在项目中有时需要隐藏一些元素,会用到display:none或者 visibility:hidden,两种方法都可以实现隐藏的效果,那他们有什么区别呢?这篇文章就和大家讲讲CSS中display:none和visibility:hidden的区别。有需要的朋友可以参考一下。
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index4</title>
</head>
<body>
<div>
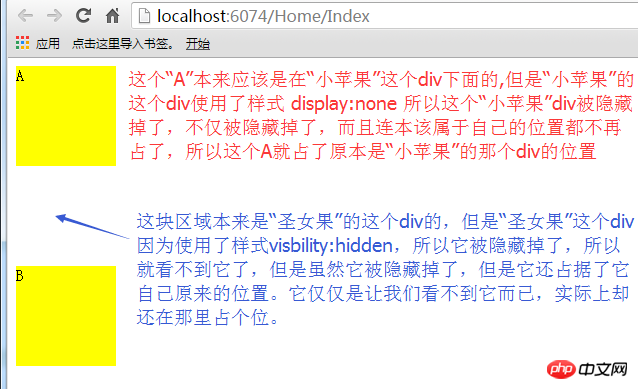
<!--display:none是隐藏元素,隐藏后它并不会再占用之前所占的区域(也就是说,连它自己的位置都隐藏掉了)-->
<div style="display:none; width:100px;height:100px">小苹果</div>
<div style="width:100px;height:100px; background-color:yellow">A</div>
<!--visibility:hidden是隐藏元素,隐藏后,它还会占用之前所占的区域(也就是说仅仅是隐藏它自己的外观,并不会隐藏自己的位置)-->
<div style="visibility: hidden; width: 100px; height: 100px">圣女果</div>
<div style="width:100px;height:100px; background-color:yellow">B</div>
</div>
</body>
</html>
另外:服务端控件有一个Visible属性:
表示控件是否可见,如果Visible=False那么在在渲染的时候就会忽略掉这个控件,也就是说这个控件不会生成HTML代码。也就表明根本不存在这个控件,既然控件都不存在,也就不会占用区域。
以上是深入理解CSS中display:none和visibility:hidden的区别的详细内容。更多信息请关注PHP中文网其他相关文章!
 @rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM
@rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM前几天我得到了这个问题。我的第一个想法是:奇怪的问题!特异性是关于选择者的,而在符号不是选择器,那么...无关紧要?
 在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM
在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM在这篇文章中,我们将使用我构建和部署的电子商务商店演示来进行Netlify,以展示如何为传入数据制作动态路线。这是一个公平的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。











