当我们用div+css进行页面布局时,经常会出现一些意想不到的结果,比如画面排版乱了,没有呈现我们想要的样式,又或者设置一些属性不起作用,这些诡异的事情都非常让人头疼。其实,这些都出乎意料的事情是由浮动float引起的,它也是有解决办法的。这篇文章就给大家介绍如何用clear:both清除浮动,从而使页面回归正常。还不了解clear both的同学,可以参考一下,希望对你有用。
首先,大家应该清楚浮动float的一些特点。如果给元素设置了浮动,这个元素就相当于块级元素,并且可以对其设置宽和高;浮动会使其后面的元素脱离标准流;若父元素里的子元素全为浮动元素,父元素高度自适应问题。
1、CSS clear属性
属性值:
none : 允许两边都可以有浮动对象
both : 不允许有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
写法示范:#box{clear:both/left/right/none}
2、clear:both清除浮动的适用场景
在页面布局时,使用了浮动以后,导致页面排版混乱,这时我们通常会用clear:both来清除浮动。举个常见的例子,一个大盒子里面有两个小的盒子,大盒子没有设置高度,并且对小盒子使用了css float样式,这时大盒子的背景或边框不能正常显示,那么我们就需要使用clear:both来清除浮动,使页面恢复正常。
3、clear:both的运用实例
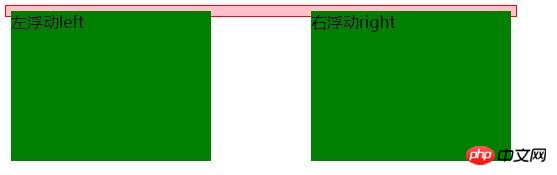
描述:设置外面大盒子的长度为500px ,不给他高度,让它自己撑起来,它的边框(css border)为红色,背景(css background)为粉色。大盒子里面有两个小的盒子,一个设置float:right,另一个设置float:left,背景颜色都为绿色,宽度为200px,高度为150px。接下来我们观察一下,看浮动产生了什么效果。代码如下:
HTML部分:
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
</div>CSS部分:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}效果图:

两个小盒子呈现了我们想要的效果,一个左浮动,一个右浮动,但是我们的大盒子没有被撑开,这种现象就是由于浮动引起的。接下里就用clear:both清除浮动,看看能不能使大盒子被撑开。
我们在大盒子的16b28748ea4df4d9c2150843fecfba68标签前添加一个空的div,(div作为大盒子的最后一个子盒子),并给这个空div添加CSS样式,clear: both,代码如下:
HTML部分:
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
<div class="clear"></div>
</div>CSS部分:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}
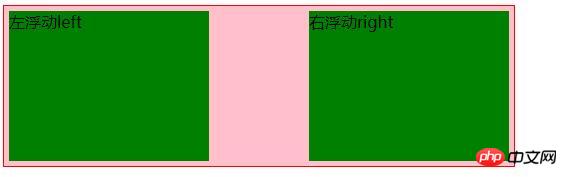
.clear{clear: both;}效果图:

看图一目了然,可以使用clear来清除float产生的浮动。注意clear样式对象的添加位置,在此对象div标签结束前加入即可清除内部小盒子产生浮动。一般常用clear:both来清除浮动,至于其它clear:left和clear:right这里不做示范,有需要的小伙伴可以自己动手实践,看看呈现什么样的效果。
以上是图文详解CSS clear:both清除浮动的运用的详细内容。更多信息请关注PHP中文网其他相关文章!
 @rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM
@rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM前几天我得到了这个问题。我的第一个想法是:奇怪的问题!特异性是关于选择者的,而在符号不是选择器,那么...无关紧要?
 在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM
在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM在这篇文章中,我们将使用我构建和部署的电子商务商店演示来进行Netlify,以展示如何为传入数据制作动态路线。这是一个公平的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。











