本篇文章主要的讲述了关于reactjs的生命周期的介绍,还有关于react的setState机制介绍,下面就让我们看文章的正文内容吧
生命体的周期是单一不可逆的,软件开发的生命周期会根据方法不同,在完成前重新开始
生命周期
一、初探生命周期
React组件的生命周期根据广义定义描述,可以分为挂载、渲染和卸载。
生命周期分两类:
1)当组件在挂载或者卸载时
2)当组件接受新数据时,即组件更新
一)挂载或卸载
1、组件挂载
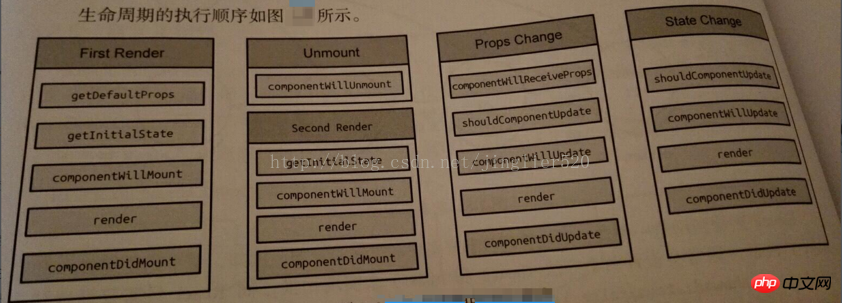
最基本过程:组件状态初始化:读取初始state和props, 以及compontentWillMount()和componentDidMount()
2、组件卸载
只有componentWillUnmount这一个卸载前状态
二)数据更新过程
1、组件自身state更新:shouldCompontentUpdate componentWillUpdate render componentDidUpdate
2、props改变引发的绘制:componentWillRecieveProps shouldComponentUpdate componentWillUpdate render componentDidUpdate
总结起来:

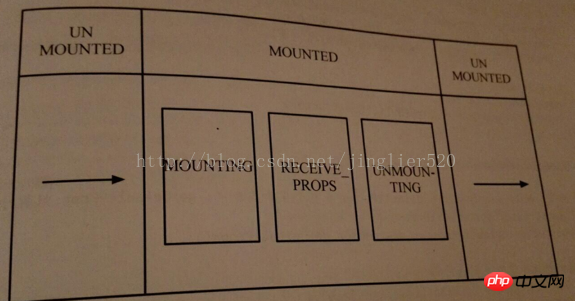
二、自定义组件(ReactCompositeComponent)的生命周期主要通过三种状态进行管理:MOUNTING、RECEIVE_PROPS、UNMOUNTING,

它们负责通知组件当前所处的状态,应该执行生命周期中的哪个步骤,是否可以更新state。
mountComponent -> MOUNTING
updateComponent -> RECEIVE_PROPS
unmountComponent -> UNMOUNTING
MOUNTING
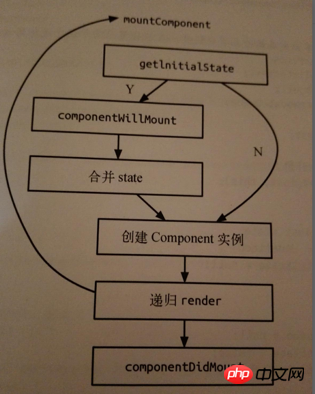
一mountComponent:
通过mountComponent挂载组件,初始化序号、标记等参数,判断是否为无状态组件,并进行对应的组件初始化工作,比如初始化props、context等参数。
利用getInitialState获取初始化state、初始化更新队列和更新状态。
mountComponent本质上是通过 递归 渲染内容的,由于递归的特性,父组件的componentWillMount在其子组件的componentWillMount之前调用,而父组件的componentDidMount在其子组件的componentDidMount之后调用。

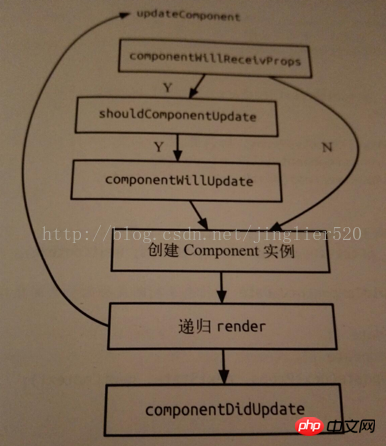
二)updateComponent
若存在componentWillReceiveProps,则执行。如果此时在componentWillReceiveProps中调用setState,是不会触发re-render的,
而是会进行state合并。且在componentWillReceiveProps、shouldComponentUpdate和componentWillUpdate中也还是无法获取到更新后的this.state,
即此时访问的this.state 仍然是未更新的数据,需要设置this.state = nextState后才可以,只有在render和componentDIdUpdate中才能获取到更新后的this.state。(想看更多就到PHP中文网React参考手册栏目中学习)
updateComponent本质上是通过 递归 渲染内容的,由于递归的特性,父组件的componentWillUpdate在其子组件的componentWillUpdate之前调用,而父组件的componentDidUpdate在其子组件的componentDidUpdate之后调用。
注意:禁止在shouldComponentUpdate和componentWillUpdate中调用setState,这会造成循环调用,直至耗光浏览器内存后崩溃。

三)unmountComponent
unmountComponent负责管理生命周期中的componentWillUnmount。
如果存在componentWillUnmount,则执行并重置所有的相关参数、更新队列以及更新状态,如果此时在componentWillUnmount中调用setState,是不会触发re-render的,这是因为所有更新队列和更新状态都被重置为null,并清除了公共类,完成了组件写在操作。
三、无状态组件
只有一个render方法,并没有组件类的实例化过程,也没有实例返回
没有状态,没有生命周期,只有纯粹接受prop渲染成dom结构,纯粹为渲染而生
setState机制
一、setState异步更新
注意:绝对不要直接修改this.state,这是一种低效做法,而且很有可能被之后的操作替换
1、setState通过队列机制实现state更新, 队列机制可以高效地批量更新state
2、利用状态队列机制实现setState的异步更新,避免频繁地重复的更新state
3、当执行setState时,会将需要更新的state合并后放入状态队列,而不会立刻更新this.state
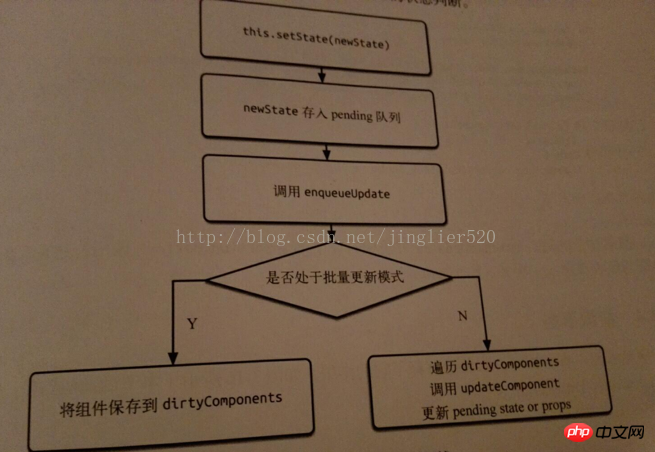
二、setState调用栈
简化调用栈:

若 isBatchingUpdates 为 true,则把当前组件(即调用了
setState 的组件)放入 dirtyComponents 数组中;否则 batchUpdate 所有队列中的更新。
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
以上是Reactjs的生命周期是什么?reactjs生命周期的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

Dreamweaver CS6
视觉化网页开发工具

SublimeText3汉化版
中文版,非常好用





