以前总结过Div的换行和不换行的css写法。但对于表格单元格只知道一个属性nowrap可以使其不换行。 近日有此需要,但发现加上nowrap在某些情况下还是会换行!无奈,没有一个强制不换行的方法吗? baidu了一下,令俺非常欣慰,还真的找到了办法,问题解决了。
Highcharts.chart('container', {
chart: {
type: 'variwide' // varwide 依赖 varwide.js
},
title: {
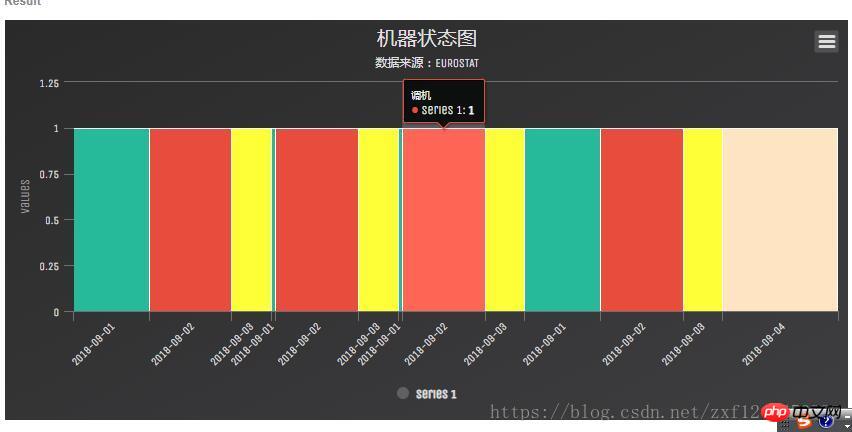
text: '机器状态图'
},
subtitle: {
text: '数据来源:<a href="http://ec.europa.eu/eurostat/web/' +
'labour-market/labour-costs/main-tables">eurostat</a>'
},
xAxis: {
categories: [
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-04'
],
crosshair: true
},
legend: {
enabled: true
},
series: [{
data: [
['正常', 1, 2122],
['调机', 1, 2311],
['待机', 1, 1111],
['正常', 1, 122],
['调机', 1, 2311],
['待机', 1, 1111],
['正常', 1, 122],
['调机', 1, 2311],
['待机', 1, 1111],
['正常', 1, 2122],
['调机', 1, 2311],
['待机', 1, 1111],
['修模',1, 3212]
],
colors:['#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#FFE4C4'],
colorByPoint: true,
}]
});

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<link rel="icon" href="https://static.jianshukeji.com/hcode/images/favicon.ico">
<style>
/* css 代码 */
</style>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/variwide.js"></script>
</head>
<body>
<p id="container"></p>
<script>
// JS 代码
</script>
</body>
</html>相关推荐:
JS轻松实现CSS设置,DIV+CSS常用CSS设置_javascript技巧
以上是hightcharts 柱状图可变宽 无缝 时间刻度的详细内容。更多信息请关注PHP中文网其他相关文章!
 Draggin&#039;和droppin&#039;在反应中Apr 17, 2025 am 11:52 AM
Draggin&#039;和droppin&#039;在反应中Apr 17, 2025 am 11:52 AMReact生态系统为我们提供了许多库,所有库都集中在拖放的相互作用上。我们有反应,反应,可爱dnd,
 带有背景折叠的嵌套梯度Apr 17, 2025 am 11:47 AM
带有背景折叠的嵌套梯度Apr 17, 2025 am 11:47 AM我可以说我经常使用背景折叠。 IT Wager IT几乎从未在日常CSS工作中使用。但是在斯特凡·朱迪斯(Stefan Judis)的帖子中,我想起了它,
 使用React Hooks使用requestAnimationFrameApr 17, 2025 am 11:46 AM
使用React Hooks使用requestAnimationFrameApr 17, 2025 am 11:46 AM使用RequestAnimationFrame进行动画化应该很容易,但是如果您还没有彻底阅读React的文档,那么您可能会遇到一些事情
 最好的(GraphQl)API是您编写的APIApr 17, 2025 am 11:36 AM
最好的(GraphQl)API是您编写的APIApr 17, 2025 am 11:36 AM听着,我不是GraphQL专家,但我确实喜欢与之合作。作为前端开发人员,它向我曝光数据的方式非常酷。它就像一个菜单


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。









