本章给大家介绍css中什么是ul(列表样式)?ul的使用方法(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
CSS列表属性作用如下:
设置不同的列表项标记为有序列表
设置不同的列表项标记为无序列表
设置列表项标记为图像
一、列表
在HTML中,有两种类型的列表:
无序列表 - 列表项标记用特殊图形(如小黑点、小方框等)
有序列表 - 列表项的标记有数字或字母
使用CSS,可以列出进一步的样式,并可用图像作列表项标记。
二、不同的列表项标记
list-style-type属性指定列表项标记的类型是:
ul.a {list-style-type: circle;} /*无序,空心圆圈*/
ul.b {list-style-type: square;} /*无序,实现四方形*/
ol.c {list-style-type: upper-roman;} /*有序,罗马数字排序*/
ol.d {list-style-type: lower-alpha;} /*有序,小写字母排序*/list-style-type属性值:

三、作为列表项标记的图像
list-style-image 要指定列表项标记的图像,使用列表样式图像属性:
ul{ list-style-image: url('sqpurple.gif');}上面的例子在所有浏览器中显示并不相同,IE和Opera显示图像标记比火狐,Chrome和Safari更高一点点。
如果你想在所有的浏览器放置同样的形象标志,就应使用浏览器兼容性解决方案,过程如下
浏览器兼容性解决方案:
同样在所有的浏览器,下面的例子会显示的图像标记:
ul
{
list-style-type: none;
padding: 0px;
margin: 0px;
}
ul li
{
background-image: url(sqpurple.gif);
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 14px;
}例子解释:
ul:
设置列表样式类型为没有删除列表项标记
设置填充和边距0px(浏览器兼容性)
ul中所有li:
设置图像的URL,并设置它只显示一次(无重复)
您需要的定位图像位置(左0px和上下5px)
用padding-left属性把文本置于列表中
四、相对内容绘制列表标记
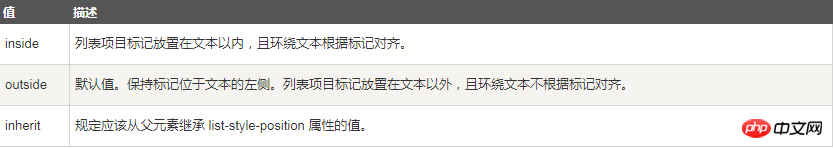
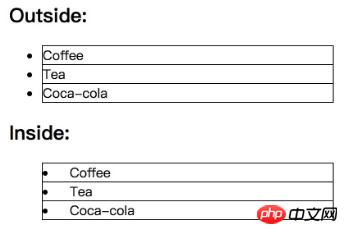
list-style-position属性指示如何相对于对象的内容绘制列表项标记,属性值:

效果:

五、列表 -简写属性
在单个属性中可以指定所有的列表属性。这就是所谓的简写属性。
为列表使用简写属性,列表样式属性设置如下:
ul{list-style: square url("sqpurple.gif");}可以按顺序设置如下属性:
list-style-type
list-style-position
list-style-image
如果上述值丢失一个,其余仍在指定的顺序,就没关系。
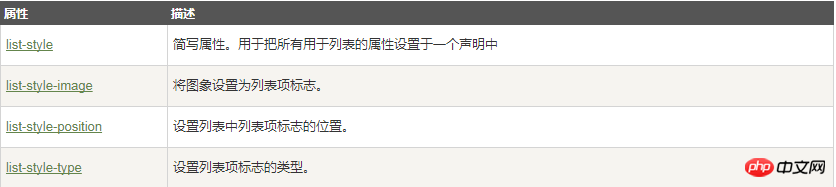
六、所有的CSS列表属性

七、示例代码
/*无序列表*/
ul.a {list-style-type:circle;} /*无序,空心圆“○”*/
ul.b {list-style-type:disc;} /*无序,实心圆“●”*/
ul.c {list-style-type:square;}/*无序,实心正方形“■”*/
/*有序列表*/
ol.d {list-style-type:armenian;} /*有序,传统的亚美尼亚数字*/
ol.e {list-style-type:cjk-ideographic;} /*有序,浅白的表意数字*/
ol.f {list-style-type:decimal;} /*有序,数字1、2、3*/
ol.g {list-style-type:decimal-leading-zero;} /*有序,数字01、02、03*/
ol.h {list-style-type:georgian;} /*有序,传统的乔治数字*/
ol.i {list-style-type:hebrew;} /*有序,传统的希伯莱数字*/
ol.j {list-style-type:hiragana;} /*有序,日文平假名字符*/
ol.k {list-style-type:hiragana-iroha;} /*有序,日文平假名序号*/
ol.l {list-style-type:katakana;} /*有序,日文片假名字符*/
ol.m {list-style-type:katakana-iroha;} /*有序,日文片假名序号*/
ol.n {list-style-type:lower-alpha;} /*有序,小写英文字母a、b、c……*/
ol.o {list-style-type:lower-greek;} /*有序,基本的希腊小写字母*/
ol.p {list-style-type:lower-latin;} /*有序,小写拉丁字母*/
ol.q {list-style-type:lower-roman;} /*有序,小写罗马数字i、ii、iii……*/
ol.r {list-style-type:upper-alpha;} /*有序,大写英文字母A、B、C……
*/
ol.s {list-style-type:upper-latin;} /*有序,大写拉丁字母*/
ol.t {list-style-type:upper-roman;} /*有序,大写罗马数字I、II、III……*/
ol.u {list-style-type:none;}/*不使用项目符号*/
ol.v {list-style-type:inherit;} /*继承*以上是css中什么是ul(列表样式)?ul的使用方法(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Draggin'和droppin'在反应中Apr 17, 2025 am 11:52 AM
Draggin'和droppin'在反应中Apr 17, 2025 am 11:52 AMReact生态系统为我们提供了许多库,所有库都集中在拖放的相互作用上。我们有反应,反应,可爱dnd,
 带有背景折叠的嵌套梯度Apr 17, 2025 am 11:47 AM
带有背景折叠的嵌套梯度Apr 17, 2025 am 11:47 AM我可以说我经常使用背景折叠。 IT Wager IT几乎从未在日常CSS工作中使用。但是在斯特凡·朱迪斯(Stefan Judis)的帖子中,我想起了它,
 使用React Hooks使用requestAnimationFrameApr 17, 2025 am 11:46 AM
使用React Hooks使用requestAnimationFrameApr 17, 2025 am 11:46 AM使用RequestAnimationFrame进行动画化应该很容易,但是如果您还没有彻底阅读React的文档,那么您可能会遇到一些事情
 最好的(GraphQl)API是您编写的APIApr 17, 2025 am 11:36 AM
最好的(GraphQl)API是您编写的APIApr 17, 2025 am 11:36 AM听着,我不是GraphQL专家,但我确实喜欢与之合作。作为前端开发人员,它向我曝光数据的方式非常酷。它就像一个菜单


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。









