在前端网页的开发中,为了快速完成整个页面的编写,往往会使用一些css布局方法。css布局方法有许多,Table布局就是其中一个。今天我们就讲解一下Table布局中的css table-layout属性,介绍一下table的两种布局方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、什么是table-layout属性?
1.定义
table-layout属性用来显示表格单元格、行、列的算法规则
2.用法
table-layout: automatic || fixed || inherit;
automatic(auto):(默认值)列宽度由单元格内容设定;
fixed: 列宽由表格宽度和列宽度设定;
inherit:规定应该从父元素继承table-layout属性的值。
3.table-layout属性说明
该属性指定了完成表布局时所用的布局算法。
固定布局(fixed)算法比较快,但灵活性不强。
自动布局(auto)算法比较慢,却更能反映传统的HTML表。
注:
所有浏览器都支持 table-layout 属性;但任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"!!!
二、两种布局方法介绍(自动布局与固定布局)
1.自动布局(auto)
在自动布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的,所以设置单元格的宽度是没有效的。
自动布局的算法有时会较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自动布局</title>
<style>
table.ex {table-layout: auto}
</style>
</head>
<body>
<table class="ex" border="1" width="100%">
<tr>
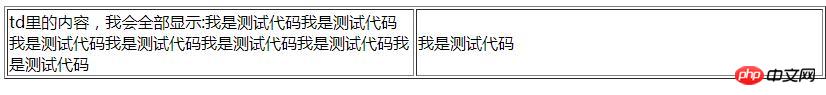
<td width="100px">td里的内容,我会全部显示:我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码</td>
<td width="100px">我是测试代码</td>
</tr>
</table>
</body>
</html>效果图:

如上图所示:在自动布局中,td标签的宽高会随着td标签里内容的多少而变化。
2.固定布局(fixed)
与自动布局相比,固定布局允许浏览器更快地对表格进行布局;其水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关;通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定布局</title>
<style>
table.ex {table-layout: fixed}
</style>
</head>
<body>
<table class="ex" border="1" width="500px">
<tr>
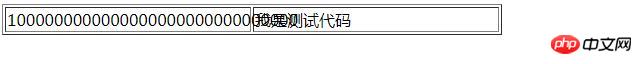
<td width="">1000000000000000000000000000000</td>
<td width="">我是测试代码</td>
</tr>
</table>
</body>
</html>效果图:

如上图可以看出:把table表格的宽度设置为500px后,表格里的两个td标签(单元格)的宽度自动平分分配,使得第一个td标签(单元格)里超出宽度的部分内容溢出到第二个td标签(单元格)。
在固定布局中,关于td标签(单元格)的宽度有两点说明:
如果指定了td标签(单元格)的宽度,则会按指定的宽度限定每个td标签(单元格)宽度,跟内容无关(如果指定的是比例,会永远保持这个比例),这样就可能出现内容飘到td标签(单元格)之外的情况。
如果没有指定td标签(单元格)的宽度,则会根据table的总宽度平分到每个td标签(单元格)。
注:
一般情况下如果table表格中的内容是中文,内容过长时文字都会自动换行。但如果table表格中的内容是英文或数字,内容过长时文字就会飘到单元格之外,也就是内容不会自动换行,这时候只要配合css3中的属性word-wrap:break-word;和word-break:break-all;一起使用,就可以解决问题了。
以上是css中table-layout属性是干什么的?table的两种布局方法介绍(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo
 CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PM
CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他们可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑战挑战InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)创造性
 使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM
使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM使用滚动阴影,尤其是对于移动设备,是克里斯以前涵盖的一个微妙的UX。杰夫(Geoff)涵盖了一种使用动画限制属性的新方法。这是另一种方式。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具







