本篇文章给大家带来的内容是关于浅析React组件的生命周期(代码解析),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
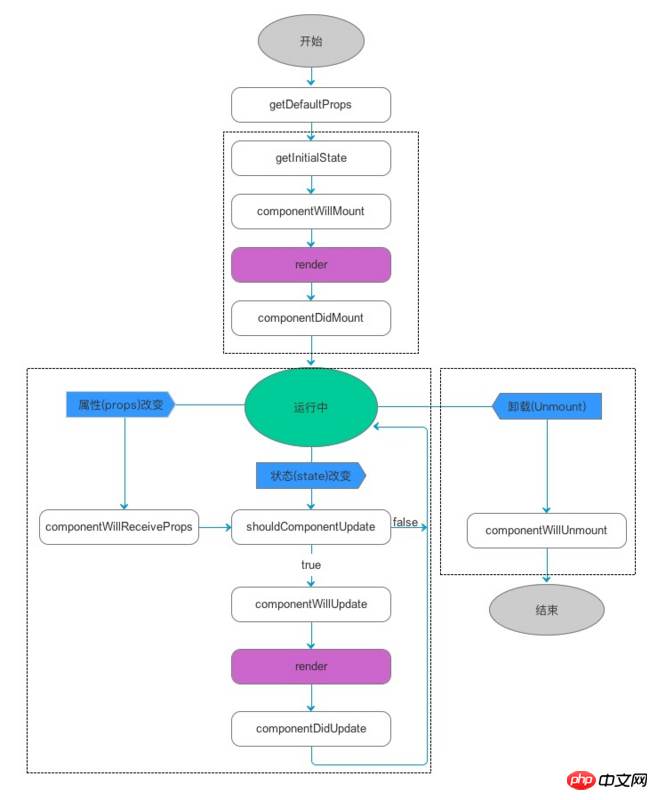
整个 React 生命周期有3个阶段:创建、更新、卸载,每个阶段有对应的工作和方法,我们可以看下面这个经典的图研究一下:

第一阶段
这是虚拟 DOM 创建的阶段,会依次执行 5 个方法,这 5 个方法中除了 render 方法,其余四个方法在整个生命周期中只调用 1 次,而且一定会调用 1 次:
getDefaultProps()
这个方法在组件实例创建前,也就是构造函数执行前执行,获取父组件传来的参数,你可以在这里编辑参数并返回新的参数作为 props
getInitalState()
组件创建的一开始会调用这个方法初始化组件的 state
componentWillMount()
在组件 render 之前执行该方法,可用来修改 state。React 先调用父组件的这个函数,再调用子组件的这个函数
render()
开始组件渲染函数,返回一个只有一个根节点的虚拟 DOM。该函数中不能同步的修改组件的状态(state)。
componentDidMount()
在 render 渲染之后,通知组件已经加载完成。React 先调用子组件的这个函数,再调用父组件的这个函数。从这个函数开始,该组件就可以和其他框架交互了。比如设置计时器或者发起网络请求。
第二阶段
此时该组件已经进入了稳定运行阶段,这个阶段组件可以处理用户交互,或者接收事件更新界面。以下方法在整个生命周期中可以执行很多次,也可以一次也不执行。
componentWillReceiveProps()
当父容器中对应的参数改变将会调用子组件的该函数。新的 props 将会作为参数传递进来,老的 props 可以根据 this.props 来获取。我们可以在该函数中对state作一些处理。并且在该函数中更新 state 不会发生二次渲染
shouldComponentUpdate()
该函数传递过来两个参数,新的 state 和新的 props。state 和 props 的改变都会调到该函数。该函数主要对传递过来的 nextProps 和 nextState 作判断。如果返回 true 则重新渲染(默认都是返回 true),如果返回 false 则不重新渲染。在某些特定条件下,我们可以根据传递过来的 props 和 state 来选择更新或者不更新,从而提高效率。
componentWillUpdate()
与 componentWillMount 方法类似,在 render 渲染之前被调用。组件上会接收到新的 props 或者 state。这个函数调用之后,就会把 nextProps 和 nextState 分别设置到 this.props 和 this.state 中。
componentDidUpdate()
与 componentDidMount 方法类似,在 render 渲染之后被调用,真实 DOM 生成之后调用该函数。传递过来的参数是之前的 props 和 state。
第三阶段
这就是消亡的阶段,主要进行内存的清理和释放的工作。这个阶段只有一个方法,该方法在整个生命周期内调用且仅调用一次。
componentWillUnmount()
当组件要被从界面上移除的时候,就会调用 componentWillUnmount。在这里进行一些相关的销毁操作,比如撤销定时器,事件监听等等。
触发 render 的几种情况
这里我们仅考虑 shouldComponentUpdate 没有被修改,始终返回的是 true
首次渲染,即 Initial Render
调用this.setState (不是每次调用 setState 都会触发,react 会优化,比如 antd 的 input 组件)
父组件发生更新,通常是修改的子组件的 props
如果父组件触发了 render, 子组件当然也会相应触发 render
调用 this.forceUpdate()
一个简单的示例
import React from 'react';
import ReactDOM from 'react-dom';
import style from './font.css';
import './index.less';
class Parent extends React.Component{
constructor(props) {
super(props);
this.state = {
willRender: true,
prop: 1
};
}
render(){
return (
<div>
<button onClick={()=>{this.setState({prop: 10})}}>changePropsFromParent</button>
{
this.state.willRender &&
<Child fromParent={this.state.prop}/>
}
<button onClick={()=>{this.setState({willRender: false})}}>UnmountChild</button>
</div>
);
}
}
class Child extends React.Component {
constructor(props) {
super(props);
this.state = {
curr: 0
};
}
getDefaultProps(){
console.log('getDefaultProps');
}
getInitalState(){
console.log('getInitalState');
}
componentWillMount(){
console.log('componentWillMount');
}
componentDidMount(){
console.log('componentDidMount');
}
componentWillReceiveProps(){
console.log('componentWillReceiveProps');
}
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
return true;
}
componentWillUpdate(){
console.log('componentWillUpdate');
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
componentWillUnmount(){
console.log('componentWillUnmount');
}
render() {
console.log('render')
return (
<div>
<button onClick={()=>this.setState({curr:2})}>setState</button>
<button onClick={()=>{this.forceUpdate();}}>forceUpdate</button>
</div>
);
}
}
ReactDOM.render(
<Parent />,
document.getElementById('root')
);
相关推荐:
以上是浅析React组件的生命周期(代码解析)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用






