在前端开发过程中,我们经常会使用到浮动(float),这个我们即爱又恨的属性。爱,是因为通过浮动,我们能很方便地进行布局; 恨,是因为浮动之后遗留下来太多的问题需要解决。本章给大家介绍css为何要清除浮动,以及如何清除浮动;让大家了解元素进行浮动之后会出现的问题,以及css消除浮动的几种方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、为什么会出现浮动?
浮动(float)产生的最根本的原因是为了实现文字环绕效果;后来有人发现用它来做布局挺不错的,可以弥补传统布局上的一些不足,挺方便的。
二、为什么要清除浮动,css清理浮动有什么作用?
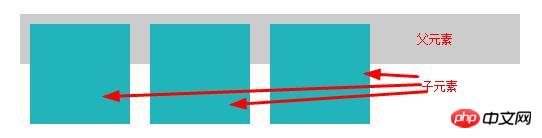
浮动(float)可以控制浮动框左右移动,直到遇到另一个浮动框或者遇到它外边缘的包含框。浮动框不属于文档流中的普通流,当元素浮动之后,不会影响块级元素的布局,只会影响内联元素布局。此时文档流中的普通流就会表现得该浮动框不存在一样的布局模式。当包含框的高度小于浮动框的时候,此时就会出现“高度塌陷”:
上图中父元素撑开的高度是padding带来的效果,父元素没有设置高度。
在父元素没有设置高度的情况下:
如果父元素里的子元素没有设置浮动,那么父元素的高也会自动被撑开的,出现高度值;
如果父元素里的子元素设置了浮动,那么父元素的高就不会自动被撑开的,也就没有高度值。
显然这样设置浮动后出现了一些问题,比如:
父元素的margin受到影响,无法实现上下左右居中,
若没有给父元素设置高度,浮动后父元素的高度没有被撑开,那么父元素就不会在显示屏上显示。
实例说明(背景色)
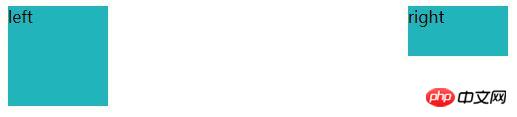
没有清除浮动:

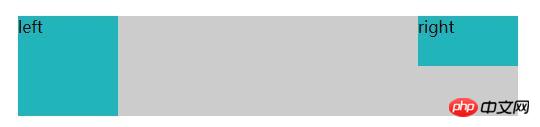
清除浮动后:

三、怎样清除浮动
下面介绍css清除浮动的几个方法(实现上图效果):
1.使用带clear属性的空元素
使用空标签清除浮动:在需要清除浮动的父级元素内部的所有浮动元素后添加一个空标签(理论上可以是任何标签,但常用dc6dce4a544fdca2df29d5ac0ea9906b和e388a4556c0f65e1904146cc1a846bee)清除浮动,并为其定义CSS代码clear:both。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
<div class="clear"></div>
</div>
</body>
</html>优点:简单,代码少,浏览器兼容性好。
缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。
2.使用CSS的overflow属性
使用overflow清除浮动:只需在需要清除浮动的元素中定义CSS代码overflow:auto或overflow:hidden即可。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
overflow:hidden
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>优点:不存在结构和语义化问题,代码量极少
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素
3.使用CSS的:after伪元素
对父元素使用:after伪元素,设置display:table
display:table 使生成的元素以块级表格显示,占满剩余空间。
通过content: " "生成内容作为最后一个元素,至于content里面是什么都是可以的,CSS经典的是 content:".",有些版本可能content里面内容为空。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
*zoom: 1;
}
.demo:after {
content: " ";
display: table;
clear: both;
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>缺点:适合现代浏览器,不支持IE6/7,*zoom: 1就是为了兼容IE6/7
以上是css清理浮动有什么作用?清理浮动的方法(介绍)的详细内容。更多信息请关注PHP中文网其他相关文章!
 丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM
丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM在这篇文章中,布莱克·莫里(Blackle Mori)向您展示了一些骇客,同时试图推动同位HTML支持的极限。如果您敢于使用这些,以免您也被标记为CSS罪犯。
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





