本篇文章给大家带来的内容是关于Django模板语言的详细介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
常用语法
{{ }}和{% %}
变量相关的用{{}} , 逻辑相关的用{% %}
变量
在Django的模板语言中按此语法使用:{{ 变量名 }}。
当模版引擎遇到一个变量,它将计算这个变量,然后用结果替换掉它本身。
变量的命名包括任何字母数字以及下划线 ("_")的组合(不提倡数字开头)。
变量名称中不能有空格或标点符号。
点(.)在模板语言中有特殊的含义。
当模版系统遇到点("."),它将以这样的顺序查询:
字典查询(Dictionary lookup)
属性或方法查询(Attribute or method lookup)
数字索引查询(Numeric index lookup)


注意:
1、若是在查询时,有相同的名称的属性或者方法,则按照上述顺序,优先查询.
2. 如果计算结果的值是可调用的(传参数),他将被无参数的调用(不加括号).调用的结果将成为模板的值.
3. 如果 使用的变量不存在,模板系统将插入 string_if_invalid 选项的值,他被默认设置为 "" (空字符串).
views中代码:
def template_test(request):
l = [11, 22, 33]
d = {"name": "alex"}
class Person(object):
def __init__(self, name, age):
self.name = name
self.age = age
def dream(self):
return "{} is dream...".format(self.name)
Alex = Person(name="Alex", age=34)
Egon = Person(name="Egon", age=9000)
Eva_J = Person(name="Eva_J", age=18)
person_list = [Alex, Egon, Eva_J]
return render(request, "template_test.html", {"l": l, "d": d, "person_list": person_list})模板中支持的写法
{# 取l中的第一个参数 #}
{{ l.0 }}
{# 取字典中key的值 #}
{{ d.name }}
{# 取对象的name属性 #}
{{ person_list.0.name }}
{# .操作只能调用不带参数的方法 #}
{{ person_list.0.dream }}Filters(过滤器) :
在Django的模板语言中,通过使用 过滤器 来改变变量的显示。
过滤器的语法: {{ value|filter_name:参数 }}
使用管道符"|"来应用过滤器。
例如:{{ name|lower }}会将name变量应用lower过滤器之后再显示它的值。lower在这里的作用是将文本全都变成小写。
注意事项:
1、过滤器支持“链式”操作。即一个过滤器的输出作为另一个过滤器的输入。
2、过滤器可以接受参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。(参数只能是一个或者没有)
3、过滤器参数包含空格的话,必须用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:', ' }}
4、'|'和':' 左右没有空格。
Django模板语言中提供了约60个内置过滤器
default
如果一个变量是false或者为空,使用给定的默认值,否则,使用变量的值.
{{ value|default:'nothing'}}注意:
TEMPLATES的OPTIONS可以增加一个选项: string_if_invalid: '找不到', 若value值没有上传,无效的可以替代default的作用
length 返回值的长度,作用于字符串和列表
{{value|length}} 返回value的长度,如value=['a','b','c','d']的话,就显示4
filesizeformat 将值格式化为一个'人类可读的'文件尺度 (例如:'13 kb', '4.2 MB'等)
{{value|filesizeformat}} 如果value是123456789, 输出将会是 117.7MB.
add 给变量加参数
{{value|add:'2'}} 若value是数字1, 则输出结果为3
{{first|add:second}} 若first是[1,2,3],second是[4,5,6] , 结果为:[1,2,3,4,5,6]
ljust 左对齐
''{{value|ljust:'10'}}''rjust 右对齐
"{{value|rjust:'10'}}"center 居中
"{{value|center:'15'}}"slice 切片
{{value|slice:'2:-1'}}date 格式化
{{value|date:'Y-m-d H:i:s'}}




safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
(Django模块中有自己的安全机制,不是你写什么就按照原代码执行,比如危险代码,违规内容等,加上|safe 过滤器,会让你的代码按照原有的意思执行,解除安全机制.)
比如:
value = '<a href=#>点我</a>'
{{values|safe}}
truncatechars
如果字符串字符多余指定的字符数量,那么会被截断.截断的字符串将以可翻译的省略号序列('...') 结尾.
参数: 截断的字符串
{{values|truncatechars:9}}
注意: 连在一起意为一个单词,空格隔开则表示另一个单词.比如把标点符号和单词连一起,则表示一个单词.
truncatewords
在一定数量的字后截断字符串
{{value|truncatewords:9}}
cut 移除value中所有的与给出的变量相同的字符串
{{value|cut:' '}} (如果value为'da sha bi',那么将输出为"dashabi")
join 使用字符串连接列表,例如Python的str.join(list)
timesince 将日期格式设为该日期起的时间
采用一个可选参数,它是一个包含用作比较点的日期的变量(不带参数,比较点为现在)。 例如,如果blog_date是表示2006年6月1日午夜的日期实例,并且comment_date是2006年6月1日08:00的日期实例,则以下将返回“8小时”:
{{conference_date|timeuntil:from_date}}


自定义filter
自定义过滤器只是带有一个或俩个参数Python函数:
变量(输入) 的值 不一定是一个字符串
参数的值 这可以有一个默认值,或完全省略
例如, 在过滤器{{var|foo:'bar'}}中,过滤器foo将传递变量var和变量'bar'.
自定义filter代码文件摆放位置:
app01/
__init__.py
models.py
templatetags/ # 在app01下面新建一个package package,文件名字必须是templatetags
__init__.py
app01_filters.py # 建一个存放自定义filter的文件,文件名自定义
views.py编写自定义filter
from django import template
# 固定写法,生成一个注册实例对象
register = template.Library()
#以上为固定写法,不能随意改变
@register.filter(name="cut") # 告诉Django模板语言我现在注册一个自定义的filter.
def cut(value, arg): # 第一个参数为变量,第二个参数可以没有,是过滤器参数
return value.replace(arg, "")
@register.filter(name="addSB")# 若括号内有name,则表示过滤器名称改变为name后的名字
def add_sb(value):
return "{} SB".format(value) # 引用该过滤器就会把value值后面加上SB使用自定义filter
{# 先导入我们自定义filter那个文件 #}
{% load app01_filters %}
{# 使用我们自定义的filter #}
{{ somevariable|cut:"0" }}
{{ d.name|addSB }} 自定义filter步骤
定义:
1. 在app目录下创建一个名为 templatetags 的python包
2. 在上面创建的包内部创建一个python文件: ooxx.py
3. 在ooxx.py文件中按照固定的格式注册的一个自定义的filter
from django import template
# 固定写法,生成一个注册实例对象 register = template.Library() @register.filter() # 告诉Django的模板语言我现在注册一个自定义的filter def add_sb(value): """ 给任意指定的变量添加sb :param value: |左边被修饰的那个变量 :return: 修饰后的变量内容 """ return value + 'sb'
@register.filter() def add_str(value, arg): return value + arg
使用:
1. 重启Django项目
2. 在HTML页面中:{% load python文件名 %}
3. {{ name|add_str:'大好人' }}
Tags
for
<ul>
{% for user in user_list %}
<li>{{forloop.counter}}-{{ user.name }}</li>
{% endfor %}
</ul>for循环可用的一些参数:

注意:本层循环的外层循环即是父层循环,上一层循环.


for empty 当for 后面的条件不成立时执行empty后面的程序
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %}
<li>空空如也</li>
{% endfor %}
</ul>if , elif 和 else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}当然也可以只有if和else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}注意: if语句支持and, or, ==, >,492779c5beaa711e5a8d73c43f8b5440=, in, not in, is not 判断不支持 算术运算.(+, -, *, /)
with:定义一个中间变量
{% with total=business.employees.count %}
# 把business.employee.count用total表示
{{ total }} employee{{ total|pluralize }}
{% endwith %}csrf_token:这个标签用于跨站请求伪造保护.
在页面的form表单里写上{%csrf_token%}即可通过,会自动生成一串验证码(64个).
(传说中46行注释,可以取消注释,)

注释 {# ... #}
注意事项
1. Django的模板语言不支持连续判断,即不支持以下写法:
{% if a>b>c %}
...
{% endif %}2. Django的模板语言中属性的优先级大于方法
def xx(request):
d = {"a": 1, "b": 2, "c": 3, "items": "100"}
return render(request, "xx.html", {"data": d})如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的d.items()方法,此时在模板语言中:
{{ data.items }}默认会取d的items key的值
母版
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
{% block page-css %}
{% endblock %}
</head>
<body>
<h1>这是母板的标题</h1>
<!--block块,可以在子页中写出相对应的块的名称,表示操作该块,并替换掉母板中的对应块里的内容.-->
{% block page-main %}
{% endblock %}
<h1>母板底部内容</h1>
{% block page-js %}
{% endblock %}
</body>
</html>注意: 我们通常会在母板中定义页面专用的css块和js块,方便子页面替换.
继承母板
在子页面中,在子页面最上方使用下面的语法来继承母板.
{% extends 'layouts.html' %}
块(block)
通过在母板中使用{% block ×××%}来定义'块'.
在子页中通过使用定义的母板中的block名来对应替换母板中的相应内容.
{% block page-main %} <p>世情薄</p>
<p>人情恶</p>
<p>雨送黄昏花易落</p>{% endblock %}注意:
{% extends 'base.html' %}要写在子页面第一行(子页面代码的最前面)
{% extends ''name'' %} name 写继承的母板的名字要是字符串形式,若不加 ' ' 则表示变量自定义的内容要写在block中
组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独文件中,然后在需要使用的地方按如下语法导入即可:
{% include 'navbar.html' %}
(直接创建一个html文件,把常用的内容粘贴即可,'' 内填写文件名称,如有必要也要把路径写上)


静态相关文件
Django项目中,路径前的static并不是文件名字,而是setting文件中的 " STATIC_URL = '/static/' "
# 能够动态地拼接路径,比如当'STATIC_URL = '/static/''中的static改变时,就需要把以前文件中
已经写死了的static全部改变,但是如果能动态地拼接就不需要如此麻烦.
{% load static %}
<img src='{% static 'image/hi.jpg' %}' alt='Hi!' />
#引用JS文件时使用:
{% load static %}
<script src="{% static "mytest.js" %}"></script>
#某文件多处被用到可以存为一个变量
{% load static %}
{% static "images/hi.jpg" as myphoto %}
<img src="{{ myphoto }}"></img>使用 get_static_prefix
表示拿到static这一别名
使用get_static_prefix
{% load static %}
<img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
<img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />自定义simpletag
和自定义filter类似,只不过接受更灵活的参数(可以接受若干参数).
定义注册 simple tag
@register.simple_tag(name="plus")def plus(a, b, c):
return "{} + {} + {}".format(a, b, c)使用自定义 simple tag
{% load app01_demo %}
{# simple tag #}{% plus "1" "2" "abc" %}

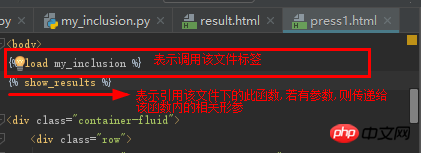
inclusion_tag 多用于返回html代码片段
示例: templatetags/my_inclusion.pyfrom django import template
register = template.Library()
# 以上固定写法
@register.inclusion_tag('result.html') # 括号内为文件名
def show_results(n):
n = 1 if n < 1 else int(n)
data = ["第{}项".format(i) for i in range(1, n+1)]
return {"data": data} # 字典内传给代码段的参数,必须是可迭代的templates/result.html
<ul>
{% for choice in data %}
<li>{{ choice }}</li>
{% endfor %}</ul>templates/index.heml
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>inclusion_tag test</title>
</head>
<body>
{% load my_inclusion %}
{% show_results 10 %} # 参数是10
</body>
</html>


以上是Django模板语言的详细介绍(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python的主要目的:灵活性和易用性Apr 17, 2025 am 12:14 AM
Python的主要目的:灵活性和易用性Apr 17, 2025 am 12:14 AMPython的灵活性体现在多范式支持和动态类型系统,易用性则源于语法简洁和丰富的标准库。1.灵活性:支持面向对象、函数式和过程式编程,动态类型系统提高开发效率。2.易用性:语法接近自然语言,标准库涵盖广泛功能,简化开发过程。
 Python:多功能编程的力量Apr 17, 2025 am 12:09 AM
Python:多功能编程的力量Apr 17, 2025 am 12:09 AMPython因其简洁与强大而备受青睐,适用于从初学者到高级开发者的各种需求。其多功能性体现在:1)易学易用,语法简单;2)丰富的库和框架,如NumPy、Pandas等;3)跨平台支持,可在多种操作系统上运行;4)适合脚本和自动化任务,提升工作效率。
 每天2小时学习Python:实用指南Apr 17, 2025 am 12:05 AM
每天2小时学习Python:实用指南Apr 17, 2025 am 12:05 AM可以,在每天花费两个小时的时间内学会Python。1.制定合理的学习计划,2.选择合适的学习资源,3.通过实践巩固所学知识,这些步骤能帮助你在短时间内掌握Python。
 Python与C:开发人员的利弊Apr 17, 2025 am 12:04 AM
Python与C:开发人员的利弊Apr 17, 2025 am 12:04 AMPython适合快速开发和数据处理,而C 适合高性能和底层控制。1)Python易用,语法简洁,适用于数据科学和Web开发。2)C 性能高,控制精确,常用于游戏和系统编程。
 Python:时间投入和学习步伐Apr 17, 2025 am 12:03 AM
Python:时间投入和学习步伐Apr 17, 2025 am 12:03 AM学习Python所需时间因人而异,主要受之前的编程经验、学习动机、学习资源和方法及学习节奏的影响。设定现实的学习目标并通过实践项目学习效果最佳。
 Python:自动化,脚本和任务管理Apr 16, 2025 am 12:14 AM
Python:自动化,脚本和任务管理Apr 16, 2025 am 12:14 AMPython在自动化、脚本编写和任务管理中表现出色。1)自动化:通过标准库如os、shutil实现文件备份。2)脚本编写:使用psutil库监控系统资源。3)任务管理:利用schedule库调度任务。Python的易用性和丰富库支持使其在这些领域中成为首选工具。
 Python和时间:充分利用您的学习时间Apr 14, 2025 am 12:02 AM
Python和时间:充分利用您的学习时间Apr 14, 2025 am 12:02 AM要在有限的时间内最大化学习Python的效率,可以使用Python的datetime、time和schedule模块。1.datetime模块用于记录和规划学习时间。2.time模块帮助设置学习和休息时间。3.schedule模块自动化安排每周学习任务。
 Python:游戏,Guis等Apr 13, 2025 am 12:14 AM
Python:游戏,Guis等Apr 13, 2025 am 12:14 AMPython在游戏和GUI开发中表现出色。1)游戏开发使用Pygame,提供绘图、音频等功能,适合创建2D游戏。2)GUI开发可选择Tkinter或PyQt,Tkinter简单易用,PyQt功能丰富,适合专业开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具





