本章给大家带来用js实现下拉复选框效果(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
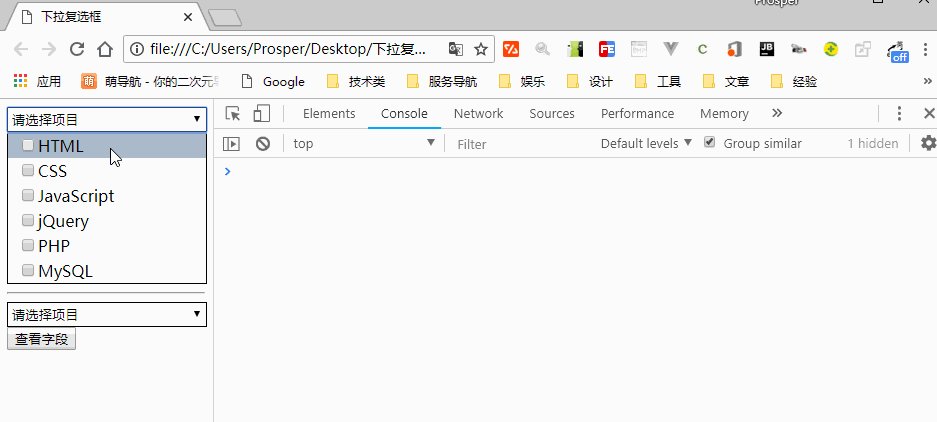
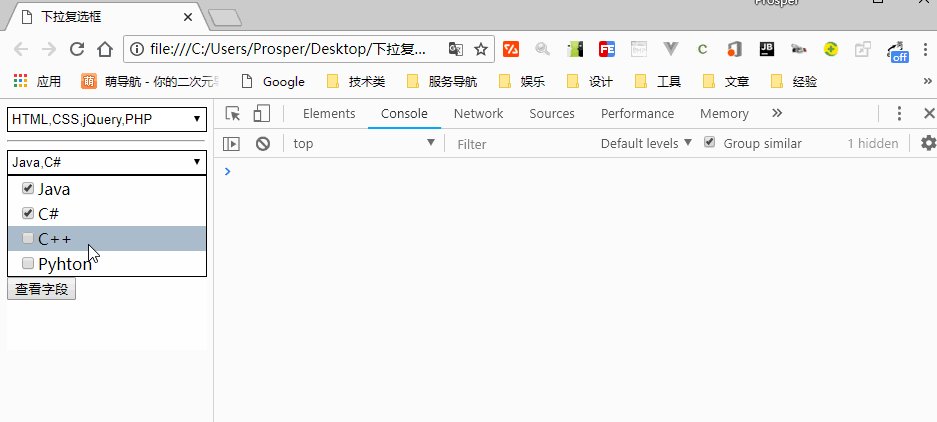
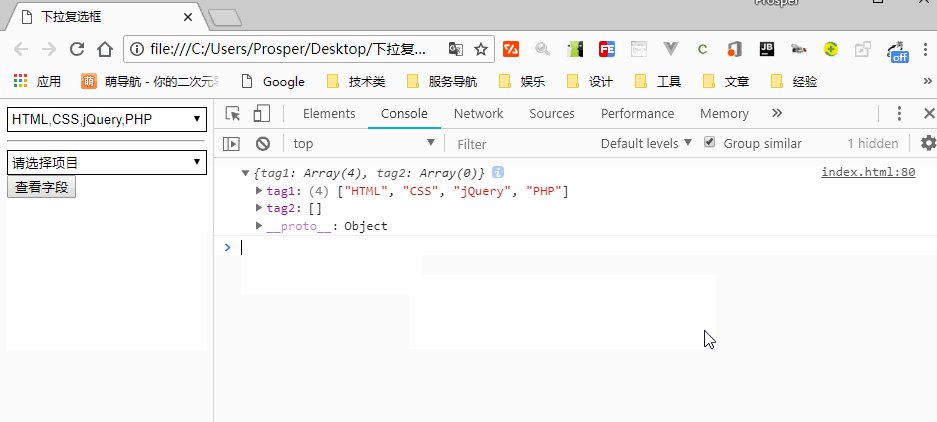
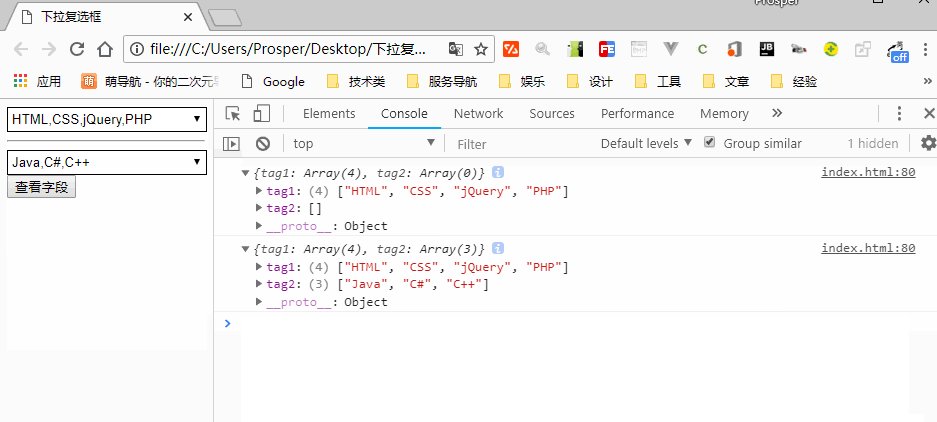
先看看效果:

下面我们看看代码:
HTML代码:
<div>
<select name="" id="lang1"></select>
<ul id="ck1">
<li>
<label><input type="checkbox">HTML</label>
</li>
<li>
<label><input type="checkbox">CSS</label>
</li>
<li>
<label><input type="checkbox">JavaScript</label>
</li>
<li>
<label><input type="checkbox">jQuery</label>
</li>
<li>
<label><input type="checkbox">PHP</label>
</li>
<li>
<label><input type="checkbox">MySQL</label>
</li>
</ul>
</div>
<hr><!--HTML结构不能变-->
<div>
<select name="" id="lang2"></select>
<ul id="ck2">
<li>
<label><input type="checkbox">Java</label>
</li>
<li>
<label><input type="checkbox">C#</label>
</li>
<li>
<label><input type="checkbox">C++</label>
</li>
<li>
<label><input type="checkbox">Pyhton</label>
</li>
</ul>
</div>
<input type="button" onclick="console.log({'tag1':tag1,'tag2':tag2,})" value="查看字段">css代码:
div {
display: inline-block;
}
select {
min-width: 200px;
height: 25px;
border: 1px solid #000;
}
ul {
display: none;
list-style: none;
margin: 0;
padding: 0;
border: 1px solid #000;
}
label {
display: block;
padding: 2px 10px;
white-space: nowrap;
}
ul li:hover {
background-color: #aabbcc;
}JavaScript代码:
/**
* [dropDownCk 下拉复选框]
* @param {[String]} boxId [父级元素id]
* @param {[String]} selectId [下拉选id]
* @param {[String]} hiddenId [隐藏区域id]
* @return {[Array]} [description]
*/
function dropDownCk(selectId,hiddenId) {
var boxId = "#" + boxId,
selectId = "#" + selectId,
hiddenId = "#" + hiddenId;
$(hiddenId).mouseleave(function(){ // 鼠标离开隐藏复选区域
$(this).hide();
});
$(selectId).click(function() { // 切换显示与隐藏
$(hiddenId).toggle();
});
var tagArr = []; // 接收复选字段数组
$(selectId).html("<option checked='true' style='display:none;'>" + "请选择项目" + "</option>");
$(hiddenId + ' label').find('input').click(function() { // 点击向数组添加元素
if ($(this).is(':checked')) {
tagArr.push($(this).parent().text());
$(selectId).html("<option checked='true' style='display:none;'>" + tagArr.join(",") + "</option>");
} else {
tagArr.splice(tagArr.indexOf($(this).parent().text()), 1); // 删除对应元素
if (tagArr.length == 0) {
$(selectId).html("<option checked='true' style='display:none;'>" + "请选择项目" + "</option>");
} else {
$(selectId).html("<option checked='true' style='display:none;'>" + tagArr.join(",") + "</option>");
}
}
});
return tagArr;
}
var tag1 = dropDownCk("lang1","ck1");
var tag2 = dropDownCk("lang2","ck2")注意:当遇到选项比较多时,可以定义一个数组插入到HTML中,实现下拉的选项,可以参考三级联动的写法:玩转javascript之三级联动实例。
以上是js实现下拉复选框效果(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





