css如何设置颜色值?rgb()设置颜色(代码实例)
- 青灯夜游原创
- 2018-10-13 10:44:3814553浏览
css如何设置颜色值?本篇文章就给介绍在css中如何用rgb()来设置颜色,让大家可以了解rgb()设置颜色的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来了解一下rgb是什么意思?
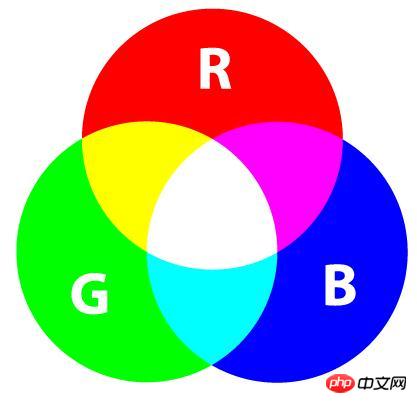
RGB:一种色彩模式 ,是工业界一种颜色标准;可以通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来获得到各式各样的颜色的。RGB 颜色标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。

在css中我们可以采用RGB标准来设置颜色值,这就需要用到css rgb()函数,我们来了解一下rgb的相关知识吧。
语法:
rgb(r, g, b);
r:设置红色值,可以使用正整数或百分数的方式设置值;
g:设置绿色值,可以使用正整数或百分数的方式设置值;
b:设置蓝色值,可以使用正整数或百分数的方式设置值。
说明:rgb()中的每个参数 (r、g 以及 b) 定义不同颜色的强度,可以是介于 0 与 255 之间的正整数,或者是百分比值(从 0% 到 100%)。
我们通过一个简单的代码示例来了解rgb()设置颜色的方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 350px;
height: 200px;
background-color:rgb(0,0,0) ;
color: rgb(255,255,255);
border: 1px solid rgb(255,0,0);
padding: 10px;
}
</style>
</head>
<body>
<div>这是一段测试代码<br> <br>
设置盒子的背景色为黑色【rgb(0,0,0)】<br><br>
设置字体文字的颜色为白色【rgb(255,255,255】<br><br>
边框颜色为红色【rgb(255,0,0)】<br>
</div>
</body>
</html>效果图:

上例中,我们通过分别给background-color,color,border设置不同的rgb()颜色值来设置了盒子的背景色、字体文字颜色、边框颜色。
我们要注意一下rgb()颜色值的写法,下面的代码示例中rgb()函数的取值,有一些是对的,也有一些是错误的,注意区分:
/* 使用正整数的取值方法*/ rgb(255, 0, 51) rgb(255, 0, 51.2) /* 错误的写法,不能是浮点数,必须为正整数*/ /* 使用%的取值方法*/ rgb(100%, 0%, 20%) rgb(100%, 0, 20%) /* 错误的写法,不能混合使用整数和百分比值 */
总结:以上就是本篇文的全部内容,比较简单,小白可以自己动手尝试,希望能对大家的学习有所帮助。更多相关教程请访问 CSS基础视频教程,bootstrap教程!
以上是css如何设置颜色值?rgb()设置颜色(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

