在学习前端的过程中经常可以看到自适应布局和响应式布局,那么,什么是响应式布局?自适应布局又是什么呢?响应式布局设计就是一个网站能够兼容多个终端—而不是为每个终端做一个特定的版本;自适应布局设计是能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。
既然是布局,响应式布局和自适应布局又如何实现呢?本篇文章php中文网将给大家推荐2018年最新的5个响应式与自适应免费视频教程教大家怎样实现响应式布局和自适应布局,欢迎大家学习!
ps:上面我们简单介绍了一下自适应布局和响应式布局,想要进一步了解响应式布局和自适应布局的区别可以参考这篇文章:自适应和响应式有何区别?自适应和响应式的区别介绍。
响应式视频推荐:
1、《bootstrap响应式开发教程》
本视频课程通过使用HTML5与bootstrap来开发自适应的企业网站,快速上手网页的搭建,能实际应用到学习和工作当中。
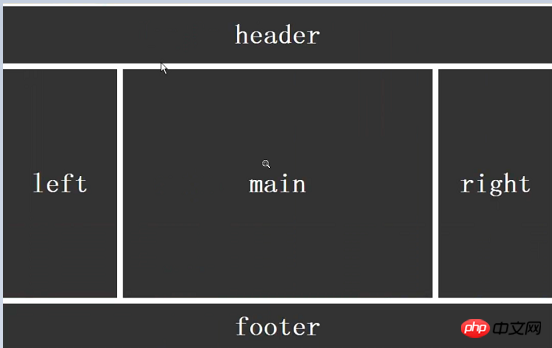
2、《响应式页面布局》
《响应式页面布局课程》详细的讲解了什么是响应式布局,让同学们可以进一步的了解到响应式布局的内容。
3、《响应式表格项目实战》
《响应式表格项目实战》课程给大家介绍了一个响应式的实战项目,让同学们可以深入了解到响应式的内容。

《传智播客开发响应式电子商城》会告诉大家如何开发一个响应式的商城系统。
自适应视频推荐:
1、《自适应处理》
自适应布局设计是能使网页自适应显示在不同大小终端设备上新网页设计方式及技术,《自适应处理》课程给大家简单介绍了自适应的内容。
2、《宽度自适应》
《宽度自适应》课程讲解了HTML5中宽高自适应详细的内容,是HTML5基础知识中的内容。也是自适应学习的基础。
《Media Queries 与自适应布局》课程分别讲述了Media Queries模块和自适应布局的内容,非常值得一看。
4、《UIlabel自适应》
《UIlabel自适应》课程介绍了IOS开发中前端自适应的详细内容,即是IOS开发中前端UI方面的详细内容。
最后:
以上就是为大家推荐的2018年最新的8个响应式与自适应视频教程,更多布局的相关视频大家可以关注php中文网视频教程栏目。
相关推荐:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中