本章给大家介绍关于HTML5头部e8e496c15ba93d81f6ea4fe5f55a2244标签的小知识。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
meta是html语言head区的一个辅助性标签,meta标签的作用有很多,比如:搜索引擎优化(seo),定义页面使用语言,自动刷新并指向新的页面,实现网页转换时的动态效果,控制页面缓冲,网页定级评价,控制网页显示的窗口等!
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
一、e8e496c15ba93d81f6ea4fe5f55a2244 标签的name属性
name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
meta标签的name属性语法格式是:
<meta name="参数"content="具体的参数值">
其中name属性主要有以下几种参数:
1、Keywords(关键字)
说明:keywords用来告诉搜索引擎你网页的关键字是什么。
<meta name="keywords"content="meta总结,html meta,meta属性,meta跳转">
2、description(网站内容描述)
<meta name="description"content="haorooms博客,html的meta总结,meta是html语言head区的一个辅助性标签。">
说明:description用来告诉搜索引擎你的网站主要内容。
3、robots(机器人向导)
说明:robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。
content的参数有all,none,index,noindex,follow,nofollow。默认是all。
<meta name="robots"content="none">
具体参数如下:
信息参数为all:文件将被检索,且页面上的链接可以被查询;
信息参数为none:文件将不被检索,且页面上的链接不可以被查询;
信息参数为index:文件将被检索;
信息参数为follow:页面上的链接可以被查询;
信息参数为noindex:文件将不被检索,但页面上的链接可以被查询;
信息参数为nofollow:文件将被检索,但页面上的链接不可以被查询;
4、author(作者)
<meta name="author"content="root,root@xxxx.com">
说明:标注网页的作者
5、generator
<meta name="generator"content="信息参数"/>
meta标签的generator的信息参数,代表说明网站的采用的什么软件制作。
6、COPYRIGHT
<META NAME="COPYRIGHT"CONTENT="信息参数">
meta标签的COPYRIGHT的信息参数,代表说明网站版权信息。
二、e8e496c15ba93d81f6ea4fe5f55a2244 标签的http-equiv属性
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
meta标签的http-equiv属性语法格式是:
<meta http-equiv="参数"content="参数变量值">;
其中http-equiv属性主要有以下几种参数:
1、Expires(期限)
说明:可以用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。
<meta http-equiv="expires"content="Fri,12Jan200118:18:18GMT">
注意:必须使用GMT的时间格式。
2、Pragma(cache模式)
说明:禁止浏览器从本地计算机的缓存中访问页面内容。
<meta http-equiv="Pragma"content="no-cache">
注意:这样设定,访问者将无法脱机浏览。
3、Refresh(刷新)
说明:自动刷新并指向新页面。
<meta http-equiv="Refresh"content="2;URL=http://www.haorooms.com"> //(注意后面的引号,分别在秒数的前面和网址的后面)
注意:其中的2是指停留2秒钟后自动刷新到URL网址。
4、Set-Cookie(cookie设定)
说明:如果网页过期,那么存盘的cookie将被删除。
<meta http-equiv="Set-Cookie"content="cookie value=xxx;expires=Friday,12-Jan-200118:18:18GMT;path=/">
注意:必须使用GMT的时间格式。
5、Window-target(显示窗口的设定)
说明:强制页面在当前窗口以独立页面显示。
<meta http-equiv="Window-target"content="_top">
注意:用来防止别人在框架里调用自己的页面。
6、content-Type(显示字符集的设定)
说明:设定页面使用的字符集。
<meta http-equiv="content-Type"content="text/html;charset=gb2312">
具体如下:
meta标签的charset的信息参数如GB2312时,代表说明网站是采用的编码是简体中文;
meta标签的charset的信息参数如BIG5时,代表说明网站是采用的编码是繁体中文;
meta标签的charset的信息参数如iso-2022-jp时,代表说明网站是采用的编码是日文;
meta标签的charset的信息参数如ks_c_5601时,代表说明网站是采用的编码是韩文;
meta标签的charset的信息参数如ISO-8859-1时,代表说明网站是采用的编码是英文;
meta标签的charset的信息参数如UTF-8时,代表世界通用的语言编码;
7、content-Language(显示语言的设定)
<meta http-equiv="Content-Language"content="zh-cn"/>
8、http-equiv="imagetoolbar"
<meta http-equiv="imagetoolbar"content="false"/>
指定是否显示图片工具栏,当为false代表不显示,当为true代表显示。
9、Content-Script-Type
<Meta http-equiv="Content-Script-Type"Content="text/javascript">
W3C网页规范,指明页面中脚本的类型。
三、常用的e8e496c15ba93d81f6ea4fe5f55a2244 标签写法
1、声明文档使用的字符编码:e9b4a07244d299a692f13623bf9eb419
2、优先使用 IE 最新版本和 Chrome:
b5366c11cabb4166d15531fbafd30478
3、页面描述:aeaf9bcc9b2984314d92b85e1c485f28
4、页面关键词:a10d3a94c49712fad1f7f5c9e8c4bd8a
5、网页作者:e1fc8c16fae493460cc8e45aa9f1f277
6、搜索引擎抓取:8112698939361cc3be3887789c8f40aa
7、为移动设备添加 viewport:
8be85225631a7eadc0548793b080d610
8、iOS 设备 begin:7397635f512b1a5523e218de4e3e2cd6
9、添加到主屏后的标题(iOS 6 新增):887539f143ced71181fd93c57622279b
10、启用360浏览器的极速模式(webkit):8fc132f3276b01433e02943c18b44e5b
11、避免IE使用兼容模式:e49731a0730c6058d22d80eec8fca4fe
12、不让百度转码:62668d1ba514a9ab859727ed8ef5618b
13、微软的老式浏览器:07c3b719f71a6342b7743333c2e18588
14、强制竖屏:
uc强制竖屏:7cac74eab779bf25146f33183e649195
15、点击无高光:c326a51838aeab473886e50e7eb5c9ab windows phone
以上是浅谈关于HTML5头部<meta>标签的小知识的详细内容。更多信息请关注PHP中文网其他相关文章!
 微软深化与 Meta 的 AI 及 PyTorch 合作Apr 09, 2023 pm 05:21 PM
微软深化与 Meta 的 AI 及 PyTorch 合作Apr 09, 2023 pm 05:21 PM微软宣布进一步扩展和 Meta 的 AI 合作伙伴关系,Meta 已选择 Azure 作为战略性云供应商,以帮助加速 AI 研发。在 2017 年,微软和 Meta(彼时还被称为 Facebook)共同发起了 ONNX(即 Open Neural Network Exchange),一个开放的深度学习开发工具生态系统,旨在让开发者能够在不同的 AI 框架之间移动深度学习模型。2018 年,微软宣布开源了 ONNX Runtime —— ONNX 格式模型的推理引擎。作为此次深化合作的一部分,Me
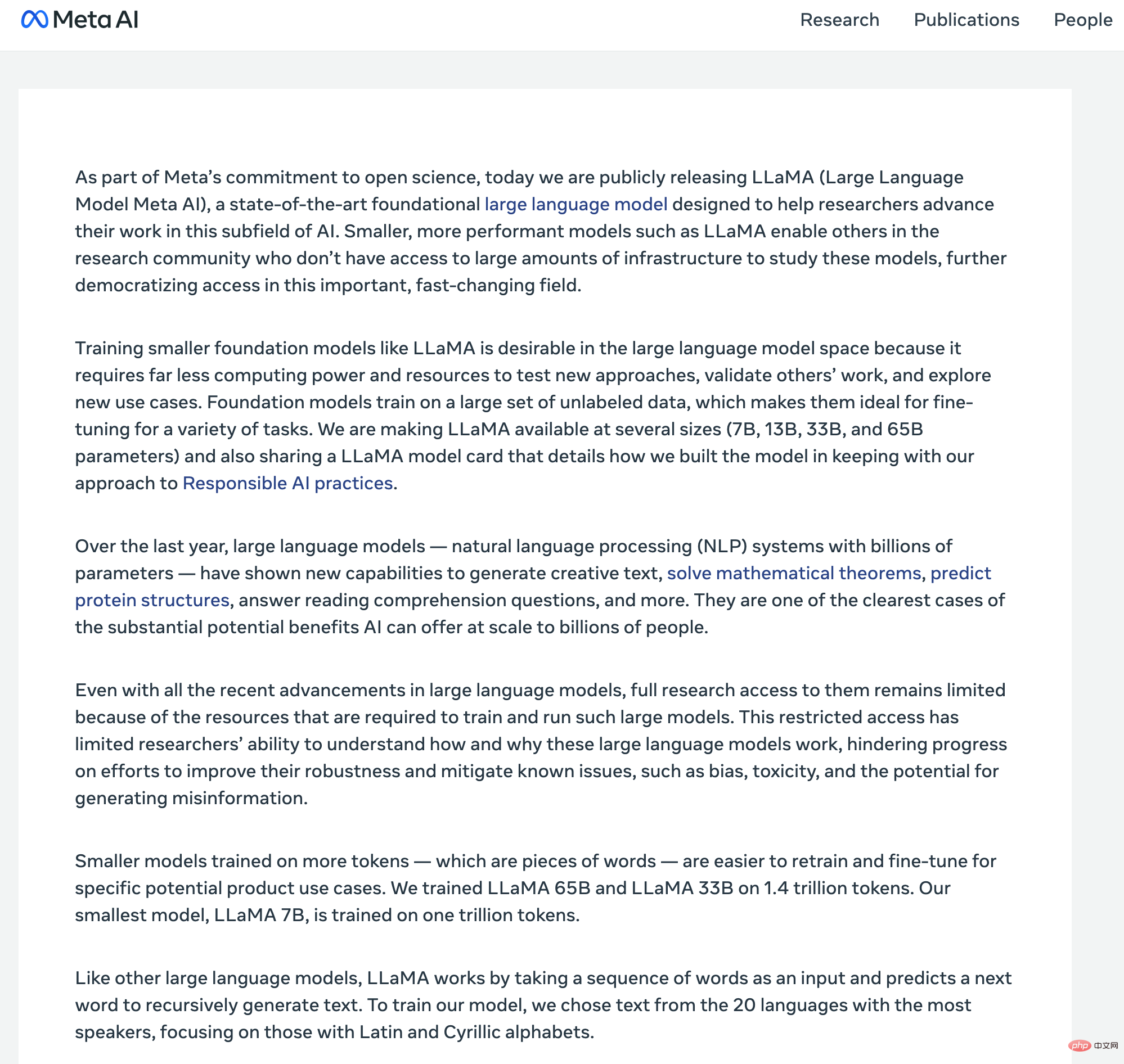
 Meta 推出 AI 语言模型 LLaMA,一个有着 650 亿参数的大型语言模型Apr 14, 2023 pm 06:58 PM
Meta 推出 AI 语言模型 LLaMA,一个有着 650 亿参数的大型语言模型Apr 14, 2023 pm 06:58 PM2月25日消息,Meta在当地时间周五宣布,它将推出一种针对研究社区的基于人工智能(AI)的新型大型语言模型,与微软、谷歌等一众受到ChatGPT刺激的公司一同加入人工智能竞赛。Meta的LLaMA是“大型语言模型MetaAI”(LargeLanguageModelMetaAI)的缩写,它可以在非商业许可下提供给政府、社区和学术界的研究人员和实体工作者。该公司将提供底层代码供用户使用,因此用户可以自行调整模型,并将其用于与研究相关的用例。Meta表示,该模型对算力的要
 Meta这篇语言互译大模型研究,结果对比都是「套路」Apr 11, 2023 pm 11:46 PM
Meta这篇语言互译大模型研究,结果对比都是「套路」Apr 11, 2023 pm 11:46 PM今年 7 月初,Meta AI 发布了一个新的翻译模型,名为 No Language Left behind (NLLB),我们可以将其直译为「一个语言都不能少」。顾名思义,NLLB 可以支持 200 + 语言之间任意互译,Meta AI 还把它开源了。平时你都没见到的语言如卢干达语、乌尔都语等它都能翻译。论文地址:https://research.facebook.com/publications/no-language-left-behind/开源地址:https://github.com/
 曝光Meta Quest 3头显固件:揭示室内物体自动识别功能Sep 07, 2023 pm 01:17 PM
曝光Meta Quest 3头显固件:揭示室内物体自动识别功能Sep 07, 2023 pm 01:17 PM8月31日消息,近日有关虚拟现实领域的令人振奋消息传出,据可靠渠道透露,meta公司即将在9月27日正式发布其全新虚拟现实头显——metaQuest3。这款头显据称拥有颠覆性的深度测绘技术,将为用户带来更加逼真的混合现实体验。这项名为深度测绘的技术被认为是metaQuest3的一项重大创新。该技术使得虚拟数字物体与真实物体能够在同一空间内进行互动,大大提升了混合现实的沉浸感和真实感。一段在Reddit上流传的视频展示了深度测绘功能的惊人表现,不禁让人惊叹不已。从视频中可以看出,metaQuest
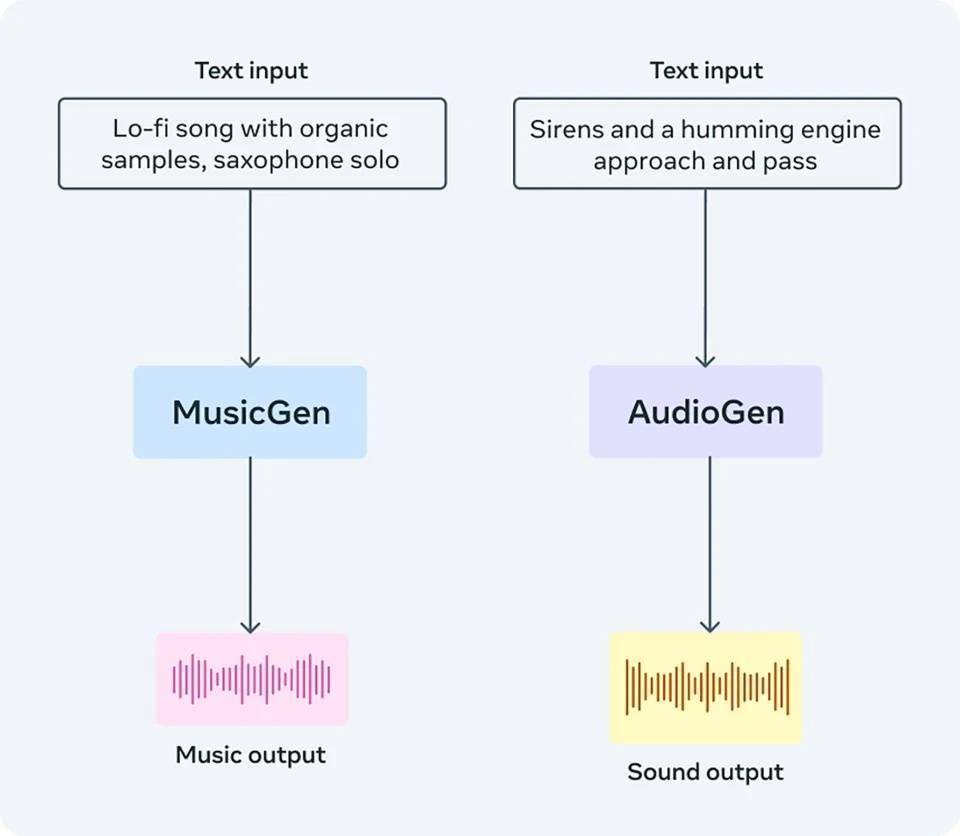
 音乐制作元工具AudioCraft发布开源AI工具Aug 04, 2023 am 11:45 AM
音乐制作元工具AudioCraft发布开源AI工具Aug 04, 2023 am 11:45 AM美国东部时间8月2日,Meta发布了一款名为AudioCraft的生成式AI工具,用户可以利用文本提示来创作音乐和音频AudioCraft由三个主要组件构成:MusicGen:使用Meta拥有/特别授权的音乐进行训练,根据文本提示生成音乐。AudioGen:使用公共音效进行训练生成音频或扩展现有音频,后续还可生成环境音效(如狗叫、汽车鸣笛、木地板上的脚步声)。EnCodec(改进版):基于神经网络的音频压缩解码器,可生成更高质量的音乐并减少人工痕迹,或对音频文件进行无损压缩。官方声称,Audio
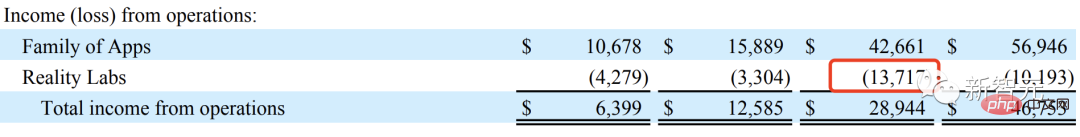
 Meta推出4年硬件路线图,致力于打造「圣杯」AR眼镜,烧了137亿美元Apr 24, 2023 pm 11:04 PM
Meta推出4年硬件路线图,致力于打造「圣杯」AR眼镜,烧了137亿美元Apr 24, 2023 pm 11:04 PM现在,谁还提元宇宙?2022年,Meta实验室RealityLabs在AR/VR的研发投入已经亏损了137亿美元。比去年(近102亿美元)还要多,简直让人瞠目结舌。也看,生成式AI大爆发,一波ChatGPT狂热潮,让Meta内部重心也有所倾斜。就在前段时间,在公司的季度财报电话会议上,提及「元宇宙」的次数只有7次,而「AI」有23次。做着几乎赔本的买卖,元宇宙就这样凉凉了吗?NoNoNo!Meta近日公布了未来四年VR/AR硬件技术路线图。2025年,发布首款带有显示屏的智能眼镜,以及控制眼镜的
 抢先发布新一代VR头显,Meta想给苹果一个“下马威”?Jun 03, 2023 am 09:01 AM
抢先发布新一代VR头显,Meta想给苹果一个“下马威”?Jun 03, 2023 am 09:01 AM在游戏、元宇宙等领域的推动下,XR(扩展现实,VR/AR/MR统称)赛道的热度明显获得提升,头显设备也成了“香饽饽”,获得了许多企业的青睐,其中就有Meta(META.US)和苹果(AAPL.US)、字节跳动、索尼等巨头。而这些巨头之间的“故事”还引来了大批“吃瓜群众”。打压竞争对手?Meta赶在苹果之前发布最新版头显众所周知,在全球的大型科技企业中,Meta对元宇宙是最上心的,不惜投入巨资早早进行了布局,而VR头显被视为是元宇宙的入口之一,因此该公司在这一领域也下了大功夫,是VR头显领域的龙头
 AI 领域再添一员"猛将",Meta 发布全新大型语言模型LLaMAApr 25, 2023 pm 12:52 PM
AI 领域再添一员"猛将",Meta 发布全新大型语言模型LLaMAApr 25, 2023 pm 12:52 PMChatGTP走红以来,围绕ChatGTP开发出来的AI应用层出不穷;让人们感受到了人工智能的强大!近日,Facebook母公司Meta发布了人工智能大型语言模型(LargeLanguageModelMetaAI)简称LLaMA。扎克伯格在社交媒体上称:”由FAIR团队研发的LLaMA模型是目前世界上水平最高的大型语言模型,目标是帮助研究人员推进他们在人工智能领域的工作!“。与其他大型模型一样,MetaLLaMA的工作原理是将一系列单词作为“输入”并预测下一个单词以递归生成文本。据介


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





