在前端架构方面,我们需要学会用vue-cli + element-ui搭建项目,文章内容紧凑,希望大家耐心学习。
一、前言
vue2.0的到来,凭借这其简单易学、完善的API中文文档、丰富的生态系统,成为国内目前十分受欢迎的前端MVVM框架,
element-ui是基于 vue2.0的 ui框架,由饿了么团队开发维护的,目前是vue的ui库中最受欢迎的一个框架
element-ui官网
vue专题网站
在vue专题中可以看到各个ui框架的受欢迎程度

二、代码操作
使用vue-cli + element-ui有两种方式
方案一:
①先使用vue-cli搭建好项目,
②再使用npm install对应的模块、插件,
③再去webpack.conf.js中进行配置各种文件的加载器,
④再去.babelrc中配置插件
如果项目还没开始编写,就不要使用方案一了,如果项目已经启动了一阵子了,那就得按以上要点每一步都得处理好,稍有不慎,就报错了,这里介绍一下方案二,就是使用 element-ui 提供的一个模板
方案二:
① 使用 git 命令git clone https://github.com/ElementUI/element-starter.git下载官方提供的模板
(本地电脑没有安装 git 的可以进入 https://github.com/ElementUI/element-starter ,点击绿色的 Clone or download 按钮,点击 Download ZIP 下载模板)
② 在项目根目录下使用cnpm intsall下载依赖的模块(没有淘宝镜像 cnpm 可以使用npm install)
③ 在项目根目录下使用npm run dev跑项目
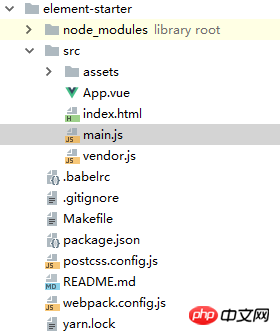
模板的基本架构如下——和使用vue-cli 脚手架搭建的项目基本没有区别,十分干净

项目跑起来后可以看到一个简单的页面——就比使用vue-cli搭建的项目的页面多了一个element-ui按钮组件

接下来就可以使用element-ui库了~
ElementUI 的简单应用,可以如如下的文章,点击链接进入
使用 vue2.0 快速搭建一个后台 增删改查 管理界面
三、其他
install 参数
1、写入dependencies
npm install module_name -S
npm install module_name --save
2、写入devDependencies
npm install module_name -D
npm install module_name --save-dev
3、全局安装(命令行使用)
npm install module_name -g
相关推荐:
以上是使用 vue-cli + element-ui 快速搭建项目了解一下的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver Mac版
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

WebStorm Mac版
好用的JavaScript开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境






