js怎样修改html元素的内容?本章就给大家介绍在js中利用HTML DOM是怎样修改html元素内容的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们要了解HTML DOM是什么?HTML DOM的作用是什么?
HTML DOM ,文档对象模型(Document Object Model)的简称,当网页被加载时,浏览器就会创建页面的文档对象模型。
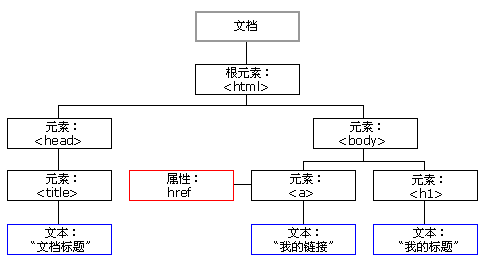
HTML DOM 模型可以被构造为对象的树。如下图:

通过 HTML DOM,可访问 JavaScript HTML 文档中的所有元素,可以获得了足够的能力来创建动态的 HTML。通过 HTML DOM,JavaScript可以实现如下的功能:
js 能够修改页面中的所有 HTML 元素;
js 能够修改页面中的所有 HTML 属性;
js 能够修改页面中的所有 CSS 样式;
js 能够对页面中的所有事件做出反应。
下面我们就来具体介绍一下通过 HTML DOM,js是怎样修改html元素的内容:
1、js修改添加html内容
js 能够创建添加动态的 HTML 内容,使用write()方法就可直接向 HTML 向文档写入 HTML 表达式或 JavaScript 代码。
write()方法内可列出多个参数(exp1,exp2,exp3,...) ,它们将按顺序被追加到文档中。
语法:
document.write(exp1,exp2,exp3,....)
说明:
虽然根据 DOM 标准,write()方法只接受单个字符串作为参数。但,write() 可接受任意多个参数。
我们通常按照以下两种的方式使用 write() 方法:
1、在使用该方在文档中输出 HTML
2、在调用该方法的的窗口之外的窗口、框架中产生新文档。注意:在此种方式中,请务必使用 close() 方法来关闭文档。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
document.write("<p>Hello World!</p> ","现在是:",Date());
</script>
</head>
</html>效果图:

2、js修改替换htnl元素的内容
js修改替换 html元素 内容的最简单、直接的方法就是使用 innerHTML 属性。
语法:
document.getElementById(id).innerHTML=new HTML
document.getElementById(id)是通过id查找并获得需要修改替换内容的 HTML元素,然后使用innerHTML 属性修改替换html元素的内容。
实例(改变了 4a249f0d628e2318394fd9b75b4636b1 元素的内容):
<!DOCTYPE html>
<html>
<body>
<h1 id="header">Old Header</h1>
<script>
var element=document.getElementById("header");
element.innerHTML="New Header";
</script>
<p>"Old Header" 已被修改为 "New Header"。</p>
</body>
</html>效果图:

说明:
例子中的 HTML 文档包含有 id="header" 的 4a249f0d628e2318394fd9b75b4636b1 元素;
我们使用 HTML DOM 来查找并获得 id="header" 的4a249f0d628e2318394fd9b75b4636b1元素;
在使用innerHTML属性就可修好替换html元素4a249f0d628e2318394fd9b75b4636b1里的全部内容 。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
以上是js怎样修改html元素的内容?HTML DOM实现修改内容的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境





