html5 figure和figcaption的使用方法
- 青灯夜游转载
- 2018-10-09 15:27:503566浏览
这篇文章主要介绍了html5 figure和figcaption的使用方法的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
figure标签和figcaption标签是html5新增的语义化标签。
figure标签,html5语义化标签。
用于规定独立的流内容(图像、图表、照片、代码等等)。
figcaption标签,html5语义化标签。
与figure配套使用,用于标签定义figure元素的标题。
用figure和figcaption标签的好处
搜索引擎搜索到figure的时候会知道,这里存放的是图片、图表、照片、代码等媒体,不不会认为这里存放的是文章等其他东西。搜索引擎搜索的时候更快捷更便利。
另一方面程序员在看的时候,看到这个标签的时候,就会知道,这里存在的就是图片等媒体,便于阅读。
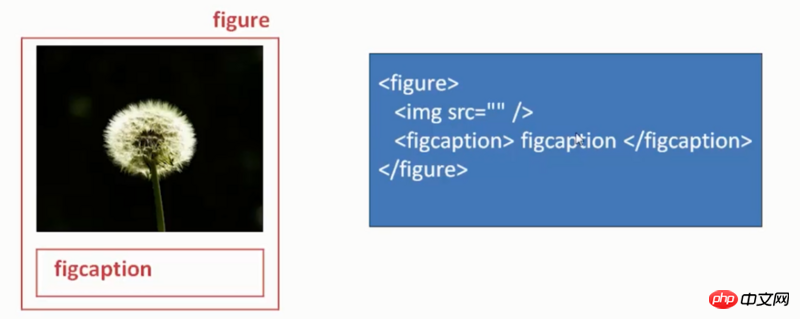
下面用图简单描述下这两个标签的使用方法

案例1:
不带有标题的figure元素:
<figure>
<img alt="脚本之家" src="logo.png"/>
</figure>案例2:
带有标题的figure元素:
<figure>
<img alt="脚本之家" src="logo.png"/>
<figcaption>脚本之家,脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption>
</figure>案例3:
多个图片,同一个标题的figure元素:
<figure>
<img alt="脚本之家1" src="logo1.png"/>
<img alt="脚本之家2" src="logo2.png"/>
<img alt="脚本之家3" src="logo3.png"/>
<figcaption>脚本之家,脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption>
</figure>总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问Html5视频教程!
相关推荐:
以上是html5 figure和figcaption的使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:jb51.net。如有侵权,请联系admin@php.cn删除

