在我们打开某个网页的时候,可能会看到有的页面中有颜色的渐变,感觉很好看,那么,这种渐变色是如何实现的呢?所谓渐变色其实就是颜色之间的过渡,而html5 Canvas渐变是一种用于填充或描边图形的颜色模式,所以,利用canvas如何实现颜色的渐变?本篇文章就来给大家介绍一下canvas渐变色的实现。
我们要知道canvas提供了两个对象来创建渐变,渐变可以填充在矩形、文本、线条等。
canvas渐变可以分为线性渐变和径向渐变:
canvas创建线性渐变的函数是createLinearGradient(x,y,x1,y1)
canvas创建径向渐变的函数是createRadialGradient(x,y,r,x1,y1,r1)
下面我们就来分别看看canvas的线性渐变和径向渐变如何实现颜色的渐变。
首先来看一下canvas线性渐变:
线性渐变是以线性的模式来改变颜色,也就是水平,垂直或对角方向。
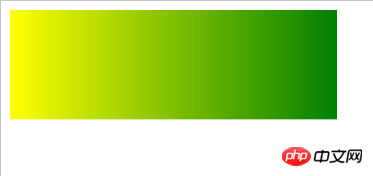
我们直接来看canvas线性渐变的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createLinearGradient(0,0,300,0); //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,300,100); //绘制渐变图形
}
</script>
</body>
</html>canvas线性渐变效果如下:

说明:上面这个canvas线性渐变的例子实现的是水平方向的渐变,如果想要实现垂直方向的渐变色只需要将参数y和y1设置为不同就可以了,想要实现对角方向的渐变色则需要将水平和垂直方向上的参数都设置为不同。(ps:具体的实现可以自己试试,这里就不多说了)
看完了线性渐变我们就来看一下canvas径向渐变的实现。
径向渐变是以圆形模式来改变颜色的,颜色以圆形的中心向外扩散。
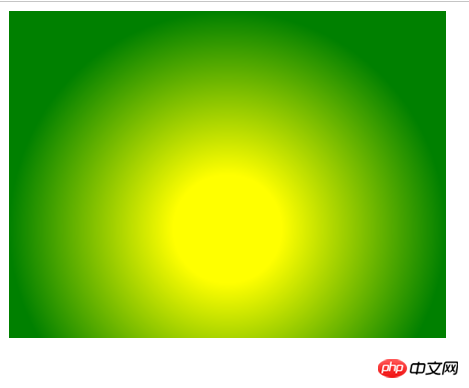
我们也来直接看一个canvas径向渐变的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="400px" height="300px"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createRadialGradient(200,200,50,200,200,200) //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,400,400); //绘制渐变图形
}
</script>
</body>
</html>canvas径向渐变的效果如下:

需要注意的是:在绘制径向渐变时,可能会因为Canvas的宽度或者高度设置不合适,导致径向渐变显示不完全,需要考虑调整Canvas的尺寸。
说明:上述canvas径向渐变的代码中其实是两个圆,这两个圆的圆心分别是(x,y)和(x1,y1),半径则就是r和r1;最重要的是这两个圆必须设置不同的半径,形成一个内圆和一个外圆。这样渐变色就从一个圆形辐射到另一个圆形。
本篇文章到这里全部就结束了,关于canvas的更多内容大家可以参考HTML5开发手册。
以上是canvas渐变色:canvas如何实现渐变色的效果?的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。
 H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AM
H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AMH5代码的最佳实践包括:1.使用正确的DOCTYPE声明和字符编码;2.采用语义化标签;3.减少HTTP请求;4.使用异步加载;5.优化图像。这些实践能提升网页的效率、可维护性和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





