本章给大家介绍如何使用封装实现楼层点亮效果(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
功能需求:
1.鼠标滚动到页面内容楼层时,侧边导航楼层出现;否则隐藏。
2.鼠标滚动到相应楼层时,侧边导航楼层高亮。
3.点击侧边导航时,页面滚动到相应楼层。
如下图:

技术要点:
1. 熟练使用jquery、js,
2. 动画 ;scrollTop( ) ; offset( ). top
3. 锚点的应用
实现过程:
1. 封装一个楼层滚动点亮的插件,在主页面程序中调用此方法

2.接下来我们深入到插件内部,实现插件的具体功能。
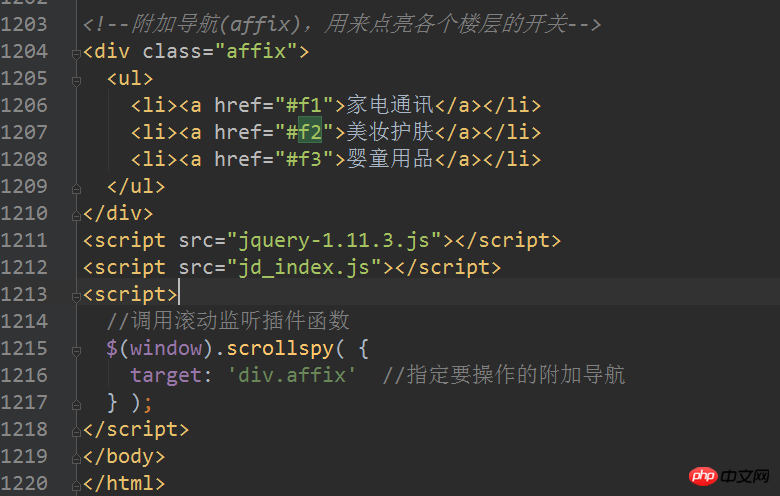
scrollsoy(options){ 功能 },这里我们给插件传递了一个参数,如上图函数中传入了一个对象{target:“div.affix”},即我们侧边附加导航的class。如此以来好处是提高代码的复用性,今后只要需要这样的功能,我们只需要修改target的值即可,这就是插件。
-
在插件内定义一个滚动事件,进行楼层开关的点亮。
i)、获取window距离滚动条顶部滚动的距离,var top = $(window).scrollTop();
ii)、判断:
如果现在滚动在1楼上方(top<1F的距离),做侧边附加导航栏的淡出效果;
如果现在滚动在3楼下方(top>3F的距离),做侧边附加导航栏的淡出效果;
else,现在1楼和3楼之间,做侧边附加导航栏的淡入效果;此时,点亮当前滚动的楼层开关。
遍历侧边附加导航栏每个楼层,查看window滚动偏移量超过页面哪个楼层的偏移量
如何获取页面楼层的偏移量?如上图侧边附加导航栏a标签的href属性与页面楼层id绑定,通过a标签的href属性获取它 在页面的锚点,再使用offset(). top即可取得页面楼层的偏移量
判断——top>页面楼层的偏移量,说明窗口已经滚动到特定的楼层。给侧边附加导航栏楼层高亮 -
在插件内定义一个点击事件,点击侧边附加导航栏,页面滚动到相应楼层
首先,阻止超链接的默认行为
根据a的href属性,找到其对应的楼层的距离页面顶部的偏移量
使用动画效果,让页面主体滚动到指定的高度。注意此处高亮部分有兼容性问题$('body').animate({scrollTop: 偏移量}, 500)
总结:
相信大家在看过这个实例之后对封装有了更好的理解,今后在实现功能的时候我们都可以带着这样的眼光去思考问题,以此来提高代码的复用性。不过假如能亲自动手试一试,尝一下实际遇到的困难才能发现自己的问题不断的提高自己的能力。
以上是如何使用封装实现楼层点亮效果(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





