本章给大家介绍html如何给table表单加边框。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一般来说,给表格加边框都会出现不同的问题,以下是给表格加边框后展现比较好的方式
<style>
table,table tr th, table tr td { border:1px solid #0094ff; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
<table>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
</table>但是根据不同的需要有时候我们需要不同的样式,在这里我就影响表格边框的因素,做一些总结和分析
一、 c3eabfe0f2ab8a9eadae05ced4d2507b 表格边框

如↑图,也就是border=1,意思就是给表格的每一格,及边框加上1像素的边框
二、 3dd47d5afd1cb23579b97b997fa282dd cellspacing单元格间距

如↑图,这时表格大小为:200*118px
三、0ccb952f34e4356565b87bfb4f774ea3 cellpadding单元格边距

如↑图,这时表格大小为:200*110px
四、去掉表格中table的所有属性值,当在css中给table设置{border: 1px solid #151515}

如↑图,这个时候我们发现,css中的border其实就是给表格加了一个外边框而已
五、border-collapse: collapse 边框合并,该属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示
这个时候如果我们只是想给表格整体加边框,并且不需要边距和间距,其实我们只需要这么写:
<style>
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;}
</style>
<table border="1">
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
</table>如图↓

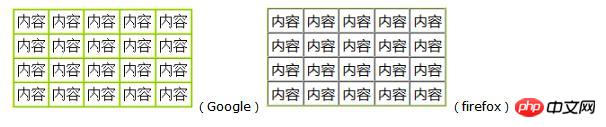
六、我们在上面的图中可以清晰看见,两个浏览器所解析边框不同。但是其实他们是一样的。他们同时都给边框加了颜色,但是由于我们td和th默认有一个默认的颜色,而我们这里没有给他们添加样式去覆盖默认的黑色线条,而导致了火狐中出现的情况,其实这个情况在谷歌中也有,只是不明显,其解析的黑色默认线条被我们的颜色盖在了上面,你如果仔细查看还是会发现有黑色边条出现,这个时候我们只需要给th和td加上颜色样式即可
table tr th, table tr td { border-color:#b6ff00; }如图↓

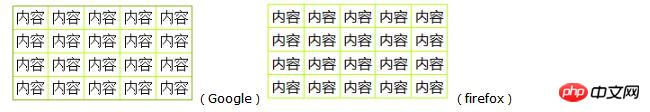
七、从上面,仔细看,其实还是会发现不对劲,谷歌似乎外边框更深了,这其实还是因为,我们一开始在table上面加了border=1的原因,因为本身就给table加了一个默认的黑色线条样式,就是我们上面说的,th和td以及table都有默认的黑色边线,因此如果需要彻底解决这个问题,让边框可以正常显示,应该这么写:
<style>
table,table tr th, table tr td { border:1px solid #0094ff; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
<table>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
</table>总结一下:
Html中table的属性:
border= “1”:给整个表格(包括表格及每一个单元格)加上1像素的黑色边框,其等同于css中的: table,table tr th, table tr td { border:1px solid #0094ff; }
cellpadding=“0”:单元格边距等于0,其默认值为1px,其等同于css中的:{padding:0;}
cellspacing="0":单元格间距等于0,其默认值为2px,其等同于css中的:border-collapse: collapse(边框合并),但又不完全相同,cellspacing仅间距,而border-collapse使临近的边线合并成一条边线,也就避免了cellspacing中边线重合造成边线加粗的问题。所以在这里不提倡使用html属性设置表格边框时将cellspacing设置为0,,如果你希望他等于0,更提倡使用css样式属性的方法去设置表格的边框,并使用border-collapse: collapse去合并边线,而不是将cellspacing设置为0,造成重合边线加粗的问题。
以上是html如何给table表单加边框的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM
如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM如何设计菜单中的虚线分割效果?在设计菜单时,菜名和价格的左右对齐通常不难实现,但中间的虚线或点如何...
 在线代码编辑器究竟用什么HTML元素实现代码输入?Apr 05, 2025 pm 01:21 PM
在线代码编辑器究竟用什么HTML元素实现代码输入?Apr 05, 2025 pm 01:21 PM网页代码编辑器中的HTML元素分析许多在线代码编辑器允许用户输入HTML、CSS和JavaScript代码。最近,有人提出了一...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





