css中linear-gradient()函数是干什么的?实现线性渐变的圆形边框(代码)
- 青灯夜游原创
- 2018-09-20 11:32:574187浏览
在前端开发过程中,有时会利用linear-gradient实现各种各样的效果,本章给大家介绍css中linear-gradient()函数是干什么的?实现线性渐变的圆形边框(代码)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、css linear-gradient()是什么?
1.定义
css linear-gradient函数,用于创建一个线性渐变的 "图像"。
2.用法
为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
例(指定3种终止色):
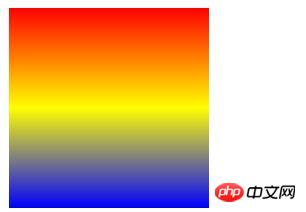
background: -webkit-linear-gradient(red,yellow,blue); /* Safari 5.1 to 6.0 */ background: -o-linear-gradient(red,yellow,blue); /* Opera 11.1 to 12.0 */ background: -moz-linear-gradient(red,yellow,blue); /* Firefox 3.6 to 15 */ background: linear-gradient(red,yellow,blue); /* 标准语法 */
效果图:

例子里没有指定一个方向来实现线性渐变,因此是默认的从上而下来实现效果,也可以指定一个方向(角度)来实现效果,例:
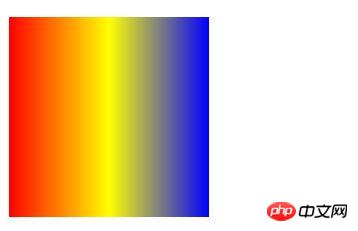
指定一个方向(从左往右):
background: -webkit-linear-gradient(right,red,yellow,blue); /* Safari 5.1 to 6.0 */ background: -o-linear-gradient(right,red,yellow,blue); /* Opera 11.1 to 12.0 */ background: -moz-linear-gradient(right,red,yellow,blue); /* Firefox 3.6 to 15 */ background: linear-gradient(to right,red,yellow,blue);/* 标准语法 */

指定一个方向(45度角):
background: linear-gradient(45deg,red,yellow,blue); /* 标准语法 */

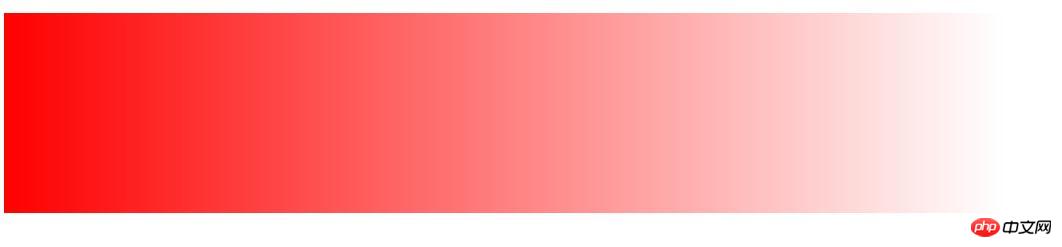
同时,也可以实现渐变透明的效果(定义一个透明度):
background: -webkit-linear-gradient(right,rgba(255,0,0,1),rgba(255,0,0,0)); /*Safari 5.1-6*/ background: -o-linear-gradient(right,rgba(255,0,0,1),rgba(255,0,0,0)); /*Opera 11.1-12*/ background: -moz-linear-gradient(right,rgba(255,0,0,1),rgba(255,0,0,0)); /*Fx 3.6-15*/ background: linear-gradient(to right, rgba(255,0,0,1), rgba(255,0,0,0)); /*Standard*/

二、css设置 线性渐变的圆形边框(代码)
原理:
先制作两个的正方形,大小不一,叠加在一起

使用边框圆角属性:border-radius设置边框的圆角度为100%

在使用linear-gradient()添加外围圆形的渐变色,就制作成了:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框渐变的圆形</title>
<style>
.border1{
width: 200px;
height: 200px;
margin:100px auto;
position: relative;
border: 1px solid transparent;
border-radius: 100%;
background: white;
background-clip: padding-box;
padding: 10px;
}
.border1::after{
position: absolute;
top: -40px;
bottom: -40px;
left: -40px;
right: -40px;
background: linear-gradient(45deg,red, blue);
content: '';
z-index: -1;
border-radius: 100%;
}
</style>
</head>
<body>
<div class="border1"></div>
</body>
</html>实例很简单,大家可以动手实践一下,也可以在这个基础上做出修改,比如:半圆.....
以上是css中linear-gradient()函数是干什么的?实现线性渐变的圆形边框(代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:浅谈CSS加载失败的6个原因下一篇:有哪些方法可以将整个网页变成黑白色

