css3文字怎么描边?css3字体描边的实现方法
- 不言原创
- 2018-09-26 14:01:4217964浏览
在网页中有时会看到文字的轮廓都用边描绘出来,这其实就是字体的描边,以前为文字描边可能都会需要借助ps之类的工具,但是自从css3出现以后,文字的描边就不需要借助其他工具就可以直接实现了,所以,接下来这篇文章就来给大家分享关于css3实现字体描边的方法。
推荐手册:CSS在线手册
首先我们来看一看css3中文本描边text-stroke属性。
说明:text-stroke属性只有webkit内核的Safari和Chrome支持。
语法:text-stroke:6f87e9da41cef14fe7970f43695c0c20 || 0d3aa766985912999174feee45af462e
属性值:
6f87e9da41cef14fe7970f43695c0c20:设置或检索对象中的文字的描边厚度
0d3aa766985912999174feee45af462e:设置或检索对象中的文字的描边颜色
来直接看一个例子:
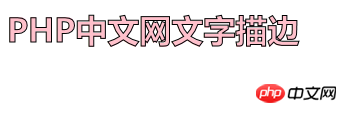
<h1>PHP中文网文字描边</h1>
h1{
-webkit-text-stroke: 1.0px #000000;
color:pink
}css3文字描边效果如下:

需要注意的是:
文本描边text-stroke属性只有在字体很大的时候才能看到描边效果,如果字体比较小,描边颜色会遮住文字本身颜色,如图:

除了上述使用text-stroke属性来实现文字描边之外,其实还可以利用文字阴影属性text-shadow来进行文字描边,text-shadow属性的具体内容我们在css3如何设置文字阴影?css3用text-shadow设置文字阴影的方法已经介绍过了,这里就不具体说了,所以我们就来直接看text-shadow属性实现字体描边的实例:
<h1>PHP中文网文字描边</h1>
h1{text-shadow:2px 2px 0px blue;
color:pink;
}css3文字描边效果如下:

说明:如果觉得文字描边不够粗,可以使用多重字体阴影,这样就可以实现较粗的文字描边。
css3较粗的文字描边代码如下:
<h1>PHP中文网文字描边</h1>
h1{text-shadow:
1px 1px 0px blue,
-1px -1px 0px blue,
2px 2px 0px blue,
-2px -2px 0px blue,
3px 3px 0px blue,
-3px -3px 0px blue;
color:pink;
}css3文字描边效果如下:

相关文章推荐:
1.如何使用css text-stroke属性来制作文字描边?(源代码)
2.css3怎么给文字加描边?css3实现字体描边样式的方法(代码详解)
相关视频推荐:
1.CSS视频教程-玉女心经版
以上就是本篇文章的全部内容了,关于文章中所提到的关于css3中的属性的具体内容大家可以参考css3使用手册来进行学习。
以上是css3文字怎么描边?css3字体描边的实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!

