React是一个JavaScript框架,用于构建“可预期的”和“声明式的”Web用户界面,它已经使Facebook更快地开发Web应用。下面让我们来看看文章的内容吧
一、特点:
1、简单简单的表述任意时间点你的应用应该是什么样子的,React将会自动的管理UI界面更新当数据发生变化的时候。
2、声明式在数据发生变化的时候,React从概念上讲与点击了F5一样,实际上它仅仅是更新了变化的一部分而已。React是关于构造可重用组件的,实际上,使用React你做的仅仅是构建组建。通过封装,使得组件代码复用、测试以及关注点分离更加容易。
另外还有以下注意点:
React不是一个MVC框架
React不使用模板
响应式更新非常简单
二、主要原理
传统的web应用,操作DOM一般是直接更新操作的,但是我们知道DOM更新通常是比较昂贵的。而React为了尽可能减少对DOM的操作,提供了一种不同的而又强大的方式来更新DOM,代替直接的DOM操作。就是Virtual DOM,一个轻量级的虚拟的DOM,就是React抽象出来的一个对象,描述dom应该什么样子的,应该如何呈现。通过这个Virtual DOM去更新真实的DOM,由这个Virtual DOM管理真实DOM的更新。
为什么通过这多一层的Virtual DOM操作就能更快呢? 这是因为React有个diff算法,更新Virtual DOM并不保证马上影响真实的DOM,React会等到事件循环结束,然后利用这个diff算法,通过当前新的dom表述与之前的作比较,计算出最小的步骤更新真实的DOM。
Components 组件
在DOM树上的节点被称为元素,在这里则不同,Virtual DOM上称为commponent。Virtual DOM的节点就是一个完整抽象的组件,它是由commponents组成。
注:component 的使用在 React 里极为重要, 因为 components 的存在让计算 DOM diff 更高效。
State 和 Render
React是如何呈现真实的DOM,如何渲染组件,什么时候渲染,怎么同步更新的,这就需要简单了解下State和Render了。state属性包含定义组件所需要的一些数据,当数据发生变化时,将会调用Render重现渲染,这里只能通过提供的setState方法更新数据
先看个官网demo:
<!DOCTYPE html> <html> <head> <script src="http://fb.me/react-0.12.1.js"></script> <script src="http://fb.me/JSXTransformer-0.12.1.js"></script> </head> <body> <p id="example"></p> <script type="text/jsx"> React.render( <h1>Hello, world!</h1>, document.getElementById('example') ); </script> </body> </html>
很简单,浏览器访问,可以看到Hello, world!字样。JSXTransformer.js是支持解析JSX语法的,JSX是可以在Javascript中写html代码的一种语法。如果不喜欢,React也提供原生Javascript的方法。(想看更多就到PHP中文网React参考手册栏目中学习)
另外一个demo:
<html>
<head>
<title>Hello React</title>
<script src="http://fb.me/react-0.12.1.js"></script>
<script src="http://fb.me/JSXTransformer-0.12.1.js"></script>
<script src="http://code.jquery.com/jquery-1.10.0.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/showdown/0.3.1/showdown.min.js"></script>
<style>
#content{
width: 800px;
margin: 0 auto;
padding: 5px 10px;
background-color:#eee;
}
.commentBox h1{
background-color: #bbb;
}
.commentList{
border: 1px solid yellow;
padding:10px;
}
.commentList .comment{
border: 1px solid #bbb;
padding-left: 10px;
margin-bottom:10px;
}
.commentList .commentAuthor{
font-size: 20px;
}
.commentForm{
margin-top: 20px;
border: 1px solid red;
padding:10px;
}
.commentForm textarea{
width:100%;
height:50px;
margin:10px 0 10px 2px;
}
</style>
</head>
<body>
<p id="content"></p>
<script type="text/jsx">
var staticData = [
{author: "张飞", text: "我在写一条评论~!"},
{author: "关羽", text: "2货,都知道你在写的是一条评论。。"},
{author: "刘备", text: "哎,咋跟这俩逗逼结拜了!"}
];
var converter = new Showdown.converter();//markdown
/** 组件结构:
<CommentBox>
<CommentList>
<Comment />
</CommentList>
<CommentForm />
</CommentBox>
*/
//评论内容组件
var Comment = React.createClass({
render: function (){
var rawMarkup = converter.makeHtml(this.props.children.toString());
return (
<p className="comment">
<h2 className="commentAuthor">
{this.props.author}:
</h2>
<span dangerouslySetInnerHTML={{__html: rawMarkup}} />
</p>
);
}
});
//评论列表组件
var CommentList = React.createClass({
render: function (){
var commentNodes = this.props.data.map(function (comment){
return (
<Comment author={comment.author}>
{comment.text}
</Comment>
);
});
return (
<p className="commentList">
{commentNodes}
</p>
);
}
});
//评论表单组件
var CommentForm = React.createClass({
handleSubmit: function (e){
e.preventDefault();
var author = this.refs.author.getDOMNode().value.trim();
var text = this.refs.text.getDOMNode().value.trim();
if(!author || !text){
return;
}
this.props.onCommentSubmit({author: author, text: text});
this.refs.author.getDOMNode().value = '';
this.refs.text.getDOMNode().value = '';
return;
},
render: function (){
return (
<form className="commentForm" onSubmit={this.handleSubmit}>
<input type="text" placeholder="Your name" ref="author" /><br/>
<textarea type="text" placeholder="Say something..." ref="text" ></textarea><br/>
<input type="submit" value="Post" />
</form>
);
}
});
//评论块组件
var CommentBox = React.createClass({
loadCommentsFromServer: function (){
this.setState({data: staticData});
/*方便起见,这里就不走服务端了,可以自己尝试
$.ajax({
url: this.props.url + "?_t=" + new Date().valueOf(),
dataType: 'json',
success: function (data){
this.setState({data: data});
}.bind(this),
error: function (xhr, status, err){
console.error(this.props.url, status, err.toString());
}.bind(this)
});
*/
},
handleCommentSubmit: function (comment){
//TODO: submit to the server and refresh the list
var comments = this.state.data;
var newComments = comments.concat([comment]);
//这里也不向后端提交了
staticData = newComments;
this.setState({data: newComments});
},
//初始化 相当于构造函数
getInitialState: function (){
return {data: []};
},
//组件添加的时候运行
componentDidMount: function (){
this.loadCommentsFromServer();
this.interval = setInterval(this.loadCommentsFromServer, this.props.pollInterval);
},
//组件删除的时候运行
componentWillUnmount: function() {
clearInterval(this.interval);
},
//调用setState或者父级组件重新渲染不同的props时才会重新调用
render: function (){
return (
<p className="commentBox">
<h1>Comments</h1>
<CommentList data={this.state.data}/>
<CommentForm onCommentSubmit={this.handleCommentSubmit} />
</p>
);
}
});
//当前目录需要有comments.json文件
//这里定义属性,如url、pollInterval,包含在props属性中
React.render(
<CommentBox url="comments.json" pollInterval="2000" />,
document.getElementById("content")
);
</script>
</body>
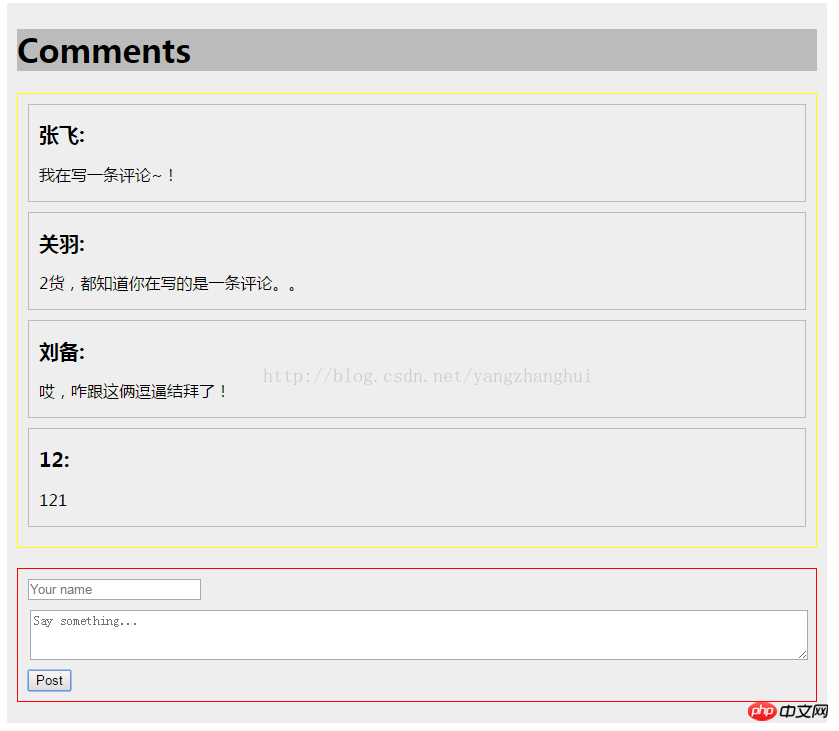
</html>效果:

本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
以上是react框架可以干什么?react框架的详细介绍(附完整的使用实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 react中canvas的用法是什么Apr 27, 2022 pm 03:12 PM
react中canvas的用法是什么Apr 27, 2022 pm 03:12 PM在react中,canvas用于绘制各种图表、动画等;可以利用“react-konva”插件使用canvas,该插件是一个canvas第三方库,用于使用React操作canvas绘制复杂的画布图形,并提供了元素的事件机制和拖放操作的支持。
 react中antd和dva是什么意思Apr 21, 2022 pm 03:25 PM
react中antd和dva是什么意思Apr 21, 2022 pm 03:25 PM在react中,antd是基于Ant Design的React UI组件库,主要用于研发企业级中后台产品;dva是一个基于redux和“redux-saga”的数据流方案,内置了“react-router”和fetch,可理解为应用框架。
 React是双向数据流吗Apr 21, 2022 am 11:18 AM
React是双向数据流吗Apr 21, 2022 am 11:18 AMReact不是双向数据流,而是单向数据流。单向数据流是指数据在某个节点被改动后,只会影响一个方向上的其他节点;React中的表现就是数据主要通过props从父节点传递到子节点,若父级的某个props改变了,React会重渲染所有子节点。
 react中为什么使用nodeApr 21, 2022 am 10:34 AM
react中为什么使用nodeApr 21, 2022 am 10:34 AM因为在react中需要利用到webpack,而webpack依赖nodejs;webpack是一个模块打包机,在执行打包压缩的时候是依赖nodejs的,没有nodejs就不能使用webpack,所以react需要使用nodejs。
 react中forceupdate的用法是什么Apr 19, 2022 pm 12:03 PM
react中forceupdate的用法是什么Apr 19, 2022 pm 12:03 PM在react中,forceupdate()用于强制使组件跳过shouldComponentUpdate(),直接调用render(),可以触发组件的正常生命周期方法,语法为“component.forceUpdate(callback)”。
 react是组件化开发吗Apr 22, 2022 am 10:44 AM
react是组件化开发吗Apr 22, 2022 am 10:44 AMreact是组件化开发;组件化是React的核心思想,可以开发出一个个独立可复用的小组件来构造应用,任何的应用都会被抽象成一颗组件树,组件化开发也就是将一个页面拆分成一个个小的功能模块,每个功能完成自己这部分独立功能。
 react和reactdom有什么区别Apr 27, 2022 am 10:26 AM
react和reactdom有什么区别Apr 27, 2022 am 10:26 AMreact和reactdom的区别是:ReactDom只做和浏览器或DOM相关的操作,例如“ReactDOM.findDOMNode()”操作;而react负责除浏览器和DOM以外的相关操作,ReactDom是React的一部分。
 react与vue的虚拟dom有什么区别Apr 22, 2022 am 11:11 AM
react与vue的虚拟dom有什么区别Apr 22, 2022 am 11:11 AMreact与vue的虚拟dom没有区别;react和vue的虚拟dom都是用js对象来模拟真实DOM,用虚拟DOM的diff来最小化更新真实DOM,可以减小不必要的性能损耗,按颗粒度分为不同的类型比较同层级dom节点,进行增、删、移的操作。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





