如何在vue中安装vux的组件(步骤)
- 不言原创
- 2018-09-15 15:13:213133浏览
本篇文章给大家带来的内容是关于如何在vue中安装vux的组件(步骤),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近因为的工作的原因在弄vue,从后端弄到前端之前一直用js,现在第一次接触vue感觉还挺有意思的,就是自己太菜了,这个脑子呀。。。。不太够用。。。。。页面设计用了一个叫vux的东西,vux可以提供一些组件,用起来还是比较方便的,因为自己比较菜吧,所以有很多东西还是不太深入了解。。。比如对vux自带样式的修改。。希望有大牛看到的话也可以多多指点。。。
今天就记录一下vux的安装使用吧。。。。。。
首先自己要先新建一个vue项目,cmd进入到项目目录下,进行安装
在项目目录下安装vux(也可以使用yarn安装,本人没有使用过就不多介绍了,我是用npm安装,网速慢的话可以使用淘宝镜像安装)
npm install vux --save
安装淘宝镜像
npm install --registry=https:registry //判断淘宝镜像是否安装成功
使用淘宝镜像安装vux
cnpm install vux --save
安装成功后安装vux-loader,如果使用的是vux2的话必须安装vux-loader
npm install vux-loader --save-dev

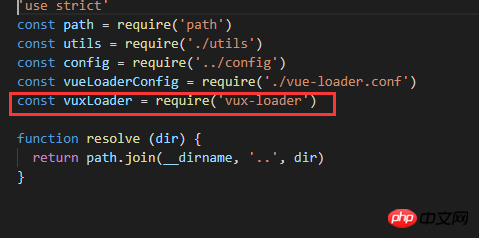
安装成功后在 build/webpack.base.conf.js 中进行配置
const vuxLoader = require('vux-loader')
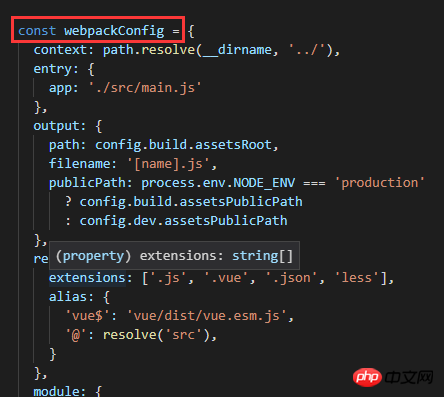
将原来的 module.exports 代码赋值给变量 webpackConfig

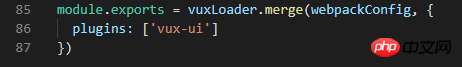
并在build/webpack.base.conf.js中添加如下代码
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})
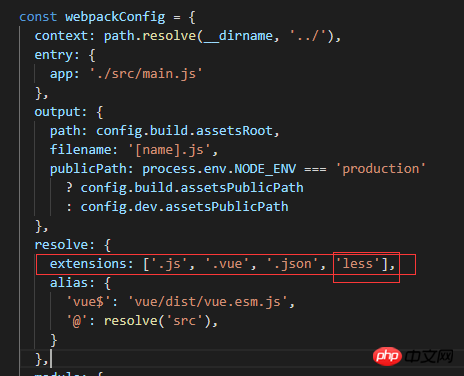
安装less-loader以正确编译less源码
npm install less less-loader --save-dev
安装成功后在代码的resolve中添加less 如图:

安装yaml-loader
npm install yaml-loader --save-dev
重新编译项目后就可以使用vux的组件了
npm run dev
相关推荐:
laravel 5.4+vue+vux+element环境搭配步骤详解
以上是如何在vue中安装vux的组件(步骤)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

