($(this).val());
})
setInterval(function() {
$("p.p2").text($(".input_2").val());
}, 0.01)
})
2cacc6d41bbb37262a98f745aa00fbf0
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846bee添加change事件94b3e26ee717c64999d7867364b1b4a3
a2eb033286a97c4347bce82b8008605f
e388a4556c0f65e1904146cc1a846bee094b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee添加定时器94b3e26ee717c64999d7867364b1b4a3
a2eb033286a97c4347bce82b8008605f
e388a4556c0f65e1904146cc1a846bee094b3e26ee717c64999d7867364b1b4a3
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e

76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a8031cce05b29b13830f051a750a326f
5960b2bd8317dfd7e3f88c16732e35cf
b2386ffb911b14667cb8f0f91ea547a7鼠标拖动小方块6e916e0f7d1e588d4f442bf645aedb2f
46d5fe1c7617e3914f214aaf043f4ccf
.lineDiv {
position: relative;
height: 5px;
background: red;
width: 300px;
margin: 50px auto;
}
.lineDiv .minDiv {
position: absolute;
top: -5px;
left: 0;
width: 15px;
height: 15px;
background: green;
cursor: pointer
}
.lineDiv .minDiv .vals {
position: absolute;
font-size: 20px;
top: -45px;
left: -10px;
width: 35px;
height: 35px;
line-height: 35px;
text-align: center;
background: blue;
}
.lineDiv .minDiv .vals:after {
content: "";
width: 0px;
height: 0px;
border-top: 6px solid blue;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid transparent;
display: block;
margin-left: 11px;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
bacbf9e1ad7f40415ce1670e31edfee3
684271ed9684bde649abda8831d4d355用鼠标拖动小方块ae29c299084ab1e4f6fe3ffee20ef0dd054bdf357c58b8a65c66d7c19c8e4d114%39528cedfa926ea0c01e69ef5b2ea9b0
adca8a5fa06ffeafb062c2e3f274b930
dcaa5151bf6859568d814827f9e38e74
e45c6cbead62ad5d30ba75e4d8292699
2019c6736909272a260b14b4307e19cb016b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
3f1c4e4b6b16bbbd69b2ee476dc4f83a
window.onload = function() {
var lineDiv = document.getElementById('lineDiv'); //长线条
var minDiv = document.getElementById('minDiv'); //小方块
var msg = document.getElementById("msg");
var vals = document.getElementById("vals");
var ifBool = false; //判断鼠标是否按下
//鼠标按下方块
minDiv.addEventListener("touchstart", function(e) {
e.stopPropagation();
ifBool = true;
console.log("鼠标按下")
});
//拖动
window.addEventListener("touchmove", function(e) {
console.log("鼠标拖动")
if(ifBool) {
var x = e.touches[0].pageX || e.touches[0].clientX; //鼠标横坐标var x
var lineDiv_left = getPosition(lineDiv).left; //长线条的横坐标
var minDiv_left = x - lineDiv_left; //小方块相对于父元素(长线条)的left值
if(minDiv_left >= lineDiv.offsetWidth - 15) {
minDiv_left = lineDiv.offsetWidth - 15;
}
if(minDiv_left < 0) {
minDiv_left = 0;
}
//设置拖动后小方块的left值
minDiv.style.left = minDiv_left + "px";
msg.innerText = parseInt((minDiv_left / (lineDiv.offsetWidth - 15)) * 100);
vals.innerText = parseInt((minDiv_left / (lineDiv.offsetWidth - 15)) * 100);
}
});
//鼠标松开
window.addEventListener("touchend", function(e) {
console.log("鼠标弹起")
ifBool = false;
});
//获取元素的绝对位置
function getPosition(node) {
var left = node.offsetLeft; //获取元素相对于其父元素的left值var left
var top = node.offsetTop;
current = node.offsetParent; // 取得元素的offsetParent
// 一直循环直到根元素
while(current != null) {
left += current.offsetLeft;
top += current.offsetTop;
current = current.offsetParent;
}
return {
"left": left,
"top": top
};
}
}
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
兼容PC端和移动端
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>鼠标拖动小方块</title>
<style type="text/css">
.lineDiv {
position: relative;
height: 5px;
background: red;
width: 300px;
margin: 50px auto;
}
.lineDiv .minDiv {
position: absolute;
top: -5px;
left: 0;
width: 15px;
height: 15px;
background: green;
cursor: pointer
}
.lineDiv .minDiv .vals {
position: absolute;
font-size: 20px;
top: -45px;
left: -10px;
width: 35px;
height: 35px;
line-height: 35px;
text-align: center;
background: blue;
}
.lineDiv .minDiv .vals:after {
content: "";
width: 0px;
height: 0px;
border-top: 6px solid blue;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid transparent;
display: block;
margin-left: 11px;
}
</style>
</head>
<body>
<center>
<h3>用鼠标拖动小方块<span id="msg">0</span>%</h3>
</center>
<div id="lineDiv">
<div id="minDiv">
<div id="vals">0</div>
</div>
</div>
<script>
window.onload = function() {
var lineDiv = document.getElementById('lineDiv'); //长线条
var minDiv = document.getElementById('minDiv'); //小方块
var msg = document.getElementById("msg");
var vals = document.getElementById("vals");
var ifBool = false; //判断鼠标是否按下
//事件
var start = function(e) {
e.stopPropagation();
ifBool = true;
console.log("鼠标按下")
}
var move = function(e) {
console.log("鼠标拖动")
if(ifBool) {
if(!e.touches) { //兼容移动端
var x = e.clientX;
} else { //兼容PC端
var x = e.touches[0].pageX;
}
//var x = e.touches[0].pageX || e.clientX; //鼠标横坐标var x
var lineDiv_left = getPosition(lineDiv).left; //长线条的横坐标
var minDiv_left = x - lineDiv_left; //小方块相对于父元素(长线条)的left值
if(minDiv_left >= lineDiv.offsetWidth - 15) {
minDiv_left = lineDiv.offsetWidth - 15;
}
if(minDiv_left < 0) {
minDiv_left = 0;
}
//设置拖动后小方块的left值
minDiv.style.left = minDiv_left + "px";
msg.innerText = parseInt((minDiv_left / (lineDiv.offsetWidth - 15)) * 100);
vals.innerText = parseInt((minDiv_left / (lineDiv.offsetWidth - 15)) * 100);
}
}
var end = function(e) {
console.log("鼠标弹起")
ifBool = false;
}
//鼠标按下方块
minDiv.addEventListener("touchstart", start);
minDiv.addEventListener("mousedown", start);
//拖动
window.addEventListener("touchmove", move);
window.addEventListener("mousemove", move);
//鼠标松开
window.addEventListener("touchend", end);
window.addEventListener("mouseup", end);
//获取元素的绝对位置
function getPosition(node) {
var left = node.offsetLeft; //获取元素相对于其父元素的left值var left
var top = node.offsetTop;
current = node.offsetParent; // 取得元素的offsetParent
// 一直循环直到根元素
while(current != null) {
left += current.offsetLeft;
top += current.offsetTop;
current = current.offsetParent;
}
return {
"left": left,
"top": top
};
}
}
</script>
</body>
</html>设置滑块的滑动范围
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a8031cce05b29b13830f051a750a326f
5960b2bd8317dfd7e3f88c16732e35cf
b2386ffb911b14667cb8f0f91ea547a7鼠标拖动小方块6e916e0f7d1e588d4f442bf645aedb2f
46d5fe1c7617e3914f214aaf043f4ccf
.lineDiv {
position: relative;
height: 5px;
background: red;
width: 95%;
margin: 50px auto;
}
.lineDiv .minDiv {
position: absolute;
top: -15px;
left: 0;
width: 35px;
height: 35px;
background: green;
cursor: pointer;
transition: all 0s;
}
.lineDiv .vals {
z-index: 100;
position: absolute;
top: 0px;
left: 0px;
width: 0px;
height: 5px;
background: blue;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
bacbf9e1ad7f40415ce1670e31edfee3
684271ed9684bde649abda8831d4d355用鼠标拖动小方块ae29c299084ab1e4f6fe3ffee20ef0dd054bdf357c58b8a65c66d7c19c8e4d114%39528cedfa926ea0c01e69ef5b2ea9b0
adca8a5fa06ffeafb062c2e3f274b930
dcaa5151bf6859568d814827f9e38e74
2019c6736909272a260b14b4307e19cb16b28748ea4df4d9c2150843fecfba68
f7431de7c9535f5a5fa7902e61751966
e45c6cbead62ad5d30ba75e4d829269916b28748ea4df4d9c2150843fecfba68
2baf1f9a588fdf0a2d3d37f37e631077
16b28748ea4df4d9c2150843fecfba68
3f1c4e4b6b16bbbd69b2ee476dc4f83a
window.onload = function() {
var lineDiv = document.getElementById('lineDiv'); //长线条
var minDiv = document.getElementById('minDiv'); //小方块
var minVals = document.getElementById('vals'); //左长线
var msg = document.getElementById("msg"); //最上面的信息
var ifBool = false; //判断滑块是否按下
var lineDiv_W = getPosition(lineDiv).width; //长线的长度
var lineDiv_L = getPosition(lineDiv).left; //长线距离html的left
var minDiv_W = getPosition(minDiv).width; //滑块的长度
var minDiv_L = getPosition(minDiv).left; //滑块距离html的left
var Slider_W_MAX = lineDiv_W - minDiv_W; //滑块可以滑动的最大值px,范围是0~Slider_W_MAX
var minNum = 0; //最小值
var maxNum = 500; //最大值
var startNum = 100; //起始值
var endNum = 400; //结束值
var min_Px = Slider_W_MAX / maxNum * startNum; //滑块可以滑动的最小px
var max_Px = Slider_W_MAX / maxNum * endNum; //滑块可以滑动的最大px
var minDiv_left=0; //当前滑块的位置
/*
Slider_W_MAX 1元对应的px? 1
maxNum 1 1px对应的金额?
*/
function initSlider(initPX) { //设置滑块的初始位置
console.log(initPX);
minDiv_left=initPX; //设置滑块的位置
minDiv.style.left = initPX + "px";
minVals.style.width = initPX + "px";
msg.innerText = parseInt(initPX / Slider_W_MAX * 100);
}
(function() { //初始化滑块位置
if(startNum >= 0) { //求出startNum对应的px
initSlider(Slider_W_MAX / maxNum * startNum)
}
})()
//事件
var start = function(e) {
ifBool = true;
//console.log("鼠标按下")
}
var move = function(e) {
//console.log("鼠标拖动")
if(ifBool) {
var x; //记录滑块距离html的距离left
if(!e.touches) { //兼容PC端
x = e.clientX;
} else { //兼容移动端
x = e.touches[0].pageX;
}
minDiv_left = x - lineDiv_L; //小方块相对于父元素(长线条)的left值
if(minDiv_left >= Slider_W_MAX) {
minDiv_left = Slider_W_MAX;
}
if(minDiv_left 3ff0e30b61871bcc1fd55977171d05e1max_Px){
initSlider(max_Px);
}
if(minDiv_left<min_Px){
initSlider(min_Px);
}
ifBool = false;
}
//鼠标按下方块
minDiv.addEventListener("touchstart", start);
minDiv.addEventListener("mousedown", start);
//拖动
window.addEventListener("touchmove", move);
window.addEventListener("mousemove", move);
//鼠标松开
window.addEventListener("touchend", end);
window.addEventListener("mouseup", end);
//获取元素的绝对位置
function getPosition(node) {
var width = node.offsetWidth; //元素宽度
var height = node.offsetHeight; //元素高度
var left = node.offsetLeft; //获取元素相对于其根元素的left值var left
var top = node.offsetTop; //获取元素相对于其根元素的top值var top
current = node.offsetParent; // 取得元素的offsetParent
// 一直循环直到根元素
while(current != null) {
left += current.offsetLeft;
top += current.offsetTop;
current = current.offsetParent;
}
return {
"width": width,
"height": height,
"left": left,
"top": top
};
}
}
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
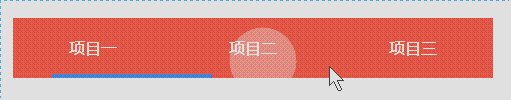
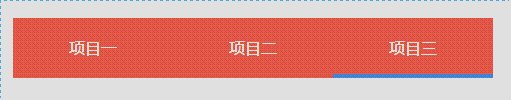
点击水波纹效果:

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JS</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<script type="text/javascript" src=""></script>
<style type="text/css" media="screen">
ul {
font-size: 0;
position: relative;
padding: 0;
width: 480px;
margin: 40px auto;
user-select: none;
}
li {
display: inline-block;
width: 160px;
height: 60px;
background: #E95546;
font-size: 16px;
text-align: center;
line-height: 60px;
color: white;
text-transform: uppercase;
position: relative;
overflow: hidden;
cursor: pointer;
}
.slider {
display: block;
position: absolute;
bottom: 0;
left: 0;
height: 4px;
background: #1685D3;
transition: all 0.5s;
}
.ripple {
width: 0;
height: 0;
border-radius: 50%;
background: rgba(255, 255, 255, 0.4);
-webkit-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
position: absolute;
opacity: 1;
}
.rippleEffect {
-webkit-animation: rippleDrop .4s linear;
animation: rippleDrop .4s linear;
}
@-webkit-keyframes rippleDrop {
100% {
-webkit-transform: scale(2);
transform: scale(2);
opacity: 0;
}
}
@keyframes rippleDrop {
100% {
-webkit-transform: scale(2);
transform: scale(2);
opacity: 0;
}
}
</style>
</head>
<body>
<ul>
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
<li class="slider"></li>
</ul>
</body>
<script>
$("ul li").click(function(e) {
if($(this).hasClass('slider')) {
return;
}
var whatTab = $(this).index();
var howFar = 160 * whatTab;
$(".slider").css({
left: howFar + "px"
});
$(".ripple").remove();
var posX = $(this).offset().left,
posY = $(this).offset().top,
buttonWidth = $(this).width(),
buttonHeight = $(this).height();
console.log(posX, posY, buttonWidth, buttonHeight)
$(this).append("<span class='ripple'></span>");
if(buttonWidth >= buttonHeight) {
buttonHeight = buttonWidth;
} else {
buttonWidth = buttonHeight;
}
var x = e.pageX - posX - buttonWidth / 2;
var y = e.pageY - posY - buttonHeight / 2;
$(".ripple").css({
width: buttonWidth,
height: buttonHeight,
top: y + 'px',
left: x + 'px'
}).addClass("rippleEffect");
});
</script>
</html>总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程,jQuery视频教程,bootstrap教程!
以上是js实现拖动滑块和点击水波纹效果的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





