在word文档中有一个首字下沉功能,可以在文章的排版时使用,有时能给文章增色不少。那么css可以实现这样的效果吗?本篇文章就给大家介绍css是如何实现首字下沉效果的,让大家可以了解如何用css的伪元素+浮动实现首字下沉效果。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在css中首字下沉效果都是能过伪元素::first-letter来实现。其实现原理非常的简单,就是把首字font-size值设置较大,然后能过float来实现。
下面我们就通过简单的代码示例来看看css是怎样实现首字下沉效果的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首字下沉</title>
<style>
p::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}
</style>
</head>
<body>
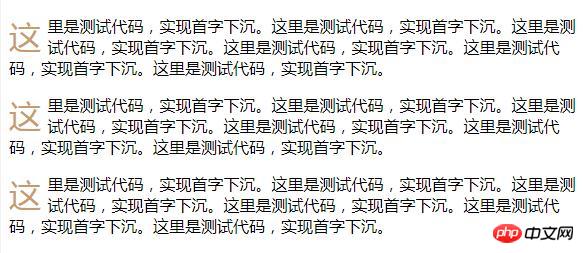
<p>这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。</p>
<p>这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。</p>
<p>这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。</p>
</body>
</html>效果图:

上例中是将所有段落的首字下沉,如果仅需要实现某段的首字下沉效果,那还需要配合其它的选择器来实现。这里我们就来看看首段首字下沉的实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首字下沉</title>
<style>
p:first-child::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}
</style>
</head>
<body>
<p>这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。</p>
<p>这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。</p>
<p>这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。这里是测试代码,实现首字下沉。</p>
</body>
</html>效果图:

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS基础视频教程!
相关推荐:
以上是css如何实现首字下沉效果?伪元素+浮动实现效果(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo
 CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PM
CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他们可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑战挑战InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)创造性
 使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM
使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM使用滚动阴影,尤其是对于移动设备,是克里斯以前涵盖的一个微妙的UX。杰夫(Geoff)涵盖了一种使用动画限制属性的新方法。这是另一种方式。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

WebStorm Mac版
好用的JavaScript开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





