css如何实现首字下沉效果?本篇文章就给大家介绍css是如何实现首字下沉效果的,让大家了解用initial-letter属性是怎样实现首字下沉效果的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来了解一下initial-letter属性要怎样实现首字下沉效果吧!
initial-letter属性:是CSS Inline Layout Module Level 3新模块中提供的,虽然可以非常轻易的帮我们实现首字下沉的效果,但它只能运用于块容器首行首字上。还需要配合css的伪元素::first-letter一起使用。例:
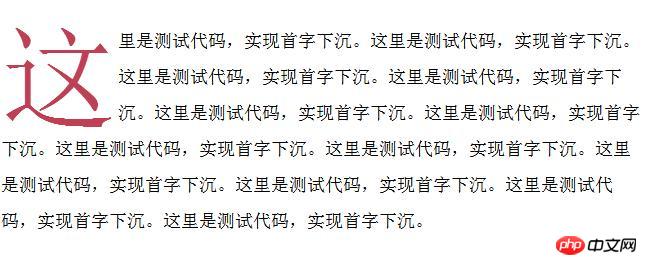
.intro::first-letter {
color: #bf4055;
initial-letter: 3;
}效果图:

initial-letter属性里可以设置两个值:
initial-letter:值1 值2;
值1:表示的行高;
值2:表示沉度。
这里我们就用简单的代码示例来看看效果:
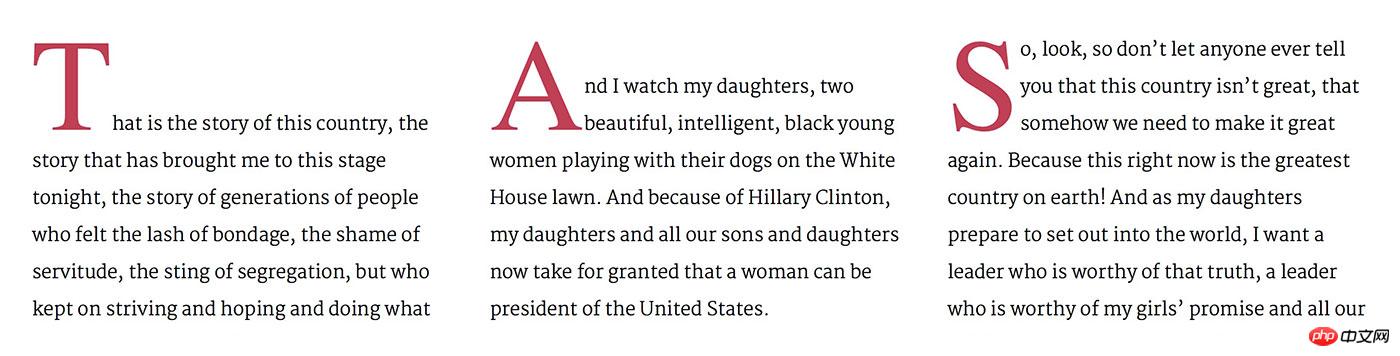
.raised-cap::first-letter {
color: #bf4055;
initial-letter: 3 1;
}
.sunken-cap::first-letter {
color: #bf4055;
initial-letter: 3 2;
}
.drop-cap::first-letter {
color: #bf4055;
initial-letter: 3;
}效果图:

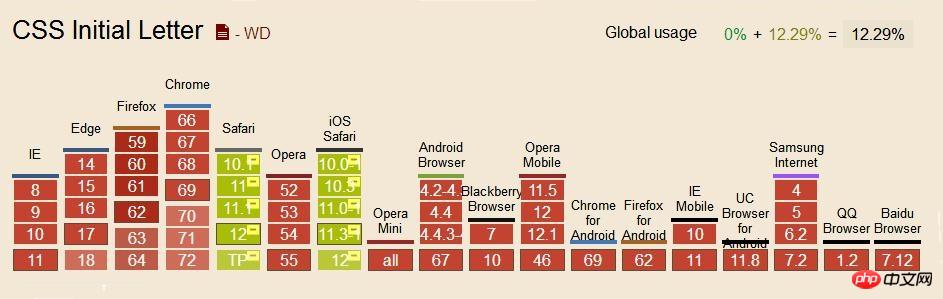
是不是很方便简单,但很遗憾现在还有很多的浏览器不支持该属性,下面我们来看看哪些浏览器支持(绿色表支持):

虽然现在浏览器对该属性的支持度还是满天红色,但我们可以借助@supports来做一些降级处理,判断浏览器是否支持,从而实现首字下沉效果:
// 浏览器支持 采用下面的方法
@supports (initial-letter: 5) or (-webkit-initial-letter: 5) {
.intro:nth-of-type(1)::first-letter {
-webkit-initial-letter: 3;
initial-letter: 3;
}
}
// 浏览器不支持 采用 伪元素+浮动的方法
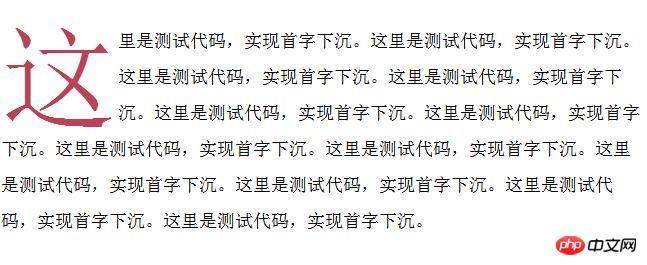
@supports (not (initial-letter: 5)) and (not (-webkit-initial-letter: 5)) {
.intro::first-letter {
color: #bf4055;
font-size: 7.1875rem;
float: left;
line-height: .7;
margin: 17px 2px 0 0;
}
}效果图:

@supports 语法的核心就在于这一句:@supports (...) { } ,括号内是一个 CSS 表达式,如果浏览器判断括号内的表达式合法,那么接下来就会去渲染括号内的 CSS 表达式。
上述关于css实现首字下沉的伪元素+浮动的方法可阅读之前的文章【css如何实现首字下沉效果?伪元素+浮动实现效果】,里面有详细的介绍。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS基础视频教程, CSS3视频教程!
相关推荐:
以上是css的initial-letter属性实现首字下沉效果(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章讨论了CSS FlexBox,这是一种布局方法,用于有效地对齐和分布响应设计中的空间。它说明了FlexBox用法,将其与CSS网格进行了比较,并详细浏览了浏览器支持。
 我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM
我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM本文讨论了使用CSS创建响应网站的技术,包括视口元标签,灵活的网格,流体媒体,媒体查询和相对单元。它还涵盖了使用CSS网格和Flexbox一起使用,并推荐CSS框架
 CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM
CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM本文讨论了CSS盒装属性,该属性控制了元素维度的计算方式。它解释了诸如Content-Box,Border-Box和Padding-Box之类的值,以及它们对布局设计和形式对齐的影响。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版










