本篇文章给大家带来的内容是关于自适应和响应式有何区别?自适应和响应式的区别介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
前言
“自适应设计和响应式设计的区别”是个老生常谈的问题,在这里将更加直白的来介绍它们之间的不同之处。
视口
先来了解一个概念(下文中经常出现):
视口:用户浏览信息屏幕尺寸大小(每一个视口后面都是真实一位的用户)
概念:
响应式设计(Responsive design):
[百科]:响应式设计是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端—而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
自适应设计(Adaptive Design)
[百科]:自适应设计指能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。 
不同点
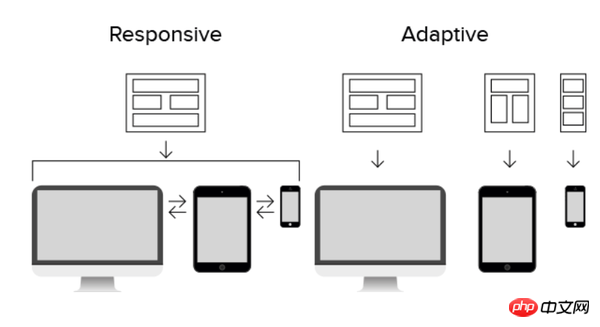
比较直观的不同是:自适应:需要开发多套界面;响应式开发一套界面
自适应设计 通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机,从而请求服务层,返回不同的页面;响应式设计通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容。
自适应 对页面做的屏幕适配是在一定范围:比如pc端(>1024)一套适配,平板(768-1024)一套适配,手机端(<768)一套适配;响应式一套页面全部适配。(可以想象:响应式设计要考虑的内容要比自适应设计复杂的多)
Adaptive design (自适应设计实现原理):是为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。在app横行的当下,目前国内自适应布局应用主要集中在视口已经很稳定的web端,(web端视口大数据[2016])针对笔记本,台式机进行优化体验。
响应式设计(Responsive design)是一套界面同时运行到pc端、平板、手机端各个不同的视口。通过检测设备的分辨率,来对页面做出不同的布局和内容。
共同点
两者都是优化适应互联网中越来越分化的视口浏览体验,而出现的为视口提供更好的体验的技术。用技术来使页面适应不同分辨率的视口的设计。
响应式优缺点和标志
标志
面包屑菜单
改变浏览器宽度会在不同分辨率下显示不同的布局
优点:
面对不同分辨率设备灵活性强
能够快捷解决多设备显示适应问题
缺点:
仅适用布局、信息、框架并不复杂的部门类型网站
兼容各种设备工作量大,效率低下
代码累赘,会出现隐藏无用的元素,加载时间加长
其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果
一定程度上改变了网站原有的布局结构,会出现用户混淆的情况
自适应网站优缺点和标志
标志
大多只是适配单个终端的主流N个主流视口(2-3个)
当视口大小低于设置的最小视口时,界面会出现显示不全,溢出,并出现横向滑动指示器(主要出现在pc端,移动端决不允许出现这种情况)
总体框架不变,横线布局的板块大多会有所减少
优点
对网站的复杂程度兼容性更大
实施起来代价更低,
代码更高效
测试更容易,运营相对更精准(图片可控性更高)
缺点:
在移动端设计大行其道之下,同一个网站,往往需要为不同的设备开发不同的页面,增加开发成本
当需求改变时,可能会改动多套代码。流程繁琐。
服务于设计和开发
理论上来说,响应式布局在任何情况下都比自适应布局好一些,但在某些情况下自适应布局更切实际。
自适应布局可以让你的设计更加可控,因为你只需要考虑几种状态就万事大吉了。
但在响应式布局中你可能需要面对非常多状态——是的,大部分状态之间的区别很小,但它们又的确是不同的,这样一来就很难确切搞清你的设计会是什么样。
同时这也带来了测试上的难题,你很难有绝对的把握预测到它会怎样。
换个角度说,这也是响应式布局的魅力所在。相比较来说自适应布局有它自己的优势,因为它们实施起来代价更低,测试更容易,这往往让他们成为更切实际的解决方案。
其实,无论是哪种设计理念都是各有优缺点,具体的选择还是要从团队/项目实际需求出发去选择。
以上是自适应和响应式有何区别?自适应和响应式的区别介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML标签的目的是什么?Apr 28, 2025 am 12:02 AM
HTML标签的目的是什么?Apr 28, 2025 am 12:02 AMhtmltagsareessentialforsenteringwebpages,增强辅助性,seo和Performance.1)他们areAnclosedInangleBracketSandInpairStocrateAteAhierArchical.2)samantictagsictagsatagslikslikroikreveuseerexperienceencperienceandseo.3)
 什么是自我关闭标签?举一个例子。Apr 27, 2025 am 12:04 AM
什么是自我关闭标签?举一个例子。Apr 27, 2025 am 12:04 AMself-closingtagsinhtmlandxmlaretagsthatclosethem hexpthementneedingAseparateCloseTag,SightifyingmarkingmarkupStrupupStruptoReanDenhancingCodingsifice.1)shemeSsentialInxmmllforelementsswithcontentsswithcontent contentcontent,可确保wellwell-formedDocuments.2)Inhtmlible5,inhtmlibut forfix
 超越HTML:网络开发的基本技术Apr 26, 2025 am 12:04 AM
超越HTML:网络开发的基本技术Apr 26, 2025 am 12:04 AM要构建一个功能强大且用户体验良好的网站,仅靠HTML是不够的,还需要以下技术:JavaScript赋予网页动态和交互性,通过操作DOM实现实时变化。CSS负责网页的样式和布局,提升美观度和用户体验。现代框架和库如React、Vue.js和Angular,提高开发效率和代码组织结构。
 HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM
HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM布尔属性是HTML中的特殊属性,不需要值即可激活。1.布尔属性通过存在与否控制元素行为,如disabled禁用输入框。2.它们的工作原理是浏览器解析时根据属性的存在改变元素行为。3.基本用法是直接添加属性,高级用法可通过JavaScript动态控制。4.常见错误是误以为需要设置值,正确写法应简洁。5.最佳实践是保持代码简洁,合理使用布尔属性以优化网页性能和用户体验。
 如何验证您的HTML代码?Apr 24, 2025 am 12:04 AM
如何验证您的HTML代码?Apr 24, 2025 am 12:04 AMHTML代码可以通过在线验证器、集成工具和自动化流程来确保其清洁度。1)使用W3CMarkupValidationService在线验证HTML代码。2)在VisualStudioCode中安装并配置HTMLHint扩展进行实时验证。3)利用HTMLTidy在构建流程中自动验证和清理HTML文件。
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






