本文给大家介绍HTML5新增属性中的拖拽属性,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
HTML5新增的许多属性:
o 文件类型声明(1a309583e26acea4f04ca31122d8c535)仅有一型:fef50554eca1a427827adaa329da8122。
o 新的解析顺序:不再基于SGML。
o 新的元素:section, video, progress,nav, meter, time, aside, canvas, command, datalist, details, embed, figcaption,figure, footer, header, hgroup, keygen, mark, output, rp, rt, ruby, source,summary, wbr。
o input元素的新类型:date,email, url等等。
o 新的属性:ping(用于a与area),charset(用于meta), async(用于script)。
o 全域属性:id, tabindex, repeat。
o 新的全域属性:contenteditable,contextmenu, draggable, dropzone, hidden, spellcheck。
o 移除元素:acronym, applet,basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike,tt。
下面我们就可是介绍HTML5新增属性中的拖拽属性吧。
DataTransfer对象:拖拽对象用来传递的媒介,一般为Event.dataTransfer
Draggable属性: 顾名思义,被拖拽的元素需要设置draggable=true,否则不会有效果
<p draggable =’true’></p>
DataTransfer属性和类型
dropEffect |
String |
|
effectAllowed |
String |
|
files |
FileList |
|
mozCursor |
String |
|
mozItemCount |
Unsigned long |
|
mozSourceNode |
Node |
|
mozUserCancelled |
Boolean |
|
types |
DOMStringList |
|
ondragstart 事件: 当拖拽元素开始被拖拽的时候触发的事件,此事件作用在被拖拽元素上
ondragenter事件:当拖拽元素进入目标元素时候触发的事件,此事件作用在目标元素上
ondragover事件:当拖拽元素穿过目标元素时候触发的事件,此事件作用在目标元素上
ondrop事件:当拖拽元素在目标元素上同时放开鼠标时触发的时候,此事件作用在目标元素上
ondragend事件:当拖拽完成时触发的事件,此事件作用在被拖拽元素上
Event.preventDefault() 方法:阻止默认事件方法等的执行。在ondrop中一定要执行preventDefault,否则ondrop事件不会被触发。另外,如果是从其他应用软件或者文件中拖东西进来,尤其是图片的时候,默认的动作是显示这个图片或者是相关信息,并不是真的执行drop。此时需要用document的ondragover事件替代
Event.effectAllowed 属性:拖拽效果,取值有:
None,copy,copyLink,copyMove,link,linkMove,move,all,uninitialized(default)
值 |
含义 |
None |
该项目不允许被drop |
copy |
源项目的复制项可能会出现在新的位置 |
copyLink |
允许copy或者link操作 |
copyMove |
允许copy或者move操作 |
link |
可以在新的地方建立与源的链接 |
linkMove |
允许link或者move操作 |
move |
一个项目可能被移动到新的位置 |
All |
允许所有操作 |
事件触发顺序
ondragstart->ondragenter->ondragover->ondrop->ondragend
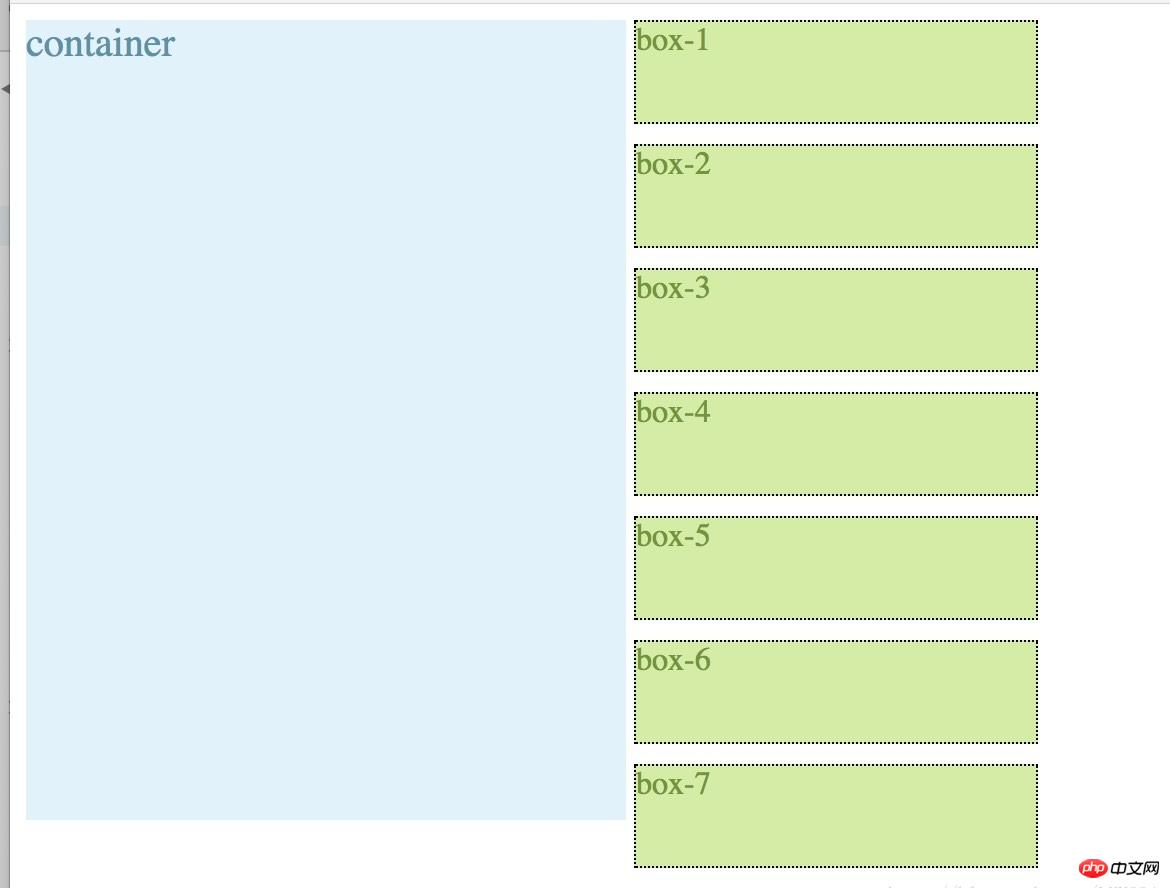
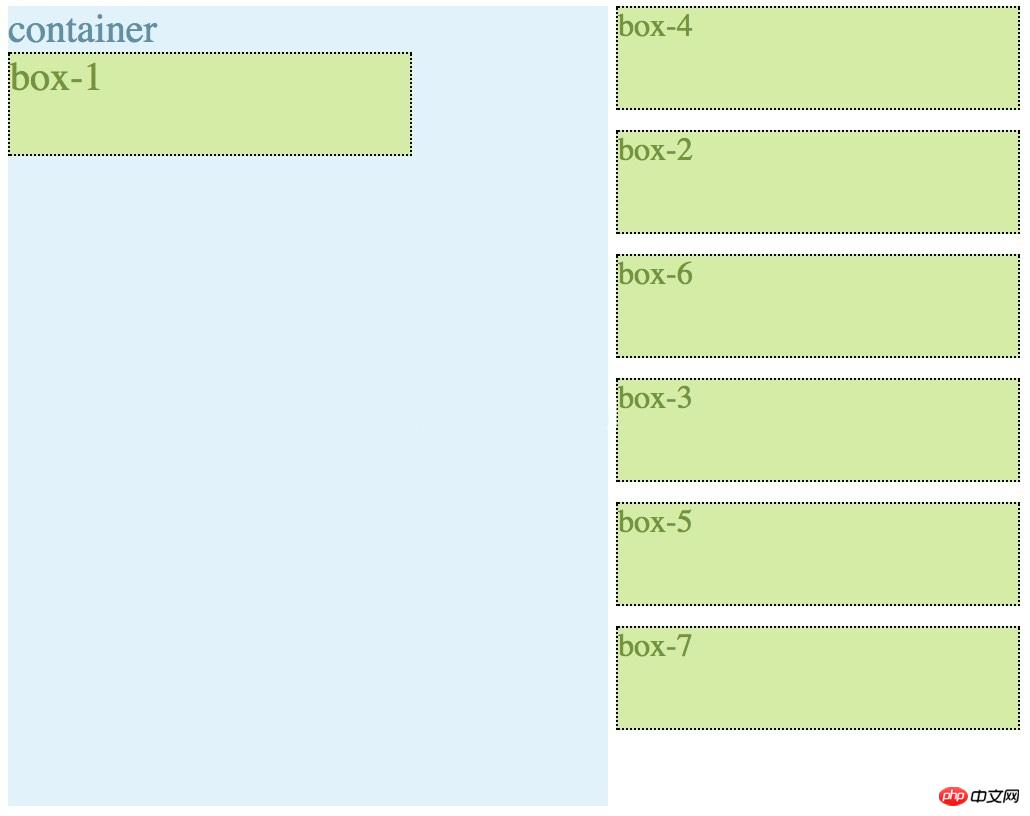
Demo

box从右边拖到container中后,box在右边消失,container中添加了被拖拽的box。
右边的box是可排序的。


代码
6c04bd5ca3fcae76e30b72ad730ca86d e8f5c74c2e445a663d1be11ec1ea30fb container 94b3e26ee717c64999d7867364b1b4a3 91bedac68f6d1078f3d401f10624e4e2 08bf1995faf7e7dfc6a9ad686856d843box-194b3e26ee717c64999d7867364b1b4a3 08bf1995faf7e7dfc6a9ad686856d843box-294b3e26ee717c64999d7867364b1b4a3 08bf1995faf7e7dfc6a9ad686856d843box-394b3e26ee717c64999d7867364b1b4a3 08bf1995faf7e7dfc6a9ad686856d843box-494b3e26ee717c64999d7867364b1b4a3 08bf1995faf7e7dfc6a9ad686856d843box-594b3e26ee717c64999d7867364b1b4a3 08bf1995faf7e7dfc6a9ad686856d843box-694b3e26ee717c64999d7867364b1b4a3 08bf1995faf7e7dfc6a9ad686856d843box-794b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3 b13ede5d26a8f6be7a7588d9a8f04d9d 36cc49f0c466276486e50c850b7e4956
3f1c4e4b6b16bbbd69b2ee476dc4f83a
var container = document.getElementsByClassName('container')[0];
var boxList = document.getElementsByClassName('boxList')[0];
var boxes = document.getElementsByClassName('box');
var listLength = boxes.length;
var targetDropEle=null;
(function () {
for(let i=0;i67818f2b583fb0f32c71c986e9931677
还看到了一些html5的新属性就写在文章末尾吧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.userInfo{
color: red;
}
.userInfo :hover{
color: transparent;
}
.userInfo:hover:after{
content: attr(data-hover-response);
color: black;
}
</style>
</head>
<body>
<!--data-***-->
<!--符合html5的规范-->
<!--js提供dataset方法-->
<!--css提供attr()方法-->
<!--<div userid = "6666" name="hugo"></div>-->
<div id ="user" data-userid="6666" data-hover-response="see I am changed" data-name="hugo" data-date-of-birthday>Fiona</div>
<!--datalist-->
browsers:<input list="browsers">
<datalist id="browsers">
<option value="chrome"></option>
<option value="fireFox"></option>
<option value="IE"></option>
<option value="Opera"></option>
<option value="Safari"></option>
</datalist>
<!--download属性:表明资源是让用户下载的而不是立即显示的。download的值就是文件名-->
<div style="margin-top: 20px">
<a href="1-160F6160T7.jpg" download="kitty.jpg"> download with download </a>
<a href="1-160F6160T7.jpg" style="margin-left: 20px"> download without download </a>
</div>
<!--下载动态生成的文件,通bob创建二进制文件,然后用这个属性下载到本地-->
<!--autofocus 页面加载时自动获得焦点,仅对于input, button, textarea等表单元素有效,多个autofocus存在时候,作用与第一个-->
<div style="margin-top: 20px">
<input>
<button autofocus="autofocus">click me</button>
<textarea autofocus="autofocus"></textarea>
<input autofocus="autofocus">
</div>
<!--placeholder-->
<div style="margin-top: 20px">
<input placeholder="use rname">
</div>
<!--menu目前chrome safari不支持-->
<div>
<menu type="context" id="mymenu">
<menuitem label="fresh post"></menuitem>
<menuitem label="skip to moment"></menuitem>
<menuitem label="share to...">
<menuitem label="facebook"></menuitem>
<menuitem label="twitter"></menuitem>
</menuitem>
</menu>
</div>
</body>
<script>
var user = document.getElementById("user");
//驼峰的写法
user.dataset.dateOfBirthday = "1992-04-04"
user.dataset.englishName = "Fiona"
// <!--下载动态生成的文件,通bob创建二进制文件,然后用这个属性下载到本地-->
var blob = new Blob(["hello world I am content "]);//文本内容
var a = document.createElement("a");
a.href = window.URL.createObjectURL(blob);
a.download = "hello world.txt";
a.textContent = "download hello world"
document.body.appendChild(a)
</script>
</html>总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问Html5视频教程!
相关推荐:
以上是HTML5新增属性之拖拽属性(介绍)的详细内容。更多信息请关注PHP中文网其他相关文章!
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。
 html5为什么只需要写doctypeJun 07, 2022 pm 05:15 PM
html5为什么只需要写doctypeJun 07, 2022 pm 05:15 PM因为html5不基于SGML(标准通用置标语言),不需要对DTD进行引用,但是需要doctype来规范浏览器的行为,也即按照正常的方式来运行,因此html5只需要写doctype即可。“!DOCTYPE”是一种标准通用标记语言的文档类型声明,用于告诉浏览器编写页面所用的标记的版本。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver Mac版
视觉化网页开发工具






