vue $refs中不使用拼接的原因以及解决方法
- 不言原创
- 2018-09-17 14:12:194585浏览
本篇文章给大家带来的内容是关于vue $refs中不使用拼接的原因以及解决方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最好不要在ref中用拼接
<li class="audio-item media" v-if="item.type == 3" @click="handleClearInterval(item.id)"> <xm-audio :audioSrc="item.content" :size="item.size" :ref="'audio'+index"></xm-audio> </li>
handleClearInterval(id) {
_.each(this.$refs,(item,key)=>{
if(key != 'audio'+index){
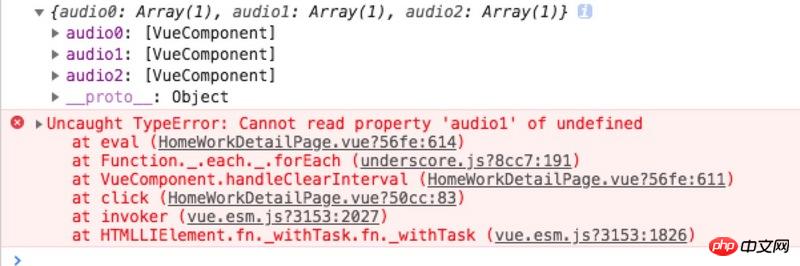
console.log(this.$refs);
console.log(this.$refs.audio[key])
}
})
},这样写就会报错
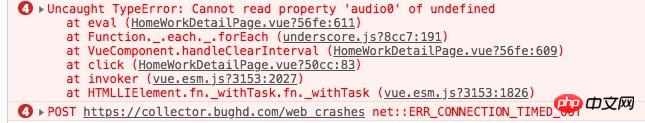
改成console.log(this.$refs[key])
这样依旧不行

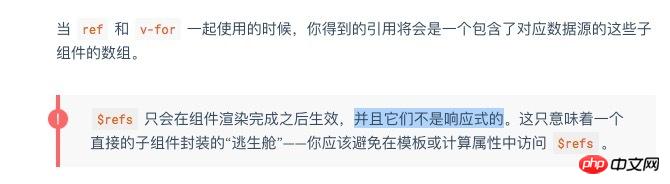
官方是这样描述的

改成如下形式
<li class="audio-item media" v-if="item.type == 3" @click="handleClearInterval(item.id)"> <xm-audio :audioSrc="item.content" :size="item.size" ref="audio"></xm-audio> </li>
handleClearInterval(id) {
const audioList = this.filterListByType(this.info.instHomeworkContents,3)
_.each(audioList,(item,key)=>{
if(item.id != id) {
console.log(this.$refs)
console.log(this.$refs.audio[key]);
this.$refs.audio[key].clearInterval()
}
})
},
这样就能获取到想要的那个dom,我这里是获取了,循环出的子组件,然后调用子组件clearInterval()方法。
以上是vue $refs中不使用拼接的原因以及解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

